css在图片上增加文字,```htmlImage with Text Overlay .imagecontainer { position: relative; textalign: center; color: white; }
要在图片上增加文字,你能够运用CSS的`::after`或`::before`伪元素,并结合`position`特点。下面是一个简略的比如,展现如安在图片上增加文字:
```htmlImage with Text Overlay .imagecontainer { position: relative; textalign: center; color: white; }

.imagecontainer img { width: 100%; height: auto; }
.imagecontainer::after { content: Your Text Here; position: absolute; bottom: 10px; left: 50%; transform: translateX; backgroundcolor: rgba; / semitransparent black / padding: 5px 10px; borderradius: 5px; }
在这个比如中,`.imagecontainer` 是一个相对定位的容器,它包含了一个图片。`::after` 伪元素用于增加文字,它被设置为肯定定位,而且坐落图片的底部居中。文字的布景色是半透明的黑色,以便在图片上清晰可见。
请依据你的具体需求调整款式和文字内容。
CSS在图片上增加文字的技巧与完成
跟着网页规划的不断发展,如安在图片上增加文字已经成为许多规划师和开发者重视的焦点。这不仅能够增强图片的视觉作用,还能有效地传达信息。本文将具体介绍运用CSS在图片上增加文字的办法和技巧,帮助您轻松完成这一作用。
一、运用CSS布景图片办法增加文字

1.1 基本原理

运用CSS布景图片办法,能够将文字作为图片的一部分显现在网页上。这种办法简略易行,适宜增加少数文字。
1.2 完成过程
1. 创立一个包含文字的图片,能够运用图像编辑软件如Photoshop等。
2. 将图片上传到服务器,获取图片的URL。
3. 在CSS中设置图片为布景,并调整文字方位。
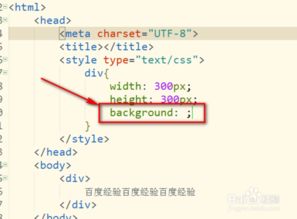
```css
.picture {
background: url('/static/images/text_on_image.jpg') no-repeat;
background-size: cover;
width: 100%;
height: 300px;
1.3 长处
- 简略易行,适宜增加少数文字。
- 能够运用图像编辑软件制作出丰厚的文字作用。
1.4 缺陷
- 需求创立额定的图片,增加了文件巨细。
- 不适宜增加很多文字。
二、运用CSS定位办法增加文字
2.1 基本原理
运用CSS定位办法,能够将文字元素放置在图片的恣意方位。这种办法灵敏多变,适宜增加很多文字。
2.2 完成过程
1. 创立一个包含图片的div容器。
3. 运用CSS定位办法调整文字元素的方位。
```css
.picture {
position: relative;
width: 100%;
height: 300px;
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: fff;
font-size: 24px;
2.3 长处
- 灵敏多变,适宜增加很多文字。
- 能够运用CSS款式调整文字款式。
2.4 缺陷
- 需求编写较多的CSS代码。
- 或许影响页面布局。
三、运用CSS伪元素办法增加文字
3.1 基本原理
运用CSS伪元素办法,能够在图片上创立一个覆盖层,然后在覆盖层上增加文字。这种办法能够防止影响页面布局,适宜增加很多文字。
3.2 完成过程
1. 创立一个包含图片的div容器。
2. 在div容器内增加一个伪元素,如::before或::after。
3. 运用CSS款式设置伪元素的布景、色彩等特点。
```css
.picture {
position: relative;
width: 100%;
height: 300px;
.picture::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, 0.5);
.text {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
color: fff;
font-size: 24px;
3.3 长处
- 防止影响页面布局。
- 能够运用CSS款式调整文字款式。
3.4 缺陷
- 需求编写较多的CSS代码。
- 或许影响页面功能。
在图片上增加文字是网页规划中的一项重要技巧。本文介绍了三种运用CSS在图片上增加文字的办法,包含CSS布景图片办法、CSS定位办法和CSS伪元素办法。您能够依据实践需求挑选适宜的办法,完成图片上增加文字的作用。
相关
-
怎么运转vue项目, 预备工作详细阅读

运转一个Vue项目一般包括以下几个进程:1.装置Node.js和npm:Vue.js是依据Node.js的,因而首要需求在你的电脑上装置Node.js。Node...
2024-12-28 0
-
html循环句子,```htmlLoop Examplefunction generateList { var listItems = ; for { listItems = Item i ; } document.getElementById.innerHTML = listItems;}window.onload = generateList;详细阅读

HTML自身并不支撑循环句子,由于HTML是一种符号言语,首要用于描绘网页的结构和内容,而不是履行程序逻辑。循环一般是在服务器端脚本言语(如PHP、Python、Java等)或...
2024-12-28 1
-
jquery 面试题,jquery常见面试题详细阅读

以下是几个常见的jQuery面试题:1.什么是jQuery?jQuery是一个快速、细巧且功用丰厚的JavaScript库。它使HTML文档的遍历和操...
2024-12-28 0
-
对vue的了解,Vue.js简介详细阅读

Vue.js是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2024-12-28 0
-
html网页标题怎样设置,```html 你的网页标题 ```详细阅读

```html你的网页标题```HTML网页标题设置攻略网页标题是用户在浏览器中看到的第一印象,也是查找引擎优化(SEO)中至关重要的一个环节。一个恰当的网页...
2024-12-28 0
-
html5按钮,```htmlHTML5 Button Example详细阅读

HTML5中的按钮可以经过``元从来创立。这是一个用于创立按钮的HTML元素,一般用于提交表单数据或触发JavaScript函数。以下是一个简略的HTML5按钮的示例代码:``...
2024-12-28 0
-
html5网站规划,引领Web开展的新篇章详细阅读

3.图形和动画:HTML5引入了``元素,答应开发者直接在网页上制作图形和动画。此外,CSS3也供给了丰厚的动画和过渡效果。4.呼应式规划:跟着移动设备的遍及,呼应式规划变...
2024-12-28 0
-
css布景突变,css布景突变代码详细阅读

CSS布景突变是一种强壮的规划东西,它答应你创立滑润过渡的颜色作用,然后增强网页的视觉吸引力。突变布景能够用于任何元素,如body、div、按钮等,而且能够轻松完成各种作用,如...
2024-12-28 0
-
html技能详细阅读

HTML5是HTML的最新版别,它引入了许多新功用和改善,如新的语义元素、更好的多媒体支撑、离线运用支撑等。HTML5还支撑更多的交互性,使得开发者能够创立更丰厚、更动...
2024-12-28 0
-
爱心代码html,爱心代码html可仿制详细阅读

爱心代码HTML能够经过运用HTML和CSS创立一个心形图画。以下是一个简略的示例代码,它运用HTML和CSS创立了一个心形图画:```html爱心代码...
2024-12-28 0
