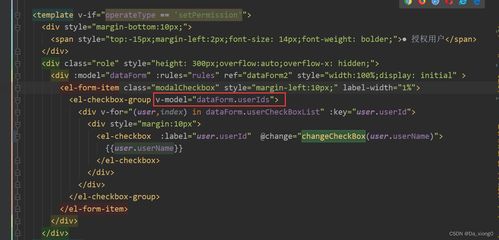
vue赋值,深化了解Vue中的数据绑定与更新机制
在Vue中,赋值一般触及到数据绑定和数据更新。Vue.js 是一个用于构建用户界面的渐进式JavaScript结构,它答应你以声明的办法将数据烘托到界面上,而且经过简略的指令来处理数据更新和事情呼应。
数据绑定Vue运用Mustache语法(双大括号 `{{ }}`)进行数据绑定。当你在一个Vue实例的数据目标中界说一个特点时,你能够在模板中运用 `{{ }}` 来显现这个特点的值。
```javascript// Vue实例new Vue;
// HTML{{ message }}```
在这个比如中,`{{ message }}` 会显现 `data` 目标中 `message` 特点的值。
数据更新Vue实例的数据目标是呼应式的,这意味着当你修正这些数据时,视图会主动更新。你能够直接修正数据目标的特点,Vue会检测到改变并更新DOM。
```javascript// Vue实例new Vue { this.message = newMessage; } }}qwe2;
// HTML {{ message }}
Update Message```
在这个比如中,当按钮被点击时,`updateMessage` 办法会被调用,而且 `message` 特点的值会被更新为 Hello Vue.js!,然后触发视图的更新。
核算特点关于杂乱的数据处理,Vue供给了核算特点。核算特点是根据它们的依靠进行缓存的,只有当依靠发生改变时才会从头核算。
```javascript// Vue实例new Vue { return this.firstName ' ' this.lastName; } }}qwe2;
// HTML{{ fullName }}```
在这个比如中,`fullName` 是一个核算特点,它依靠于 `firstName` 和 `lastName`。当这两个特点中的任何一个发生改变时,`fullName` 会主动从头核算。
Vue赋值:深化了解Vue中的数据绑定与更新机制

在Vue.js中,数据绑定是结构的中心特性之一,它答应开发者以简练的办法将数据与视图连接起来。本文将深化探讨Vue中的数据绑定机制,包含怎么进行赋值、数据更新以及怎么处理杂乱的数据结构。
一、Vue中的数据绑定根底

Vue实例:每个Vue使用都有一个根实例,它是一切组件的父级。
数据特点:在Vue实例中界说的数据特点,如data函数回来的目标。
二、Vue中的赋值操作

在Vue中,赋值操作一般触及以下几种办法:
1. 直接赋值
data() {
return {
message: 'Hello Vue!'
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 2
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 2
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 2
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 3
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 3
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 2
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 2
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 3
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 2
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
