html网页生成东西,二、HTML网页生成东西的功用
1. 文本修正器:如Notepad 、Sublime Text、Visual Studio Code等。这些东西适宜对HTML代码有必定了解的用户,可以直接编写HTML代码。
2. 在线HTML修正器:如JSFiddle、CodePen、StackBlitz等。这些东西答应您在线编写和测验HTML代码,适宜快速原型规划和代码共享。
3. 网站构建器:如Wix、Squarespace、Weebly等。这些东西供给拖放式界面,适宜没有编程经历的用户快速创立网站。
4. 内容办理体系(CMS):如WordPress、Joomla、Drupal等。这些东西供给丰厚的功用和模板,适宜创立和办理内容丰厚的网站。
5. 图形规划东西:如Adobe Dreamweaver、Figma、Sketch等。这些东西供给可视化的规划界面,适宜规划师和开发者创立杂乱的网页布局。
6. 代码生成东西:如Bootstrap、Foundation、Tailwind CSS等。这些东西供给预界说的CSS款式和组件,可以快速生成呼应式网页。
7. 网页模板和主题商场:如ThemeForest、TemplateMonster等。这些商场供给各种现成的HTML模板和主题,可以购买并直接运用。
8. 网页生成器应用程序:如Mobirise、Webflow等。这些应用程序供给图形界面和拖放式修正,适宜创立简略到中等杂乱的网页。
挑选适宜的东西取决于您的项目需求、技能水平缓预算。假如您是初学者,或许需求从简略的东西开端,如在线HTML修正器或网站构建器。跟着技能的进步,您或许会转向更高档的东西,如文本修正器或代码生成东西。
HTML网页生成东西:轻松构建个性化网站的秘密武器
二、HTML网页生成东西的功用

HTML网页生成东西首要具有以下功用:
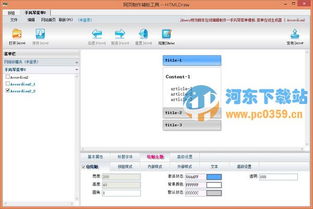
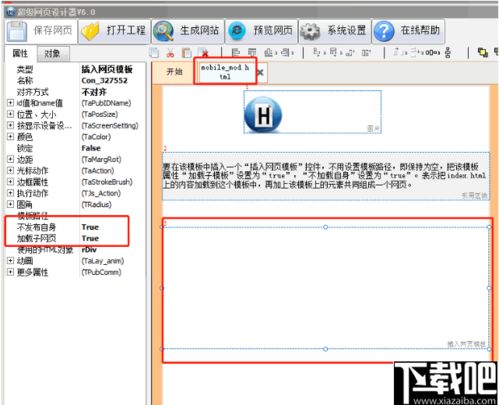
可视化修正:用户可以经过拖拽、点击等操作,直观地规划网页布局和元素。
主动生成代码:东西会依据用户的规划主动生成HTML、CSS和JavaScript代码。
丰厚的模板资源:供给多种预设模板,用户可以依据需求挑选适宜的模板进行修正。
自界说功用:用户可以依据自己的需求,对网页进行个性化定制。
兼容性检测:东西会主动检测网页在不同浏览器上的兼容性,保证网页在各个平台上都能正常显现。
三、HTML网页生成东西的优势

运用HTML网页生成东西具有以下优势:
下降学习本钱:无需把握杂乱的HTML代码,即可快速上手。
进步工作效率:节约很多时刻和精力,专心于网页规划和构思。
进步用户体会:供给丰厚的模板和自界说功用,满意用户个性化需求。
下降开发本钱:无需延聘专业开发人员,下降网站建造本钱。
四、怎么挑选适宜的HTML网页生成东西

在挑选HTML网页生成东西时,可以从以下几个方面进行考虑:
功用需求:依据本身需求,挑选具有相应功用的东西。
易用性:挑选操作简略、界面友爱的东西。
模板资源:挑选供给丰厚模板资源的东西。
技能支持:挑选供给杰出技能支持的东西,以便在遇到问题时可以及时处理。
价格:依据预算挑选性价比高的东西。
五、抢手HTML网页生成东西引荐
Wix:供给丰厚的模板和功用,操作简略,适宜初学者。
WordPress:功用强大,插件丰厚,适宜有必定技能根底的用户。
Bootstrap:供给呼应式布局结构,适宜快速建立网页。
Adobe Dreamweaver:专业级网页制造软件,功用全面。
Webflow:供给可视化修正和主动生成代码功用,适宜规划师。
HTML网页生成东西为非专业人士供给了快捷的网站建造途径,下降了学习本钱,进步了工作效率。在挑选适宜的东西时,要充分考虑本身需求、易用性、模板资源等要素。期望本文能协助您找到心仪的HTML网页生成东西,轻松构建个性化网站。
HTML网页生成东西,网站建造,可视化修正,模板资源,Bootstrap,WordPress,Wix
相关
-
vue开发小程序,vue开发小程序的技术栈详细阅读

在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue...
2024-12-27 4
-
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者...
2024-12-27 2
- 详细阅读
-
html5游戏开发教程,html5游戏开发详细阅读
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华...
2024-12-27 4
-
html引证外部css,```html Document Hello, World!```详细阅读

以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件...
2024-12-27 5
-
css外部款式表详细阅读

CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:``...
2024-12-27 2
-
vue烘托函数详细阅读
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素...
2024-12-27 3
-
html根底语法,什么是HTML详细阅读
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档...
2024-12-27 3
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
3.Canvas元素:Canvas元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。4.SVG集成:HTML5支撑可缩放矢量图形(SVG),能够在网页上嵌入矢量图形...
2024-12-27 2
-
css网页规划代码,```html简略CSS网页规划示例 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; }详细阅读

当然能够,这里有一个简略的CSS网页规划的示例代码。这个示例包含一个根本的HTML结构和CSS款式,用于创立一个简略的网页布局。```html简略CSS网页规划示例body...
2024-12-27 4

