vue反向署理,Vue项目中的反向署理装备详解
在Vue项目中,反向署理一般用于处理跨域恳求的问题。Vue官方引荐的构建东西是`vuecli`,它根据`webpack`,而`webpack`供给了`devServer`装备,能够方便地设置反向署理。
1. 运用`vuecli`创立项目
首要,假如你还没有Vue项目,能够运用`vuecli`创立一个新的Vue项目:
```bashvue create myvueapp```
2. 装备反向署理
在`vuecli`生成的项目中,`vue.config.js`文件是用于装备`webpack`的。你能够在`vue.config.js`中增加`devServer`装备来设置反向署理。
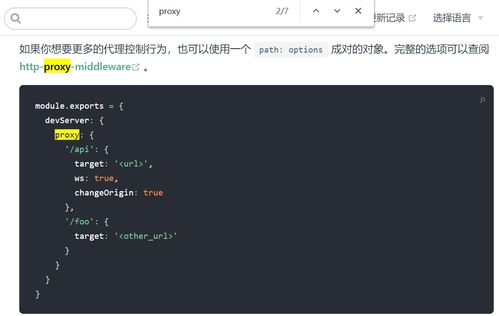
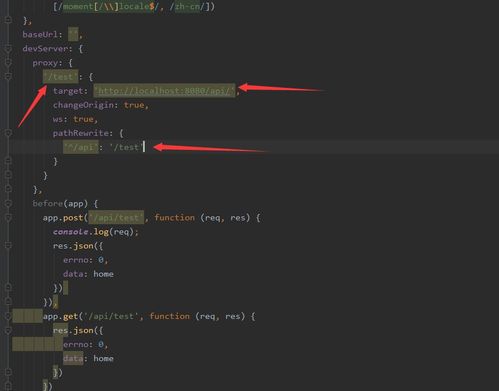
假定你想要将一切以`/api`最初的恳求署理到`http://example.com`,能够这样装备:
```javascriptmodule.exports = { devServer: { proxy: { '/api': { target: 'http://example.com', changeOrigin: true, pathRewrite: { '^/api': '' } } } }}```
`target`: 署理的方针地址。 `changeOrigin`: 假如设置为`true`,则署理服务器会改动原始恳求的`Host`头部,使其看起来像是从署理服务器建议的恳求。 `pathRewrite`: 重写恳求途径。这儿表明将`/api`前缀替换为空字符串。
3. 运转项目
装备好反向署理后,你能够像平常相同运转你的Vue项目:
```bashnpm run serve```
现在,当你在Vue组件中建议以`/api`最初的恳求时,这些恳求会被署理到`http://example.com`。
4. 注意事项
保证你的方针服务器支撑CORS(跨源资源共享),不然署理或许不会作业。 在出产环境中,你或许需求运用Nginx或其他服务器软件来装备反向署理,而不是在`vue.config.js`中装备。 假如你的方针服务器需求认证或其他杂乱的设置,或许需求更杂乱的装备。
Vue项目中的反向署理装备详解

跟着前后端别离架构的遍及,Vue.js 作为前端开发的干流结构,其项目布置过程中反向署理的装备变得尤为重要。本文将具体介绍如安在Vue项目中装备反向署理,以完成前端与后端服务的安全、高效通讯。
一、什么是反向署理

反向署理(Reverse Proxy)是一种署理服务器,坐落用户和方针服务器之间。它能够接纳用户的恳求,然后将恳求转发给方针服务器,并将方针服务器的呼应回来给用户。在Vue项目中,反向署理首要用于处理跨域问题,一起也能够进步安全性。
二、Vue项目中的反向署理装备

Vue项目中的反向署理装备首要分为以下几个过程:
1. 装置和装备署理服务器
在Vue项目中,咱们能够运用Nginx、Apache等署理服务器。以下以Nginx为例,介绍怎么装置和装备署理服务器。
装置Nginx:在服务器上装置Nginx,能够运用以下指令:
sudo apt-get install nginx
装备Nginx:修改Nginx装备文件,一般坐落`/etc/nginx/sites-available/`目录下,例如`default`文件。
增加以下装备内容:
server {
listen 80;
server_name your-domain.com;
location / {
proxy_pass http://localhost:8080; Vue项目运转端口
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection \
相关
-
vue开发小程序,vue开发小程序的技术栈详细阅读

在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue...
2024-12-27 4
-
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者...
2024-12-27 2
- 详细阅读
-
html5游戏开发教程,html5游戏开发详细阅读
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华...
2024-12-27 4
-
html引证外部css,```html Document Hello, World!```详细阅读

以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件...
2024-12-27 4
-
css外部款式表详细阅读

CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:``...
2024-12-27 2
-
vue烘托函数详细阅读
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素...
2024-12-27 3
-
html根底语法,什么是HTML详细阅读
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档...
2024-12-27 3
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
3.Canvas元素:Canvas元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。4.SVG集成:HTML5支撑可缩放矢量图形(SVG),能够在网页上嵌入矢量图形...
2024-12-27 2
-
css网页规划代码,```html简略CSS网页规划示例 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; }详细阅读

当然能够,这里有一个简略的CSS网页规划的示例代码。这个示例包含一个根本的HTML结构和CSS款式,用于创立一个简略的网页布局。```html简略CSS网页规划示例body...
2024-12-27 4

