css超出部分躲藏, overflow 特点
在CSS中,假如你想躲藏元素超出部分的内容,你能够运用 `overflow` 特点。这个特点能够操控元素内容溢出时的状况。例如,假如你想躲藏一个元素超出其指定宽度和高度的内容,你能够设置 `overflow: hidden;`。
下面是一个简略的比如:
```css.container { width: 200px; height: 200px; backgroundcolor: lightblue; overflow: hidden;}```
在这个比如中,`.container` 类的元素将被约束在 200x200 像素的区域内,任何超出这个区域的内容都会被躲藏。
假如你还想保存一些溢出的内容,你能够运用 `overflow: scroll;` 来增加翻滚条,或许运用 `overflow: auto;` 让浏览器主动决议是否增加翻滚条。
```css.container { width: 200px; height: 200px; backgroundcolor: lightblue; overflow: scroll; / 或许 overflow: auto; /}```
这样,当内容超出元素巨细时,用户能够经过翻滚条来检查溢出的内容。
CSS 超出部分躲藏:完成高雅的文本和布局操控
在网页规划中,合理地处理元素内容与容器巨细的联系是至关重要的。当元素内容超出其容器巨细时,怎么高雅地展现内容,既不损坏页面布局,又能供给满足的信息,是前端开发者需求面临的问题。本文将详细介绍CSS中完成超出部分躲藏的技巧,协助您在网页规划中完成愈加漂亮和有用的作用。
overflow 特点

`overflow` 特点是CSS中操控元素内容溢出行为的要害特点。它有以下几个值:
- `visible`:默认值,超出部分内容会显现在容器之外。
- `hidden`:超出部分内容会被躲藏。
- `scroll`:超出部分内容会显现翻滚条,答应用户翻滚检查。
- `auto`:依据需求主动显现翻滚条。
text-overflow 特点

`text-overflow` 特点用于操控当文本内容超出容器宽度时,怎么显现省掉符号。它有以下值:
- `clip`:超出文本内容被取舍,不显现省掉符号。
- `ellipsis`:超出文本内容被躲藏,并在结尾显现省掉号(...)。
- `string`:超出文本内容被躲藏,并在结尾显现指定的字符串。
white-space 特点

- `normal`:默认值,空白字符会被正常处理。
- `nowrap`:空白字符不会换行,超出部分会被取舍。
- `pre`:空白字符会被保存,并按原样显现。
完成单行文本超出躲藏
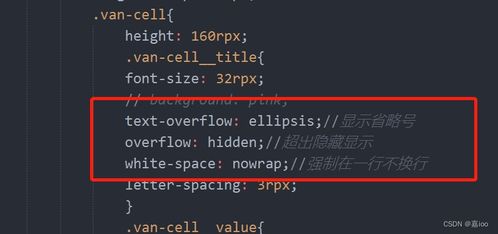
当文本内容在一行内显现时,能够运用以下CSS代码完成超出部分躲藏的作用:
```css
.text {
overflow: hidden; / 躲藏超出部分 /
text-overflow: ellipsis; / 显现省掉号 /
white-space: nowrap; / 不换行 /
这段代码中,`overflow: hidden` 躲藏超出容器的文本内容,`text-overflow: ellipsis` 在文本结尾显现省掉号,`white-space: nowrap` 保证文本在一行内显现。
完成多行文本超出躲藏
关于多行文本,能够运用以下CSS代码完成超出部分躲藏的作用:
```css
.text {
display: -webkit-box; / 运用弹性盒子模型 /
-webkit-line-clamp: 3; / 约束显现行数 /
-webkit-box-orient: vertical; / 设置弹性盒子的方向为笔直 /
overflow: hidden; / 躲藏超出部分 /
text-overflow: ellipsis; / 显现省掉号 /
这段代码中,`display: -webkit-box` 和 `-webkit-box-orient: vertical` 将元素设置为弹性盒子,并使其方向为笔直。`-webkit-line-clamp` 约束元素内最多显现的行数,`overflow: hidden` 和 `text-overflow: ellipsis` 别离躲藏超出部分并显现省掉号。
经过合理运用CSS中的 `overflow`、`text-overflow` 和 `white-space` 特点,咱们能够完成文本和布局的高雅操控,使网页在内容超出容器巨细时,仍然坚持漂亮和有用性。在实践开发中,依据详细需求挑选适宜的特点和值,能够让您的网页规划愈加超卓。
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 2
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 2
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 2
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 3
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 3
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 2
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 2
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 3
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 2
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
