vue的运用,前端开发的渐进式结构攻略
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。
Vue.js 的特色:
Vue.js 的运用过程:
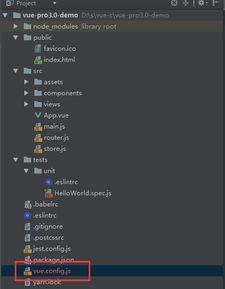
1. 装置 Node.js 和 npm:Vue.js 是根据 Node.js 的,因而需求先装置 Node.js 和 npm(Node.js 的包管理器)。2. 装置 Vue:能够运用 npm 或 yarn 来装置 Vue.js。例如,运用 npm 装置 Vue 3: ```bash npm install vue@next ```3. 创立项目:能够运用 Vue CLI(Vue 的指令行东西)来创立项目,或许手动设置。4. 编写代码:在项目中编写 Vue 组件,运用 Vue 的指令和模板语法。5. 运转项目:运用 `npm run serve` 指令发动开发服务器,检查页面作用。6. 构建出产版别:运用 `npm run build` 指令构建出产版别,布置到服务器。
Vue.js 的学习资源:
官方文档:Vue.js 的官方文档是学习 Vue 的最佳资源,包含了具体的教程、攻略和 API 参阅。 在线教程和课程:网上有许多关于 Vue.js 的教程和课程,能够协助你更深化地学习。 社区和论坛:Vue.js 具有一个活泼的社区,能够在 Stack Overflow、GitHub 或 Vue.js 官方论坛上寻求协助。
Vue.js:前端开发的渐进式结构攻略

一、Vue.js简介

Vue.js,全称Vue.js,是一个用于构建用户界面的渐进式JavaScript结构。它由尤雨溪(Evan You)于2014年创立,旨在协助开发者更高效地构建用户界面。Vue.js的中心思维是将数据绑定到视图,完成数据与视图的同步更新。
二、Vue.js的根本运用

1. 创立Vue实例
要运用Vue.js,首要需求创立一个Vue实例。以下是一个简略的示例:
```javascript
new Vue({
el: 'app',
data: {
message: 'Hello, Vue!'
在上面的代码中,咱们创立了一个名为`message`的数据特点,并将其绑定到页面的`
相关
-
vue开发小程序,vue开发小程序的技术栈详细阅读

在微信小程序中运用Vue进行开发是一种常见的技术选型。微信小程序自身有一套自己的开发结构和语法,但经过一些东西和库,你能够将Vue代码转化为微信小程序的代码,然后完成运用Vue...
2024-12-27 4
-
html5网页,```html 我的 HTML5 网页 欢迎来到我的网页 主页 关于我 联系方式 主页 这里是主页的内容详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML的第五个修订版别,旨在进步网页的规范性、互操作性和开发功率。HTML5引入了许多新的特性和元素,使得开发者...
2024-12-27 2
- 详细阅读
-
html5游戏开发教程,html5游戏开发详细阅读
1.HTML5游戏开发根底W3Cschool供给了一个具体的教程,经过直接上源码教你制造经典的HTML5小游戏。你能够拜访了解更多。2.HTML5游戏开发精华...
2024-12-27 4
-
html引证外部css,```html Document Hello, World!```详细阅读

以下是一个简略的比如:```htmlDocumentHello,World!```在这个比如中,`styles.css`是CSS文件...
2024-12-27 5
-
css外部款式表详细阅读

CSS(层叠款式表)外部款式表是一种将CSS代码独立存储在独自的文件中的办法。这种办法能够使得HTML文件愈加简练,而且便于保护。以下是关于CSS外部款式表的一些基本信息:``...
2024-12-27 2
-
vue烘托函数详细阅读
在Vue中,烘托函数是一个用于创立虚拟DOM元素的表达式。它是一个函数,接纳`createElement`作为第一个参数,并回来一个或多个虚拟节点。虚拟节点是描绘实践DOM元素...
2024-12-27 3
-
html根底语法,什么是HTML详细阅读
1.文档类型声明(Doctype):这是HTML文档的榜首行,用于指定文档类型和版别。例如,``指定这是一个HTML5文档。2.HTML元素:HTML文档...
2024-12-27 3
-
html5 新特性,二、多媒体支撑与绘图才能详细阅读
3.Canvas元素:Canvas元素答应在网页上制作图形和动画,供给了强壮的图形处理才能。4.SVG集成:HTML5支撑可缩放矢量图形(SVG),能够在网页上嵌入矢量图形...
2024-12-27 2
-
css网页规划代码,```html简略CSS网页规划示例 body { fontfamily: Arial, sansserif; margin: 0; padding: 0; backgroundcolor: f4f4f4; }详细阅读

当然能够,这里有一个简略的CSS网页规划的示例代码。这个示例包含一个根本的HTML结构和CSS款式,用于创立一个简略的网页布局。```html简略CSS网页规划示例body...
2024-12-27 4

