vue调试, 什么是Vue调试?
2. console.log: 在代码中增加`console.log`句子来输出变量的值,协助你盯梢数据的改变。 例如,你能够在一个办法中增加`console.log`来检查`data`目标的内容。
4. 检查Vue实例: 在浏览器的操控台中,你能够运用`vm`来拜访Vue实例,并检查其特点和办法。 例如,`console.log`能够检查Vue实例的`data`目标。
5. 运用核算特点和侦听器: 核算特点和侦听器能够协助你盯梢数据的改变,并在数据改变时履行特定的操作。 你能够在核算特点或侦听器的回调函数中运用`console.log`来输出相关信息。
6. 运用Vue的`$watch`办法: `this.$watch`办法答应你调查Vue实例的特点,并在特点改变时履行回调函数。 你能够在回调函数中运用`console.log`来输出特点的新值和旧值。
7. 运用Vue的`$refs`和`$children`: `this.$refs`和`this.$children`能够协助你拜访Vue实例的子组件和DOM元素。 你能够运用`console.log`来检查`$refs`和`$children`的内容。
9. 运用过错处理: 在Vue中,你能够运用`try...catch`句子来捕获过错,并运用`console.error`来输出过错信息。 这能够协助你快速定位问题,并了解过错的具体信息。
10. 运用第三方调试东西: 除了Vue Devtools,还有一些第三方调试东西能够协助你调试Vue运用,例如ESLint、Webpack等。
以上是一些常用的Vue调试技巧,期望对你有所协助。
Vue调试攻略:从入门到通晓
Vue.js 作为一款盛行的前端结构,因其易用性和灵活性遭到很多开发者的喜欢。在实践开发进程中,调试Vue运用可能会遇到各种问题。本文将具体介绍Vue调试的办法和技巧,协助开发者从入门到通晓。
什么是Vue调试?

Vue调试是指运用各种东西和技术来确诊和修正Vue运用中的过错。这包含浏览器的开发者东西、Vue Devtools、以及一些在线调试东西。
Vue调试东西介绍

Chrome开发者东西:内置在Chrome浏览器中,供给丰厚的调试功用。
Vue Devtools:一款专门为Vue运用规划的调试东西,能够实时检查组件树、组件状况、事情追寻等。
在线调试东西:如Sentry、Bugsnag等,能够协助开发者搜集和剖析过错信息。
1. 运用Chrome开发者东西进行调试

翻开Chrome浏览器,按下F12或右键挑选“检查”翻开开发者东西。
运用断点功用暂停代码履行,调查变量值和函数调用。
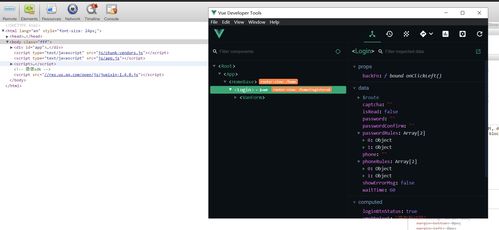
2. 运用Vue Devtools进行调试
装置Vue Devtools:在Chrome浏览器中拜访Chrome Web Store,查找并装置Vue Devtools。
检查组件树:在Vue Devtools中,你能够看到运用的组件树,包含组件的层级、状况和特点。
追寻事情:Vue Devtools能够追寻组件的事情,协助你找到事情处理函数的调用方位。
3. 运用Sentry进行调试
注册Sentry账号并创立项目。
在Vue项目中集成Sentry:依照Sentry官方文档进行操作。
检查过错报告:在Sentry项目中,你能够看到运用的过错报告,包含过错信息、仓库盯梢、用户信息等。
1. 运用console.log进行调试
在要害方位增加console.log句子,调查变量值和函数履行进程。
运用console.log输出目标或数组,以便更好地检查其结构。
在调试完成后,删去console.log句子,防止影响功用。
2. 运用Vue Devtools的组件状况检查功用
在Vue Devtools中检查组件的props、data、computed、methods等特点。
调查组件状况的改变,剖析问题原因。
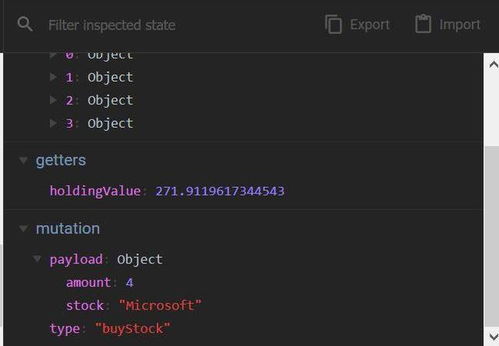
运用Vue Devtools的“时刻游览”功用,回溯组件状况的改变进程。
3. 运用Sentry的过错报告功用
在Sentry中检查过错报告,了解过错产生的环境、用户信息和仓库盯梢。
依据过错报告,剖析问题原因,并修正相关代码。
运用Sentry的“过错趋势”功用,监控过错产生频率,及时发现潜在问题。
Vue调试是前端开发中不可或缺的技术。经过把握Chrome开发者东西、Vue Devtools、Sentry等东西,以及一些调试技巧,开发者能够更高效地处理Vue运用中的问题。期望
相关
-
vue开发小程序,vue开发小程序的技术栈详细阅读

在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue...
2024-12-27 4
-
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者...
2024-12-27 2
- 详细阅读
-
html5游戏开发教程,html5游戏开发详细阅读
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华...
2024-12-27 4
-
html引证外部css,```html Document Hello, World!```详细阅读

以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件...
2024-12-27 5
-
css外部款式表详细阅读

CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:``...
2024-12-27 2
-
vue烘托函数详细阅读
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素...
2024-12-27 3
-
html根底语法,什么是HTML详细阅读
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档...
2024-12-27 3
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
3.Canvas元素:Canvas元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。4.SVG集成:HTML5支撑可缩放矢量图形(SVG),能够在网页上嵌入矢量图形...
2024-12-27 2
-
css网页规划代码,```html简略CSS网页规划示例 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; }详细阅读

当然能够,这里有一个简略的CSS网页规划的示例代码。这个示例包含一个根本的HTML结构和CSS款式,用于创立一个简略的网页布局。```html简略CSS网页规划示例body...
2024-12-27 4

