jquery装置教程, 什么是jQuery
装置 jQuery 是一个十分简略的进程,首要取决于您是运用指令行东西仍是手动下载。以下是两种常见的装置办法:
办法一:运用 npm 装置(适用于 Node.js 用户)
1. 装置 Node.js 和 npm:假如您的核算机上还没有装置 Node.js 和 npm,请拜访 下载并装置。
2. 翻开指令行东西:翻开终端(macOS/Linux)或指令提示符/PowerShell(Windows)。
3. 装置 jQuery:在指令行中输入以下指令来装置 jQuery:
```bash npm install jquery ```
这将在您的当时目录下创立一个名为 `node_modules` 的文件夹,其间包含 jQuery 库。
```html ```
办法二:手动下载 jQuery
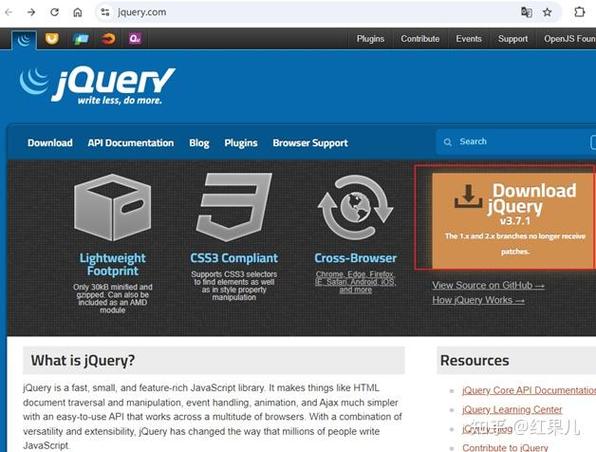
1. 拜访 jQuery 官方网站:翻开浏览器并拜访 。
2. 下载 jQuery:在网站的主页上,您会看到一个 Download jQuery 的按钮。点击它,然后挑选您需求的版别(一般是最新版别)进行下载。
3. 解压文件:下载完成后,解压下载的文件。一般,您会得到一个名为 `jqueryx.x.x.min.js` 的文件,其间 `x.x.x` 是 jQuery 的版别号。
```html ```
请将 `path/to/jqueryx.x.x.min.js` 替换为 jQuery 文件的实践途径。
注意事项
期望这些过程能帮助您成功装置 jQuery。假如您在装置进程中遇到任何问题,请随时发问。
jQuery装置教程
什么是jQuery

jQuery是一个快速、小型且功用丰厚的JavaScript库。它经过简化JavaScript代码的编写,使得网页开发变得愈加高效。jQuery经过挑选器、事情处理、动画和AJAX等特性,极大地简化了HTML文档的遍历、事情处理和动画作用的开发。
为什么挑选jQuery

jQuery之所以遭到广泛欢迎,首要是因为以下原因:
简化JavaScript代码:经过jQuery,开发者能够以更简练的方法编写JavaScript代码。
跨浏览器兼容性:jQuery兼容一切干流浏览器,包含IE6、IE7、IE8、Firefox、Safari和Opera等。
丰厚的插件资源:jQuery具有很多的插件,能够扩展其功用。
社区支撑:jQuery具有巨大的开发者社区,能够供给技术支撑和资源共享。
jQuery下载与装置
以下是jQuery的下载与装置过程:
1. 拜访jQuery官网

首要,翻开浏览器,拜访jQuery官网:https://jquery.com/。
2. 挑选下载版别

在官网主页,你会看到两个版别的jQuery可供下载:
Production version:这是用于出产环境的版别,现已被精简和紧缩,适宜在网页中运用。
Development version:这是用于开发测验的版别,未经过紧缩,便利阅览源码。
3. 下载jQuery文件
挑选适宜的版别后,点击下载按钮,下载jQuery文件。下载完成后,你将得到一个名为“jquery-版别号.min.js”的文件。
4. 将jQuery文件增加到HTML页面

将下载的jQuery文件增加到你的HTML页面中。能够经过以下两种方法完成:
相关
-
css外边框详细阅读

CSS外边框,一般指的是CSS款式中的`border`特点,用于界说元素边框的宽度、款式和色彩。外边框能够运用于任何HTML元素,包含块级元素和内联元素。根本语法```css...
2024-12-28 2
-
css躲藏翻滚条但能翻滚详细阅读

要躲藏翻滚条但仍然答应翻滚,你能够运用CSS来躲藏翻滚条,但坚持内容的可翻滚性。以下是一个示例代码,展现了怎么完成这个作用:```css.scrollcontainer{...
2024-12-28 2
-
css居中显现详细阅读

CSS居中显现能够分为文本居中、块级元素居中和水平笔直居中。下面是这三种居中办法的具体解说和示例代码:1.文本居中:水平居中:运用`textalign:cente...
2024-12-28 3
-
html网页制造的根本过程详细阅读

制造一个HTML网页一般包含以下几个根本过程:1.规划网页内容:确认网页的主题和方针受众。规划网页的结构,包含页眉、导航、主体内容、页脚等部分。预备所...
2024-12-28 2
-
html中input, 元素概述详细阅读

`type`:指定输入字段的类型,例如`text`、`password`、`radio`、`checkbox`、`submit`等。`name`:指定输入字段的称号...
2024-12-28 2
-
html参加图片,```html 图片示例详细阅读

下面是一个根本的比如,展现了如安在HTML中刺进图片:```html图片示例我的图片在这个比如中,`src=image.jpg`指定了图片的途径,您需要将`image...
2024-12-28 3
-
axure生成html文件,轻松完结原型到网页的转化详细阅读

在Axure中,你能够将你的原型规划导出为HTML文件,以便于在网页阅读器中查看和交互。以下是导出为HTML文件的根本过程:1.翻开你的AxureRP文件:发动Axure...
2024-12-28 3
-
html 字符编码, 字符编码概述详细阅读

在HTML中,常用的字符编码有:1.UTF8:这是最常用的字符编码,它支撑简直一切的字符,包括中文、日文、韩文等。大多数现代浏览器默许支撑UTF8编码。2.ISO8...
2024-12-28 3
-
react源码, 中心概念详细阅读

1.源码概览:介绍了React的源码架构、约好和完成,以及怎么参加React的开发。这是了解React源码的起点。2.React18正式版源码级剖析:供给...
2024-12-28 3
-
react 全家桶,构建高效前端运用的利器详细阅读
1.React:中心库,用于构建用户界面。2.ReactRouter:用于处理React运用中的路由。3.Redux:用于办理运用状况。4.ReduxThunk:一...
2024-12-28 2
