怎么运转vue项目, 预备工作
运转一个Vue项目一般包括以下几个进程:
1. 装置Node.js和npm: Vue.js 是依据 Node.js 的,因而首要需求在你的电脑上装置 Node.js。Node.js 的装置包中包括了 npm(Node Package Manager),它是用来办理项目依靠的。
2. 创立Vue项目: 运用 Vue CLI(Vue的指令行东西)可以快速创立一个新的Vue项目。翻开指令行东西,输入以下指令: ``` vue create myproject ``` 然后依照提示挑选装备选项,例如项目名称、预设等。
3. 进入项目目录: 创立项目后,运用`cd`指令进入项目目录: ``` cd myproject ```
4. 装置依靠: 在项目目录中,运转以下指令来装置项目所需的依靠: ``` npm install ``` 或许运用更快的装置方法: ``` npm install registry=https://registry.npm.taobao.org ``` 这会运用淘宝的npm镜像,加快依靠包的下载。
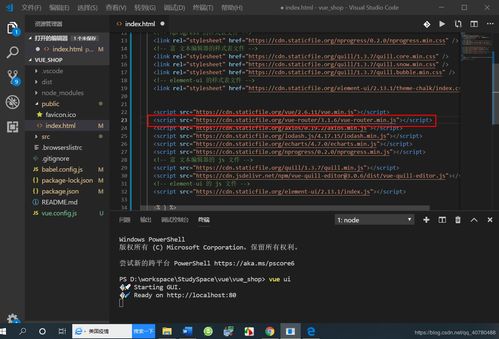
5. 运转项目: 装置完依靠后,你可以运转项目来查看作用: ``` npm run serve ``` 这会发动一个开发服务器,你可以在浏览器中拜访 `http://localhost:8080` 来查看你的Vue运用。
6. 构建出产版别: 当你预备将运用布置到出产环境时,需求构建一个出产版别: ``` npm run build ``` 构建后的文件会放在项意图 `dist` 目录中。
7. 布置: 你需求将构建后的文件布置到服务器上。这一般涉及到将 `dist` 目录中的文件上传到你的服务器,并装备服务器以供给对这些文件的拜访。
请依据你的具体需求和项目装备,或许需求额定的进程,比方装备路由、状况办理、API调用等。假如你是初度触摸Vue,主张从官方文档开端学习,它供给了十分具体的辅导和示例。
怎么运转 Vue 项目
在当今的前端开发范畴,Vue.js 是一个盛行的 JavaScript 结构,它使得构建用户界面变得愈加简略和高效。以下是一篇具体的攻略,帮助您了解怎么运转一个 Vue 项目。
预备工作

在开端之前,请确保您的核算机上已装置以下软件:
- Node.js 和 npm:Vue 项目依靠于 Node.js 和 npm 来装置和办理项目依靠。

- Vue CLI:Vue CLI 是 Vue 的官方指令行东西,用于快速建立 Vue 项目。

装置 Node.js 和 npm
您可以从 [Node.js 官网](https://nodejs.org/) 下载并装置 Node.js。装置完成后,您可以经过在终端中运转以下指令来验证装置:
```bash
node -v
npm -v
装置 Vue CLI
在终端中运转以下指令来大局装置 Vue CLI:
```bash
npm install -g @vue/cli
或许运用 yarn:
```bash
yarn global add @vue/cli
创立 Vue 项目
运用 Vue CLI 创立一个新的 Vue 项目十分简略。以下是怎么操作的进程:
创立项目
在终端中,切换到您期望创立项意图目录,然后运转以下指令:
```bash
vue create my-vue-project
这将会发动一个交互式指令行界面,引导您挑选项意图装备选项。
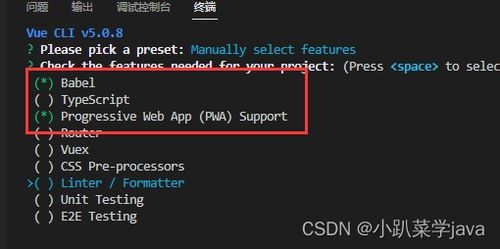
挑选预设
装置依靠
挑选预设后,Vue CLI 会主动装置所需的依靠。装置完成后,您将看到一个包括项目结构的目录。
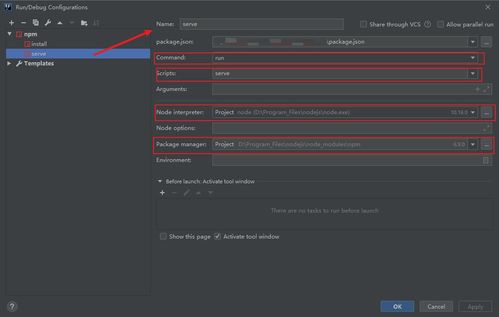
运转项目
创立项目后,您可以经过以下进程来运转它:
进入项目目录
首要,进入项目目录:
```bash
cd my-vue-project
发动开发服务器
在项目目录中,运转以下指令来发动开发服务器:
```bash
npm run serve
或许运用 yarn:
```bash
yarn serve
这将会发动一个本地开发服务器,一般默许端口为 8080。您可以在浏览器中拜访 `http://localhost:8080/` 来查看您的 Vue 运用。
运用 VSCode 进行开发
Visual Studio Code 是一个盛行的代码编辑器,它供给了丰厚的插件来增强 Vue 开发体会。
装置 VSCode
假如您还没有装置 VSCode,可以从 [VSCode 官网](https://code.visualstudio.com/) 下载并装置。
装置 Vue 插件
在 VSCode 中,翻开扩展视图(经过点击左下角的扩展图标或按下 `Ctrl Shift X`),然后查找并装置以下插件:
- Vetur:Vue 开发者东西包。
- ESLint:代码质量和过错查看。
- Prettier:代码格式化。
装备 VSCode
依据您的项目需求,您或许需求进一步装备 VSCode,例如设置代码格式化规矩、编辑器设置等。
经过以上进程,您应该可以成功运转一个 Vue 项目。Vue 的强壮之处在于其简练的语法和丰厚的生态系统,这使得开发进程愈加高效和愉快。祝您在 Vue 之旅中一切顺畅!
相关
-
css外边框详细阅读

CSS外边框,一般指的是CSS款式中的`border`特点,用于界说元素边框的宽度、款式和色彩。外边框能够运用于任何HTML元素,包含块级元素和内联元素。根本语法```css...
2024-12-28 2
-
css躲藏翻滚条但能翻滚详细阅读

要躲藏翻滚条但仍然答应翻滚,你能够运用CSS来躲藏翻滚条,但坚持内容的可翻滚性。以下是一个示例代码,展现了怎么完成这个作用:```css.scrollcontainer{...
2024-12-28 2
-
css居中显现详细阅读

CSS居中显现能够分为文本居中、块级元素居中和水平笔直居中。下面是这三种居中办法的具体解说和示例代码:1.文本居中:水平居中:运用`textalign:cente...
2024-12-28 3
-
html网页制造的根本过程详细阅读

制造一个HTML网页一般包含以下几个根本过程:1.规划网页内容:确认网页的主题和方针受众。规划网页的结构,包含页眉、导航、主体内容、页脚等部分。预备所...
2024-12-28 2
-
html中input, 元素概述详细阅读

`type`:指定输入字段的类型,例如`text`、`password`、`radio`、`checkbox`、`submit`等。`name`:指定输入字段的称号...
2024-12-28 2
-
html参加图片,```html 图片示例详细阅读

下面是一个根本的比如,展现了如安在HTML中刺进图片:```html图片示例我的图片在这个比如中,`src=image.jpg`指定了图片的途径,您需要将`image...
2024-12-28 3
-
axure生成html文件,轻松完结原型到网页的转化详细阅读

在Axure中,你能够将你的原型规划导出为HTML文件,以便于在网页阅读器中查看和交互。以下是导出为HTML文件的根本过程:1.翻开你的AxureRP文件:发动Axure...
2024-12-28 3
-
html 字符编码, 字符编码概述详细阅读

在HTML中,常用的字符编码有:1.UTF8:这是最常用的字符编码,它支撑简直一切的字符,包括中文、日文、韩文等。大多数现代浏览器默许支撑UTF8编码。2.ISO8...
2024-12-28 3
-
react源码, 中心概念详细阅读

1.源码概览:介绍了React的源码架构、约好和完成,以及怎么参加React的开发。这是了解React源码的起点。2.React18正式版源码级剖析:供给...
2024-12-28 3
-
react 全家桶,构建高效前端运用的利器详细阅读
1.React:中心库,用于构建用户界面。2.ReactRouter:用于处理React运用中的路由。3.Redux:用于办理运用状况。4.ReduxThunk:一...
2024-12-28 2
