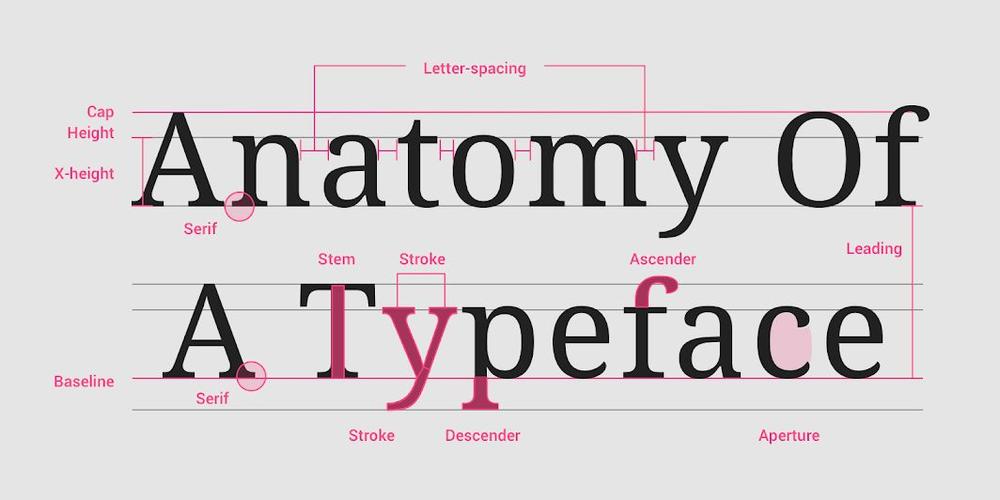
css文字距离, 字符距离(letter-spacing)
在CSS中,你能够经过以下几种办法来调整文字距离:
1. 字距离(Letter Spacing): `letterspacing` 特点用于设置字母之间的距离。 运用 `letterspacing: 2px;` 能够添加字母间的距离。 运用 `letterspacing: 2px;` 能够削减字母间的距离。
2. 行距离(Line Spacing): `lineheight` 特点用于设置行与行之间的距离。 运用 `lineheight: 1.5;` 能够添加行距离。 运用 `lineheight: 1;` 能够削减行距离。
3. 单词距离(Word Spacing): `wordspacing` 特点用于设置单词之间的距离。 运用 `wordspacing: 5px;` 能够添加单词间的距离。 运用 `wordspacing: 5px;` 能够削减单词间的距离。
4. 文本对齐(Text Alignment): `textalign` 特点能够操控文本的对齐办法,尽管不直接调整距离,但能够影响视觉上的距离感。 例如,`textalign: justify;` 能够使文本在两头对齐,从而在视觉上添加行距离。
这些特点能够依据具体的规划需求进行调整,以到达最佳的视觉作用。
CSS文字距离设置攻略
在网页规划中,文字距离的设置关于提高文本的可读性和漂亮性至关重要。CSS供给了多种特点来协助咱们调整文字距离,包含字符距离和单词距离。本文将具体介绍CSS文字距离的设置办法,协助您更好地把握这一技巧。
字符距离(letter-spacing)

字符距离是指文本中每个字符之间的距离。经过设置`letter-spacing`特点,咱们能够调整字符间的距离。
设置办法
```css
/ 设置字符距离为 2px /

letter-spacing: 2px;
单位挑选

在设置字符距离时,主张运用`em`或`rem`作为单位。这是由于`em`和`rem`单位会依据字体大小主动调整距离,从而使距离在不同的字体大小下保持一致。
留意事项
- 运用负值能够减小字符距离,但要留意不要让字符过于拥堵,影响阅览。
- 字符距离过大或过小都会影响文本的可读性,请依据实际情况进行调整。
单词距离(word-spacing)

单词距离是指文本中单词之间的距离。经过设置`word-spacing`特点,咱们能够调整单词间的距离。
设置办法
```css
/ 设置单词距离为 5px /

word-spacing: 5px;
单位挑选
与字符距离相似,主张运用`em`或`rem`作为单位。
留意事项
- 运用负值能够减小单词距离,但要留意不要让单词过于拥堵,影响阅览。
- `word-spacing`特点以空格为基准进行调理,假如多个字母被连在一起,则会被视为一个单词。
文字距离的兼容性
- Chrome、Firefox、Safari、Edge:支撑`letter-spacing`和`word-spacing`特点。
- IE:不支撑`word-spacing`特点,但能够经过`letter-spacing`特点完成相似作用。
相关
-
vue中文文档, 简介详细阅读

您能够经过以下链接拜访Vue.js的官方中文文档:Vue3中文文档:快速入门与基础教程简介Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页应用...
2024-12-23 0
-
vue的优势有哪些,为什么它是前端开发者的首选结构详细阅读
Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立。它易于上手,一起具有强壮的功用,合适构建用户界面。以下是Vue的一些首要优势:1.轻...
2024-12-23 0
-
css命名规矩, 命名标准的重要性详细阅读

1.运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2.防止运用下划线(_)作为单词分隔符,由于这在CSS中不常...
2024-12-23 0
-
html有什么用,HTML简介详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2024-12-23 0
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0

