html引证外部css,```html Document Hello, World!```
以下是一个简略的比如:
```html Document Hello, World!```

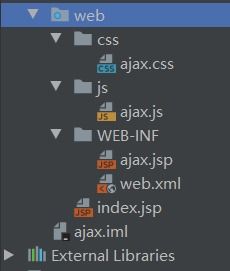
在这个比如中,`styles.css` 是CSS文件的称号,它应该坐落与HTML文件相同的目录中。假如CSS文件坐落不同的目录中,您需求供给正确的途径,例如 `href=css/styles.css`。
保证CSS文件的途径是正确的,而且文件名拼写无误,不然浏览器将无法正确加载CSS款式。
HTML引证外部CSS:进步网页开发功率的利器
在网页开发过程中,HTML担任界说网页的结构,而CSS则担任界说网页的款式。将CSS款式与HTML结构别离,能够使网页愈加明晰、易于保护。本文将具体介绍如安在HTML中引证外部CSS文件,协助开发者进步网页开发功率。
二、外部CSS文件的优势

运用外部CSS文件,能够将款式与HTML结构别离,具有以下优势:
进步代码复用性:同一个CSS文件能够被多个HTML页面引证,削减代码冗余。
便于保护:修正CSS款式时,只需修正外部文件,一切引证该文件的页面都会自动更新。
进步加载速度:外部CSS文件能够缓存,削减重复加载,进步页面加载速度。
三、HTML引证外部CSS的办法

在HTML中引证外部CSS文件,主要有以下几种办法:
相关
-
怎么运转vue项目, 预备工作详细阅读

运转一个Vue项目一般包括以下几个进程:1.装置Node.js和npm:Vue.js是依据Node.js的,因而首要需求在你的电脑上装置Node.js。Node...
2024-12-28 0
-
html循环句子,```htmlLoop Examplefunction generateList { var listItems = ; for { listItems = Item i ; } document.getElementById.innerHTML = listItems;}window.onload = generateList;详细阅读

HTML自身并不支撑循环句子,由于HTML是一种符号言语,首要用于描绘网页的结构和内容,而不是履行程序逻辑。循环一般是在服务器端脚本言语(如PHP、Python、Java等)或...
2024-12-28 1
-
jquery 面试题,jquery常见面试题详细阅读

以下是几个常见的jQuery面试题:1.什么是jQuery?jQuery是一个快速、细巧且功用丰厚的JavaScript库。它使HTML文档的遍历和操...
2024-12-28 1
-
对vue的了解,Vue.js简介详细阅读

Vue.js是一套用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2024-12-28 1
-
html网页标题怎样设置,```html 你的网页标题 ```详细阅读

```html你的网页标题```HTML网页标题设置攻略网页标题是用户在浏览器中看到的第一印象,也是查找引擎优化(SEO)中至关重要的一个环节。一个恰当的网页...
2024-12-28 0
-
html5按钮,```htmlHTML5 Button Example详细阅读

HTML5中的按钮可以经过``元从来创立。这是一个用于创立按钮的HTML元素,一般用于提交表单数据或触发JavaScript函数。以下是一个简略的HTML5按钮的示例代码:``...
2024-12-28 1
-
html5网站规划,引领Web开展的新篇章详细阅读

3.图形和动画:HTML5引入了``元素,答应开发者直接在网页上制作图形和动画。此外,CSS3也供给了丰厚的动画和过渡效果。4.呼应式规划:跟着移动设备的遍及,呼应式规划变...
2024-12-28 0
-
css布景突变,css布景突变代码详细阅读

CSS布景突变是一种强壮的规划东西,它答应你创立滑润过渡的颜色作用,然后增强网页的视觉吸引力。突变布景能够用于任何元素,如body、div、按钮等,而且能够轻松完成各种作用,如...
2024-12-28 1
-
html技能详细阅读

HTML5是HTML的最新版别,它引入了许多新功用和改善,如新的语义元素、更好的多媒体支撑、离线运用支撑等。HTML5还支撑更多的交互性,使得开发者能够创立更丰厚、更动...
2024-12-28 1
-
爱心代码html,爱心代码html可仿制详细阅读

爱心代码HTML能够经过运用HTML和CSS创立一个心形图画。以下是一个简略的示例代码,它运用HTML和CSS创立了一个心形图画:```html爱心代码...
2024-12-28 0
