路由vue
1. Vue Router 的界说和效果Vue Router 是 Vue.js 的中心组件之一,它依据 Vue 的组件体系构建。经过装备路由,你能够告知 Vue Router 为每个 URL 途径显现哪些组件。
2. 装置和装备要运用 Vue Router,首要需求装置它。能够经过 npm 或 yarn 进行装置。装置完成后,需求创立路由实例并界说路由装备。
3. 路由形式Vue Router 供给了两种首要的导航办法:hash 形式和 history 形式。hash 形式运用 URL 的哈希部分()来模仿一个完好的 URL,适用于旧式的浏览器。而 history 形式则运用 HTML5 的 History API,能够创立一个像传统网站相同的 URL,但需求服务器的支撑。
4. 路由装备在 Vue Router 中,你能够经过装备路由来完成途径和组件的映射。这包含界说路由途径、路由称号、路由组件、路由参数等。还能够装备嵌套路由,完成多级路由导航。
5. 动态路由和嵌套路由动态路由答应你依据运行时的数据来动态地匹配路由。嵌套路由则答应你在主路由下界说子路由,完成更杂乱的页面结构。
6. 路由护卫路由护卫是 Vue Router 供给的一种机制,用于在路由跳转前履行特定的逻辑。这包含大局护卫、路由独享的护卫、组件内的护卫等,用于操控路由的拜访权限和履行页面加载前的逻辑。
7. 示例和教程
Vue Router:单页面运用中的导航利器
在当今的Web开发范畴,单页面运用(SPA)因其高效的用户体会和快速的开发周期而备受喜爱。Vue.js作为一款盛行的前端结构,其内置的Vue Router插件为开发者供给了强壮的路由办理功用。本文将深入探讨Vue Router在单页面运用中的运用,包含其基本概念、装备办法以及在实践项目中的运用。
一、Vue Router简介

Vue Router是Vue.js官方的路由办理器,它答应开发者经过不同的URL拜访不同的组件,完成单页面运用中的页面跳转。Vue Router的中心思维是将URL与组件进行映射,然后完成页面内容的异步加载和更新。
Vue Router的特色:

- 单页面运用(SPA)支撑:Vue Router是专为SPA规划的,能够完成页面内容的异步加载和更新。

- 组件化开发:Vue Router答应开发者将运用划分为多个组件,并经过路由进行办理。
- 灵敏的路由装备:Vue Router支撑多种路由装备办法,如嵌套路由、动态路由等。

- 丰厚的导航操控功用:Vue Router供给了丰厚的导航操控功用,如编程式导航、路由护卫等。
二、Vue Router的装置与装备
1. 装置Vue Router

在Vue项目中,能够经过npm或yarn来装置Vue Router。
```bash
npm install vue-router@next
或许
yarn add vue-router@next
2. 创立路由装备文件

在项目的根目录下创立一个名为`router.js`或`index.js`的文件,并编写路由的装备。
```javascript
import { createRouter, createWebHistory } from 'vue-router';
import Home from './components/Home.vue';
import About from './components/About.vue';
const routes = [
{ path: '/', component: Home },
{ path: '/about', component: About }
const router = createRouter({
history: createWebHistory(),
routes
export default router;
3. 在Vue运用中运用Vue Router

在Vue运用的进口文件(如`main.js`)中,导入并运用Vue Router。
```javascript
import Vue from 'vue';
import App from './App.vue';
import router from './router';
new Vue({
router,
render: h => h(App)
}).$mount('app');
三、Vue Router的路由装备

1. 根底路由装备

根底路由装备包含途径和对应的组件,如上文中所示。
2. 嵌套路由

嵌套路由答应在父组件中界说子路由,完成组件的嵌套显现。
```javascript
const routes = [
{ path: '/about', component: About },
{ path: '/about/user', component: User, meta: { requiresAuth: true } }
3. 动态路由

动态路由答应依据URL参数动态烘托组件。
```javascript
const routes = [
{ path: '/user/:id', component: User }
四、Vue Router的导航操控
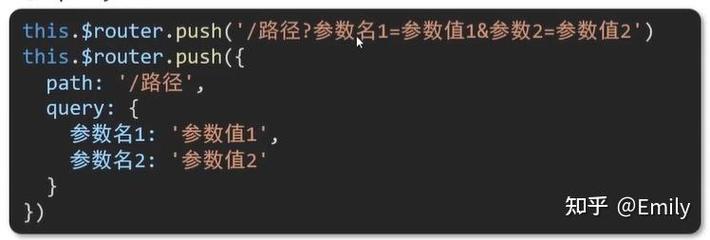
1. 编程式导航
编程式导航答应开发者经过代码操控路由跳转。
```javascript
router.push('/about');
2. 路由护卫
路由护卫答应在路由跳转前进行权限验证、数据加载等操作。
```javascript
router.beforeEach((to, from, next) => {
if (to.matched.some(record => record.meta.requiresAuth)) {
// 验证用户权限
next();
} else {
next('/login');
Vue Router作为Vue.js官方的路由办理器,为开发者供给了强壮的路由办理功用。经过Vue Router,开发者能够轻松完成单页面运用中的页面跳转、组件嵌套、动态路由等功用。把握Vue Router,将为你的Vue项目开发带来极大的便当。
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 2
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 2
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 2
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 3
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 3
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 2
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 2
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 3
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 2
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
