css3挑选器,css3挑选器优先级
CSS3挑选器供给了更强大和灵敏的方法来挑选HTML元素,然后能够更精确地运用款式。以下是CSS3中一些常用的挑选器类型:
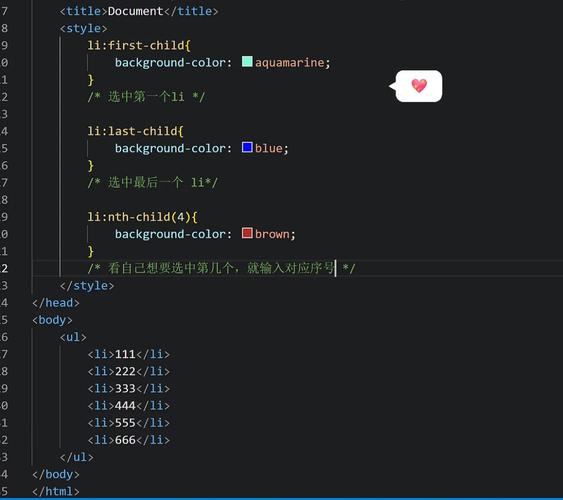
2. 伪类挑选器: `:firstchild`:挑选其父元素的榜首个子元素。 `:lastchild`:挑选其父元素的最终一个子元素。 `:nthchild`:挑选其父元素的第n个子元素。 `:onlychild`:挑选其父元素中仅有的子元素。 `:firstoftype`:挑选其父元素中榜首个相同类型的子元素。 `:lastoftype`:挑选其父元素中最终一个相同类型的子元素。 `:nthoftype`:挑选其父元素中第n个相同类型的子元素。 `:onlyoftype`:挑选其父元素中仅有的相同类型的子元素。 `:empty`:挑选没有子元素的元素。 `:hover`:当鼠标悬停在元素上时触发。 `:active`:当元素被激活时触发(如点击按钮)。 `:focus`:当元素取得焦点时触发(如输入框)。 `:visited`:挑选一切已拜访的链接。 `:link`:挑选一切未拜访的链接。 `:target`:挑选当时活动的锚点元素。
3. 伪元素挑选器: `::before`:在元素内容之前刺进内容。 `::after`:在元素内容之后刺进内容。 `::firstletter`:挑选元素文本的榜首个字母。 `::firstline`:挑选元素文本的榜首行。 `::selection`:挑选用户挑选的元素部分。
4. 兄弟挑选器: ` `:挑选紧跟在另一个元素后边的元素。 `~`:挑选另一个元素后边的一切兄弟元素。
5. 子孙挑选器: ` `:挑选元素的一切子孙元素。
6. 子挑选器: `>`:挑选元素的直接子元素。
7. 通用挑选器: ``:挑选一切元素。
8. 否定挑选器: `:not`:挑选不符合指定挑选器的一切元素。
10. 言语挑选器: `:lang`:挑选指定言语的一切元素。
这些挑选器能够依据你的详细需求组合运用,以完成杂乱的款式运用。
CSS3挑选器:深化解析与实战技巧
CSS3挑选器是网页规划和开发中不可或缺的一部分,它答应开发者精确地挑选和操作HTML元素,然后完成丰厚的款式作用。本文将深化解析CSS3挑选器的各种类型,并供给一些有用的实战技巧。
一、根本挑选器
元素挑选器

```css
color: red;
类挑选器

类挑选器经过元素的类特点来挑选元素。例如:
```css
.special {
font-weight: bold;
ID挑选器

ID挑选器经过元素的ID特点来挑选元素,ID是仅有的。例如:
```css
header {
background-color: f1f1f1;
二、复合挑选器

子孙挑选器

子孙挑选器用于挑选一个元素的子孙元素。例如:
```css
.parent div {
color: blue;
子挑选器

子挑选器用于挑选一个元素的直接子元素。例如:
```css
.parent > div {
border: 1px solid black;
相邻兄弟挑选器
相邻兄弟挑选器用于挑选紧接在指定元素后边的兄弟元素。例如:
```css
div span {
color: green;
通用兄弟挑选器

通用兄弟挑选器用于挑选指定元素后边的一切兄弟元素。例如:
```css
div ~ span {
color: orange;
三、伪类挑选器

锚点伪类挑选器
锚点伪类挑选器用于挑选具有特定锚点的元素。例如:
```css
a:link {
color: blue;
a:visited {
color: purple;
动态伪类挑选器

动态伪类挑选器用于挑选处于特定状况的元素。例如:
```css
input:focus {
border: 2px solid red;
结构伪类挑选器
结构伪类挑选器用于挑选具有特定结构的元素。例如:
```css
ul li:nth-child(odd) {
background-color: f2f2f2;
四、伪元素挑选器
首字母伪元素挑选器
首字母伪元素挑选器用于挑选元素的首字母。例如:
```css
p::first-letter {
font-size: 2em;
color: red;
行内框伪元素挑选器
行内框伪元素挑选器用于挑选元素的行内框。例如:
```css
p::before {
content: \
相关
-
vue开发小程序,vue开发小程序的技术栈详细阅读

在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue...
2024-12-27 4
-
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者...
2024-12-27 2
- 详细阅读
-
html5游戏开发教程,html5游戏开发详细阅读
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华...
2024-12-27 4
-
html引证外部css,```html Document Hello, World!```详细阅读

以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件...
2024-12-27 4
-
css外部款式表详细阅读

CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:``...
2024-12-27 2
-
vue烘托函数详细阅读
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素...
2024-12-27 3
-
html根底语法,什么是HTML详细阅读
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档...
2024-12-27 3
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
3.Canvas元素:Canvas元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。4.SVG集成:HTML5支撑可缩放矢量图形(SVG),能够在网页上嵌入矢量图形...
2024-12-27 2
-
css网页规划代码,```html简略CSS网页规划示例 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; }详细阅读

当然能够,这里有一个简略的CSS网页规划的示例代码。这个示例包含一个根本的HTML结构和CSS款式,用于创立一个简略的网页布局。```html简略CSS网页规划示例body...
2024-12-27 4

