css类名
CSS(层叠款式表)类名是一种用于界说HTML元素款式的机制。类名答应您将一组款式规矩运用于具有相同类名的多个元素。在HTML中,类名经过在元素的`class`特点中指定来运用。
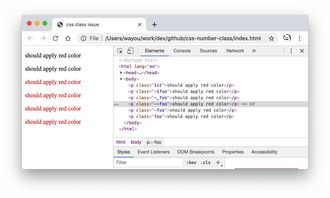
例如,假定您想要为一切标题元素增加赤色文本款式。您能够在CSS中界说一个类名,然后在HTML中的每个标题元素上运用这个类名。
```css.redtext { color: red;}```
```html这是一个赤色的标题这是另一个赤色的标题```

在上面的比如中,`.redtext` 是CSS类名,它界说了文本色彩为赤色。在HTML中,`` 和 `` 元素都运用了 `class=redtext` 特点,因而它们都会显现为赤色。

您能够在CSS中界说任何数量的类名,并为它们分配不同的款式规矩。类名能够运用于任何HTML元素,包含``、``、`` 等。
在编写CSS时,类名一般以句点(`.`)最初,后跟类名的称号。类名的称号能够是任何有用的字符串,但一般运用描述性称号,以便于了解和保护。
除了直接在HTML元素上运用类名外,您还能够运用CSS挑选器来挑选具有特定类名的元素,并运用款式规矩。例如,您能够运用以下挑选器来挑选一切具有 `redtext` 类名的元素:
```css.redtext { color: red;}```
在上面的比如中,`.redtext` 挑选器挑选了一切具有 `redtext` 类名的元素,并将赤色文本款式运用于它们。
总归,CSS类名是一种强壮的东西,能够协助您为HTML元素界说和运用于款式。经过运用类名,您能够轻松地操控元素的款式,并确保您的网站具有共同的外观和感觉。
CSS类名命名标准:进步代码可读性与保护性
在Web开发中,CSS类名是款式与HTML元素之间的重要桥梁。一个杰出的CSS类名命名标准不只能够进步代码的可读性,还能下降保护本钱,进步开发功率。本文将具体介绍CSS类名的命名标准,协助开发者写出愈加高效、易于保护的代码。
进步代码可读性

杰出的CSS类名命名标准能够让代码愈加直观,易于了解。当其他开发者阅览或保护你的代码时,能够迅速地识别出每个类名所对应的款式,然后进步团队协作功率。
下降保护本钱
跟着项目规划的扩展,CSS代码量也会随之增加。合理的类名命名标准能够防止重复和冗余,削减后期修正和优化的工作量。
进步开发功率
遵从一致的CSS类名命名标准,能够削减开发者在编写代码时的考虑时刻,进步开发功率。
简练明了
类名应尽量简练,防止冗长和杂乱的命名。例如,运用`.btn-primary`替代`.button-primary-style`。
见名知意
类名应能够直观地表达其对应的款式或功用。例如,`.header`表明页头,`.footer`表明页脚。
遵从命名标准
运用小写字母
CSS类名应悉数运用小写字母,以防止大小写灵敏的问题。
运用中划线分隔
运用中划线(-)将类名中的单词分隔开来,使类名愈加明晰。例如,`.btn-save`。
防止运用缩写
尽量不运用缩写,以坚持类名的可读性。例如,运用`.btn-primary`替代`.btn-pry`。
遵从语义化命名
依据元素的语义和功用进行命名,防止运用过于通用的类名。例如,`.btn-submit`表明提交按钮,而不是`.btn-action`。
运用前缀
为特定模块或组件增加前缀,以防止类名抵触。例如,`.mod-footer`表明模块页脚。
- `.header`:页头
- `.footer`:页脚
- `.btn-primary`:首要按钮
- `.btn-secondary`:非必须按钮
- `.input-text`:文本输入框
- `.table-row`:表格行
- `.modal-content`:模态框内容
遵从CSS类名命名标准,能够进步代码的可读性、下降保护本钱和进步开发功率。在编写CSS代码时,请必须遵从上述准则,养成杰出的命名习气。这将有助于你在Web开发的道路上越走越远。
CSS类名命名、命名标准、可读性、保护性、开发功率、命名准则、命名示例
相关
-
vue默许路由, 什么是默许路由详细阅读

在Vue中,默许的路由是指VueRouter库中的默许装备。VueRouter是Vue.js官方的路由管理器,它答应你界说不同的路由来映射到不同的组件。在Vue项目中,假如...
2024-12-26 2
-
vue难吗,入门与进阶之路详细阅读

Vue.js是一种用于构建用户界面的开源JavaScript结构,由尤雨溪于2014年创立。Vue.js的中心库专心于视图层,易于上手,学习曲线相对陡峭。这使得V...
2024-12-26 2
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
2.表单改善:新的表单元素和特点,如``、``、``等,以及`placeholder`、`autofocus`、`required`等特点。表单验证功用,如主...
2024-12-26 2
-
css撤销起浮,css铲除起浮代码详细阅读

在CSS中,起浮(float)是一种常用的布局办法,但有时咱们或许需求撤销一个元素的起浮。撤销起浮一般是为了处理因为起浮引起的布局问题,比方父元素高度陷落。撤销起浮的常见办法有...
2024-12-26 3
-
vue树形表格,Vue.js 树形表格的构建与完成详细阅读
在Vue中完成树形表格有多种办法,以下是几种常见的办法及其示例代码:1.运用ElementUI的树形表格组件ElementUI供给了强壮的树形表格组件,能够方便地展现具...
2024-12-26 3
-
vue长按事情, 什么是长按事情?详细阅读
在Vue中,没有直接的长按事情。可是,你能够经过监听`mousedown`和`mouseup`事情,结合时刻差来完成长按的作用。下面是一个简略的示例代码:```javascri...
2024-12-26 2
-
vue视频相机,从根底到进阶详细阅读

1.VueCamera简介:VueCamera是一个用于捕获相片和视频的相机组件,能够很方便地完成相机相关功用。运用办法:1.在Vue.js...
2024-12-26 2
-
html6, HTML6的布景详细阅读

2.增强的Web组件支撑:HTML6将进一步增强Web组件的支撑,使其更强壮、更易用,有助于构建更杂乱、更可保护的Web运用。3.更强壮的API:HTML6将引进更强壮的A...
2024-12-26 3
-
html的中文名称是详细阅读

HTML的中文名称是超文本符号言语。HTML的中文名称及其重要性一、HTML的中文名称解析HTML,即HyperTextMarkupLanguage,是一种用于创立网页的规...
2024-12-26 2
-
html什么意思详细阅读

HTML是HypertextMarkupLanguage的缩写,中文一般称为超文本符号言语。它是一种用于创立网页的规范符号言语。HTML能够告知浏览器怎么展现文本、...
2024-12-26 3
