html5修改器
1. HBuilderXHBuilderX 是一款高效的HTML开发东西,以其强壮的代码辅佐功用和完好的语法库著称。它支撑浏览器兼容性功用,能够明显进步开发功率。详细信息请拜访:。
2. Adobe DreamweaverAdobe Dreamweaver 供给了强壮的功用和直观的界面,适宜需求可视化修改和高档功用的开发者。详细信息请拜访:。
3. Visual Studio Code VS Code 是一款轻量级但功用强壮的代码修改器,支撑多种编程言语,包含HTML、CSS和JavaScript。它具有丰厚的插件生态体系,能够依据需求定制和扩展其功用。详细信息请拜访:。
4. Sublime TextSublime Text 是一款轻量级的代码修改器,经过装置插件能够完成丰厚的HTML修改功用。它以其速度快和可定制性遭到开发者的喜欢。详细信息请拜访:。
5. BracketsBrackets 是一款专心于Web开发的修改器,供给了实时预览和其他实用功用,适宜需求快速修改和预览的开发者。详细信息请拜访:。
6. Notepad Notepad 是一款功用强壮的文本和源代码修改器,支撑多种编程言语,包含HTML。它以其简练的界面和强壮的功用深受喜欢。详细信息请拜访:。
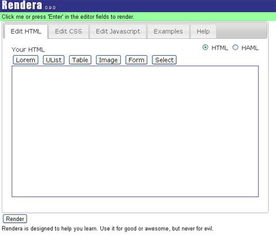
7. 在线HTML修改器如果您需求在线修改HTML代码,能够测验一些在线东西,例如: qwe2
这些东西支撑实时修改和预览HTML代码,十分适宜快速测验和调试。
期望这些引荐能协助您找到满足的HTML5修改器!
HTML5修改器:助力现代网页开发的新利器
一、HTML5修改器的鼓起与重要性

二、HTML5修改器的功用特色

HTML5修改器具有以下功用特色:
所见即所得:用户能够直接在修改器中看到网页的实时作用。
代码提示与主动补全:进步编码功率,削减过错。
代码高亮与格式化:使代码更易于阅览和了解。
插件扩展:能够依据需求增加各种插件,如在线预览、代码紧缩等。
三、常用HTML5修改器介绍

1. Dreamweaver
Dreamweaver是一款功用强壮的网页修改器,支撑HTML5、CSS3、JavaScript等多种技能。它具有丰厚的模板和插件,适宜初学者和专业人士运用。
2. Sublime Text
Sublime Text是一款轻量级的代码修改器,支撑多种编程言语,包含HTML5。它具有强壮的插件体系,用户能够依据需求装置各种插件。
3. WebStorm
WebStorm是一款专为Web开发规划的集成开发环境(IDE),支撑HTML5、CSS3、JavaScript等多种技能。它具有智能代码提示、代码高亮、版别操控等功用,十分适宜Web开发人员运用。
4. Visual Studio Code
Visual Studio Code是由微软开发的一款开源代码修改器,支撑多种编程言语,包含HTML5。它具有丰厚的插件、代码高亮、代码提示等功用,适宜各种开发场景。
5. Brackets
Brackets是一款免费、开源的HTML/CSS/JavaScript前端集成开发环境,支撑HTML5。它具有实时预览、代码提示、代码高亮等功用,适宜初学者和专业人士运用。
6. BlueGriffon
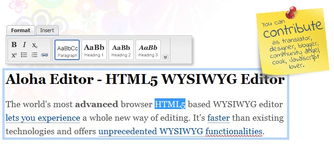
BlueGriffon是一款依据Gecko引擎的WYSIWYG修改器,支撑HTML5、CSS3、JavaScript等多种技能。它具有丰厚的模板、插件和扩展,适宜网页规划师和前端开发人员运用。
四、挑选适宜的HTML5修改器
在挑选HTML5修改器时,能够从以下几个方面考虑:
个人需求:依据本身需求挑选适宜的修改器,如初学者能够挑选Dreamweaver或Sublime Text,专业人士能够挑选WebStorm或Visual Studio Code。
功用特色:比较不同修改器的功用特色,挑选最适宜自己的修改器。
用户体会:挑选界面简练、操作快捷的修改器,进步工作功率。
插件扩展:依据需求挑选具有丰厚插件扩展的修改器。
HTML5修改器是现代网页开发的重要东西,挑选一款适宜的修改器能够极大地进步开发功率。本文介绍了常用HTML5修改器的功用特色,期望对您的挑选有所协助。
HTML5修改器,Dreamweaver,Sublime Text,WebStorm,Visual Studio Code,Brackets,BlueGriffon,HTML5开发
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 2
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 2
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 2
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 3
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 3
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 2
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 2
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 3
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 2
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
