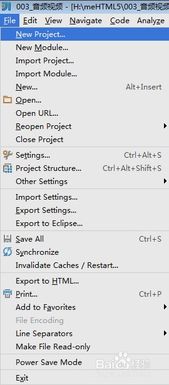
html怎样引证css,html怎样引进css文件
在HTML中引证CSS有几种办法,以下是几种常见的办法:
```html Example 这是一个赤色且字体大小为16px的阶段。

```html Example p { color: red; fontsize: 16px; } 这是一个赤色且字体大小为16px的阶段。

```html Example 这是一个赤色且字体大小为16px的阶段。

其间,`href`特点指向了CSS文件的途径。你需求保证CSS文件的途径是正确的,以便浏览器能够正确加载款式。
挑选哪种办法取决于你的项目需求和偏好。关于小型项目或单页运用,内部款式表或许就足够了。而关于大型项目,主张运用外部款式表,以便更好地安排和办理款式。
HTML怎么引证CSS:完成网页款式与结构的完美结合
在网页规划中,HTML担任构建网页的结构,而CSS则担任美化网页的外观。两者相得益彰,一起构成了一个完好的网页。本文将具体介绍怎么在HTML中引证CSS,帮助您完成网页款式与结构的完美结合。
什么是CSS?
CSS(层叠款式表)是一种用于描绘HTML或XML文档款式的计算机语言。它答应您经过设置色彩、字体、布局等特点来美化网页。CSS能够独立于HTML文件存在,也能够嵌入到HTML文件中。
HTML中引证CSS的几种办法
在HTML中引证CSS主要有以下几种办法:
1. 内联款式
```html
相关
-
vue开发小程序,vue开发小程序的技术栈详细阅读

在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue...
2024-12-27 4
-
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者...
2024-12-27 2
- 详细阅读
-
html5游戏开发教程,html5游戏开发详细阅读
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华...
2024-12-27 4
-
html引证外部css,```html Document Hello, World!```详细阅读

以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件...
2024-12-27 5
-
css外部款式表详细阅读

CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:``...
2024-12-27 2
-
vue烘托函数详细阅读
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素...
2024-12-27 3
-
html根底语法,什么是HTML详细阅读
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档...
2024-12-27 3
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
3.Canvas元素:Canvas元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。4.SVG集成:HTML5支撑可缩放矢量图形(SVG),能够在网页上嵌入矢量图形...
2024-12-27 2
-
css网页规划代码,```html简略CSS网页规划示例 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; }详细阅读

当然能够,这里有一个简略的CSS网页规划的示例代码。这个示例包含一个根本的HTML结构和CSS款式,用于创立一个简略的网页布局。```html简略CSS网页规划示例body...
2024-12-27 4

