html东西,编写HTML的得力助手
1. 文本编辑器:如Notepad 、Sublime Text、Visual Studio Code等,这些编辑器供给了语法高亮、代码提示、主动补全等功用,能够协助开发者更高效地编写HTML代码。
2. 集成开发环境(IDE):如Adobe Dreamweaver、Microsoft Visual Studio等,这些IDE供给了更高档的功用,如实时预览、代码调试、项目办理等。
3. 在线HTML编辑器:如CodePen、JSFiddle等,这些在线东西答应用户在浏览器中直接编写和测验HTML代码,十分适宜快速原型规划和共享代码。
4. WYSIWYG编辑器:如TinyMCE、CKEditor等,这些编辑器供给了所见即所得(WYSIWYG)的界面,答应用户经过拖放和点击来创立网页,而不需求直接编写代码。
5. 结构和库:如Bootstrap、Foundation等,这些东西供给了一组预界说的HTML、CSS和JavaScript组件,能够协助开发者快速构建呼应式网页。
6. 模板和主题:许多网站供给现成的HTML模板和主题,这些模板一般包含完好的网页结构和款式,用户能够依据自己的需求进行修正和运用。
7. 代码验证东西:如W3C Markup Validation Service,这些东西能够协助开发者检查HTML代码是否契合W3C规范,以保证网页的兼容性和可拜访性。
8. 功用优化东西:如Google PageSpeed Insights、YSlow等,这些东西能够协助开发者剖析网页的功用,并供给优化主张,以进步网页的加载速度和用户体会。
9. 版别控制系统:如Git、SVN等,这些东西能够协助开发者办理代码的版别,协作开发,以及盯梢代码的更改前史。
10. 布置东西:如FTP客户端、SSH客户端等,这些东西能够协助开发者将HTML代码布置到服务器上,以便在互联网上拜访。
挑选适宜的HTML东西取决于开发者的需求、技术水平缓项目规划。关于初学者来说,运用文本编辑器或在线HTML编辑器是一个不错的挑选,而关于专业开发者来说,或许需求运用更高档的IDE和结构来进步开发功率和代码质量。
探究HTML东西:提高网页开发功率的利器
HTML(HyperText Markup Language)作为网页制造的根底言语,其东西的挑选关于开发功率和网页质量有着直接的影响。本文将深化探讨一些盛行的HTML东西,协助开发者提高作业功率,创作出愈加精巧的网页。
HTML编辑器:编写HTML的得力助手

Visual Studio Code
Visual Studio Code(VSCode)是一款免费、开源的代码编辑器,支撑多种编程言语,包含HTML。它具有丰厚的插件商场,能够供给语法高亮、代码提示、主动格式化等功用,十分适宜HTML开发。
Sublime Text
Sublime Text是一款轻量级的代码编辑器,以其简练的界面和强壮的功用而遭到许多开发者的喜欢。它支撑多种编程言语,并供给实时预览功用,便利开发者即时检查HTML页面的作用。
Brackets
Brackets是由Adobe开发的一款免费、开源的HTML编辑器。它具有实时预览功用,能够实时显现HTML代码的更改作用,一起支撑多种插件,扩展其功用。
HTML解析器:深化了解HTML文档

Jsoup
Jsoup是一款根据Java的HTML解析器,它供给了一种简略、灵敏且易于运用的API,用于从URL、文件或字符串中解析HTML文档。Jsoup支撑HTML5规范,而且能够处理不完好或损坏的HTML文档。
Beautiful Soup
Beautiful Soup是一款Python库,用于解析HTML和XML文档。它供给了一个简略易用的接口,能够协助开发者快速提取网页中的数据。
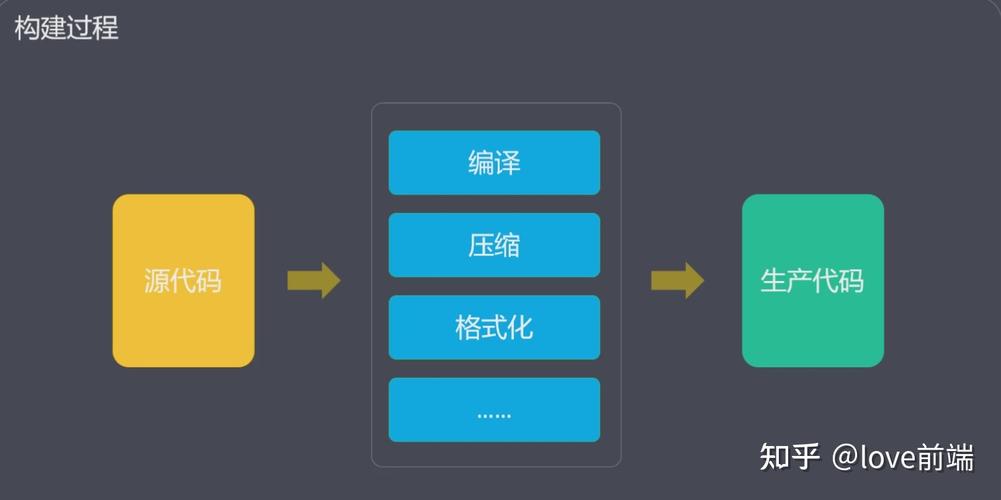
HTML构建东西:主动化构建流程

Webpack
Webpack是一个现代JavaScript应用程序的静态模块打包器。它将JavaScript代码打包成一个或多个bundle,而且支撑模块化、代码切割等功用。
Gulp
Gulp是一个根据Node.js的主动化东西,用于主动化前端作业流程。它能够协助开发者主动化使命,如HTML紧缩、CSS预处理器编译、图片紧缩等。
HTML东西的挑选关于网页开发至关重要。经过运用适宜的HTML编辑器、解析器和构建东西,开发者能够提高作业功率,创作出愈加精巧的网页。在挑选东西时,应依据项目需求和个人喜爱进行归纳考虑。
相关
-
css思想导图详细阅读
2.纯htmlcss完成思想导图本篇文章首要介绍了运用CSS3完成思想导图款式,内容具体且有用。3.超具体CSS思想导图,克己_css手写思想导图...
2025-01-02 6
-
html页面嵌套html页面,```html 主页面 主页面 ```详细阅读

在HTML中,你能够经过iframe元从来嵌套HTML页面。iframe是一个内联结构,它答应你在当时HTML页面中嵌入另一个HTML页面。以下是一个根本的比如,展现了怎么运用...
2025-01-02 4
-
html和css的联系,网页的骨架详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS...
2025-01-01 6
-
html是什么格局的文件,什么是HTML文件格局?详细阅读

HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用...
2025-01-01 6
-
html鼠标款式,运用CSS特点设置鼠标款式详细阅读

默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor...
2025-01-01 6
-
react结构详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-01 5
-
html5实训总结,html5实训总结和领会详细阅读

一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CS...
2025-01-01 7
-
jQuery,前端开发的利器详细阅读

1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2...
2025-01-01 7
-
vue截取字符串详细阅读

在Vue中,你能够运用JavaScript的字符串办法来截取字符串。下面是一些常用的办法:1.`slice`:截取字符串的一部分,回来一个新的字符串,包括从`start`...
2025-01-01 7
-
如何用html制造网页,如何用html制造一个简略的网页详细阅读

制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:制造过程1.创立HTML文件:翻开你...
2025-01-01 5
