vue三元表达式, 什么是Vue三元表达式?
在 Vue 中,三元表达式能够用来简化代码逻辑,它是一种条件表达式,依据条件的真假来决议回来哪个值。在 Vue 中,三元表达式一般用于模板中,用来操控元素的显现或躲藏,或许依据条件动态地绑定值。
根本用法
三元表达式的格局如下:
```javascript条件 ? 值1 : 值2;```
假如条件为真,则回来 `值1`。 假如条件为假,则回来 `值2`。
在 Vue 模板中的运用
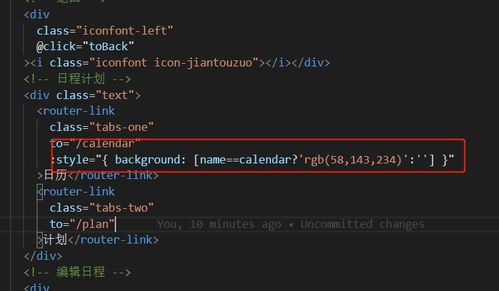
在 Vue 的模板中,你能够运用三元表达式来操控元素的显现或躲藏,或许依据条件动态地绑定值。例如:
```html 显现这个 div
{{ isShow ? '显现这个 span' : '不显现这个 span' }}```
在 Vue 组件中的运用
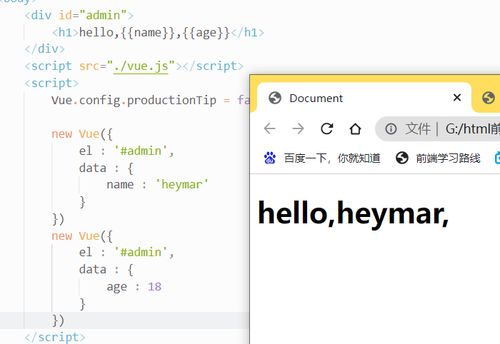
在 Vue 组件中,你能够在核算特点、办法或模板中运用三元表达式。例如:
```javascriptexport default { data { return { isShow: true, }; }, computed: { message { // 依据 isShow 的值来决议回来哪个音讯 return this.isShow ? '显现这个音讯' : '不显现这个音讯'; }, },};```
留意事项
三元表达式应该简洁明了,防止过于杂乱的嵌套。 在模板中运用三元表达式时,尽量坚持代码的可读性。 在组件中运用三元表达式时,留意防止重复核算,能够运用核算特点来优化功能。
期望以上信息能协助你更好地了解 Vue 中的三元表达式。如有其他问题,请随时发问。
Vue三元表达式的深化解析与运用
在Vue.js中,三元表达式是一种十分有用的特性,它答应咱们在模板中依据条件表达式动态地显现不同的内容。三元表达式在JavaScript中十分常见,而在Vue模板中,它相同扮演着重要的人物。本文将深化探讨Vue三元表达式的用法、留意事项以及在实践开发中的运用。
什么是Vue三元表达式?

界说与语法

Vue三元表达式是一种条件运算符,它类似于JavaScript中的三元运算符。其根本语法如下:
```javascript
条件表达式 ? 表达式1 : 表达式2
当条件表达式为真时,表达式的成果为表达式1的值;当条件表达式为假时,表达式的成果为表达式2的值。
在Vue模板中的运用

在Vue模板中,咱们能够直接运用三元表达式来依据条件显现不同的内容。例如:
```html
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 1
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 1
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 1
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 2
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 2
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 1
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 1
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 1
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 1
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
