vue 回调函数
1. 事情处理:在 Vue 组件中,你能够运用 `@click`、`@submit` 等指令来监听 DOM 事情,并将回调函数作为事情处理程序传递给这些指令。例如:
```html Click me ```
```javascript methods: { handleClick { console.log; } } ```
2. 生命周期钩子:Vue 实例具有多个生命周期钩子,如 `created`、`mounted`、`updated` 等。在这些钩子中,你能够履行一些初始化操作或呼应数据改变。例如:
```javascript created { this.fetchData; },
methods: { fetchData { // 异步获取数据 } } ```
3. 异步操作:在 Vue 中,异步操作(如 AJAX 恳求)一般运用 `axios`、`fetch` 或其他库来处理。在这些异步操作中,你能够在 `.then` 或 `async/await` 中运用回调函数来处理成功或失利的成果。例如:
```javascript methods: { async fetchData { try { const response = await axios.get; this.data = response.data; } catch { console.error; } } } ```
4. 自界说指令:在 Vue 中,你能够创立自界说指令来封装可重用的 DOM 操作。在这些自界说指令中,你能够运用回调函数来处理指令绑定、更新和卸载等事情。例如:
```javascript Vue.directive { el.focus; } }qwe2; ```
5. Vue.nextTick:`Vue.nextTick` 是一个大局 API,它答应你推迟履行代码,直到 Vue 完结下一个 DOM 更新循环。这在你需求保证 DOM 已更新后再履行某些操作时十分有用。例如:
```javascript methods: { updateData { this.data = 'new value'; this.$nextTick => { console.log; }qwe2; } } ```
这些仅仅 Vue 中运用回调函数的一些常见场景。在实践开发中,你或许需求依据详细需求灵活运用回调函数来处理各种事情和异步操作。
Vue回调函数详解:运用场景、完成方法及最佳实践
在Vue.js中,回调函数是一种强壮的功用,它答应开发者界说在特定事情产生时履行的代码块。回调函数在处理异步操作、组件间通讯以及事情处理等方面发挥着重要作用。本文将深入探讨Vue回调函数的运用场景、完成方法以及一些最佳实践。
一、Vue回调函数的运用场景

Vue回调函数首要应用于以下场景:
1. 异步操作:在处理异步恳求(如API调用)时,回调函数能够保证在数据加载完结后履行相应的操作。

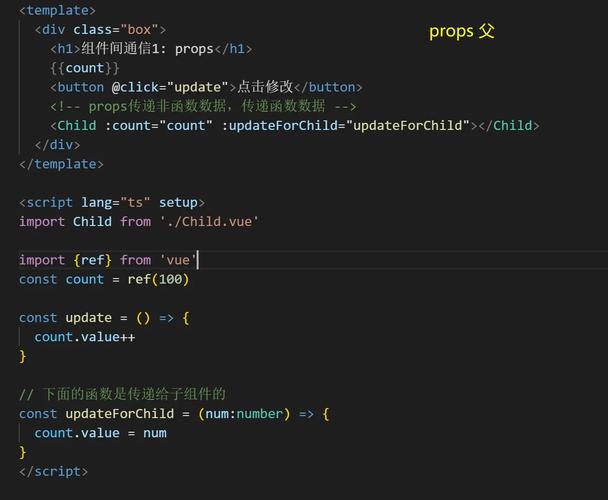
2. 组件间通讯:经过回调函数,父组件能够告诉子组件履行某些操作,或许子组件能够告诉父组件更新数据。

3. 事情处理:在处理用户交互事情(如点击、输入等)时,回调函数能够界说事情触发时的行为。

二、Vue回调函数的完成方法

1. 事情监听:运用`v-on`或`@`符号为元素绑定事情监听器,并在其间界说回调函数。
```html
相关
-
css外边框详细阅读

CSS外边框,一般指的是CSS款式中的`border`特点,用于界说元素边框的宽度、款式和色彩。外边框能够运用于任何HTML元素,包含块级元素和内联元素。根本语法```css...
2024-12-28 2
-
css躲藏翻滚条但能翻滚详细阅读

要躲藏翻滚条但仍然答应翻滚,你能够运用CSS来躲藏翻滚条,但坚持内容的可翻滚性。以下是一个示例代码,展现了怎么完成这个作用:```css.scrollcontainer{...
2024-12-28 2
-
css居中显现详细阅读

CSS居中显现能够分为文本居中、块级元素居中和水平笔直居中。下面是这三种居中办法的具体解说和示例代码:1.文本居中:水平居中:运用`textalign:cente...
2024-12-28 3
-
html网页制造的根本过程详细阅读

制造一个HTML网页一般包含以下几个根本过程:1.规划网页内容:确认网页的主题和方针受众。规划网页的结构,包含页眉、导航、主体内容、页脚等部分。预备所...
2024-12-28 2
-
html中input, 元素概述详细阅读

`type`:指定输入字段的类型,例如`text`、`password`、`radio`、`checkbox`、`submit`等。`name`:指定输入字段的称号...
2024-12-28 2
-
html参加图片,```html 图片示例详细阅读

下面是一个根本的比如,展现了如安在HTML中刺进图片:```html图片示例我的图片在这个比如中,`src=image.jpg`指定了图片的途径,您需要将`image...
2024-12-28 3
-
axure生成html文件,轻松完结原型到网页的转化详细阅读

在Axure中,你能够将你的原型规划导出为HTML文件,以便于在网页阅读器中查看和交互。以下是导出为HTML文件的根本过程:1.翻开你的AxureRP文件:发动Axure...
2024-12-28 3
-
html 字符编码, 字符编码概述详细阅读

在HTML中,常用的字符编码有:1.UTF8:这是最常用的字符编码,它支撑简直一切的字符,包括中文、日文、韩文等。大多数现代浏览器默许支撑UTF8编码。2.ISO8...
2024-12-28 3
-
react源码, 中心概念详细阅读

1.源码概览:介绍了React的源码架构、约好和完成,以及怎么参加React的开发。这是了解React源码的起点。2.React18正式版源码级剖析:供给...
2024-12-28 3
-
react 全家桶,构建高效前端运用的利器详细阅读
1.React:中心库,用于构建用户界面。2.ReactRouter:用于处理React运用中的路由。3.Redux:用于办理运用状况。4.ReduxThunk:一...
2024-12-28 2
