装置vue脚手架
装置 Vue 脚手架的过程如下:
1. 首要,保证你的电脑上现已装置了 Node.js。由于 Vue 脚手架依赖于 Node.js。你能够经过拜访 下载并装置 Node.js。
2. 装置 Vue 脚手架。翻开指令行东西,然后输入以下指令:
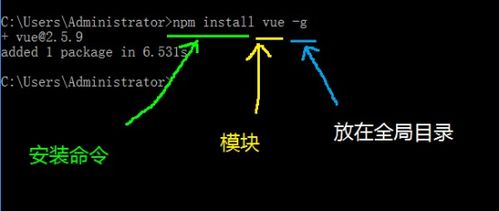
```bashnpm install g @vue/cli```
这个指令会大局装置 Vue 脚手架,其间 `g` 参数表明大局装置。
3. 装置完结后,你能够经过运转以下指令来验证 Vue 脚手架是否装置成功:
```bashvue version```
假如装置成功,这个指令会显现 Vue 脚手架的版别信息。
4. 运用 Vue 脚手架创立一个新的 Vue 项目。在指令行东西中,切换到你想要创立项意图目录,然后输入以下指令:
```bashvue create myproject```
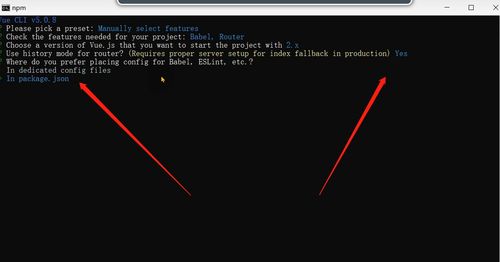
其间 `myproject` 是你想要创立的项目名称。这个指令会发动一个交互式界面,让你挑选项意图装备选项,例如预设、路由、状况办理等等。
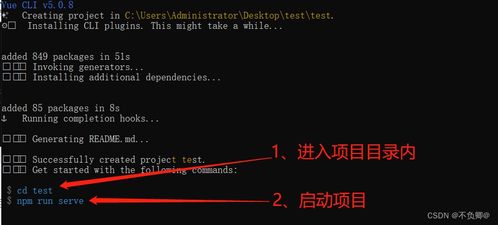
5. 创立项目后,你能够经过以下指令进入项目目录:
```bashcd myproject```
6. 你能够经过以下指令发动开发服务器来预览你的 Vue 项目:
```bashnpm run serve```
这个指令会发动一个本地服务器,你能够在浏览器中拜访 `http://localhost:8080` 来查看你的 Vue 项目。
留意:以上过程适用于大多数操作系统,但具体过程可能会因操作系统和版别而有所不同。假如你在装置过程中遇到问题,能够参阅 Vue 官方文档或寻求社区协助。
装置Vue CLI脚手架:快速建立Vue项意图攻略
跟着前端技能的开展,Vue.js现已成为最受欢迎的前端结构之一。Vue CLI(Command Line Interface)是Vue官方供给的脚手架东西,能够协助开发者快速建立Vue项目。本文将具体介绍怎么装置Vue CLI脚手架,并辅导你完结一个简略的Vue项目建立。
一、准备工作

在开端装置Vue CLI之前,请保证你的核算机上现已装置了以下软件:
- Node.js和npm:Vue CLI依赖于Node.js和npm,因而你需求装置它们。能够从[Node.js官网](https://nodejs.org/)下载并装置。

- Git:尽管Vue CLI不需求Git,但许多Vue项目都会运用Git进行版别操控,因而装置Git是一个好习惯。

二、装置Vue CLI
2.1 运用npm装置
在指令行中,运转以下指令大局装置Vue CLI:
```bash
npm install -g @vue/cli
2.2 运用yarn装置
假如你运用yarn作为包办理器,能够运用以下指令装置Vue CLI:
```bash
yarn global add @vue/cli
2.3 验证装置
装置完结后,能够经过以下指令验证Vue CLI是否装置成功:
```bash
vue --version
假如指令行中显现了Vue CLI的版别号,阐明装置成功。
三、创立Vue项目
3.1 切换到项目目录
首要,你需求挑选一个目录来寄存你的Vue项目。在指令行中,切换到该目录:
```bash
cd /path/to/your/project/directory
3.2 运用Vue CLI创立项目
在项目目录中,运转以下指令来创立一个新的Vue项目:
```bash
vue create my-vue-project
这儿`my-vue-project`是你想要创立的项目名称。
3.3 挑选项目装备
- Vue版别:挑选你想要运用的Vue版别,一般挑选最新版别。
- Babel:挑选是否运用Babel来转译JavaScript代码。
- TypeScript:挑选是否运用TypeScript。
- Router:挑选是否运用Vue Router。
- Vuex:挑选是否运用Vuex来办理状况。
- CSS预处理器:挑选是否运用Sass、Less或Stylus等CSS预处理器。
- Linter / Formatter:挑选是否运用ESLint来查看代码风格。
依据你的需求挑选相应的选项。
四、发动项目
项目创立完结后,能够经过以下指令发动开发服务器:
```bash
npm run serve
或许,假如你运用yarn:
```bash
yarn serve
默许情况下,开发服务器会在`http://localhost:8080/`上运转。
经过以上过程,你现已成功装置了Vue CLI并创立了一个Vue项目。Vue CLI供给了丰厚的功用和装备选项,能够协助你快速建立和开发Vue项目。跟着你对Vue CLI的了解,你能够进一步探究其高档功用,如自定义装备、插件集成等。祝你在Vue开发的道路上越走越远!
相关
-
vue开发小程序,vue开发小程序的技术栈详细阅读

在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue...
2024-12-27 4
-
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者...
2024-12-27 2
- 详细阅读
-
html5游戏开发教程,html5游戏开发详细阅读
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华...
2024-12-27 4
-
html引证外部css,```html Document Hello, World!```详细阅读

以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件...
2024-12-27 5
-
css外部款式表详细阅读

CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:``...
2024-12-27 2
-
vue烘托函数详细阅读
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素...
2024-12-27 3
-
html根底语法,什么是HTML详细阅读
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档...
2024-12-27 3
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
3.Canvas元素:Canvas元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。4.SVG集成:HTML5支撑可缩放矢量图形(SVG),能够在网页上嵌入矢量图形...
2024-12-27 2
-
css网页规划代码,```html简略CSS网页规划示例 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; }详细阅读

当然能够,这里有一个简略的CSS网页规划的示例代码。这个示例包含一个根本的HTML结构和CSS款式,用于创立一个简略的网页布局。```html简略CSS网页规划示例body...
2024-12-27 4

