css中float, 什么是Float特点?
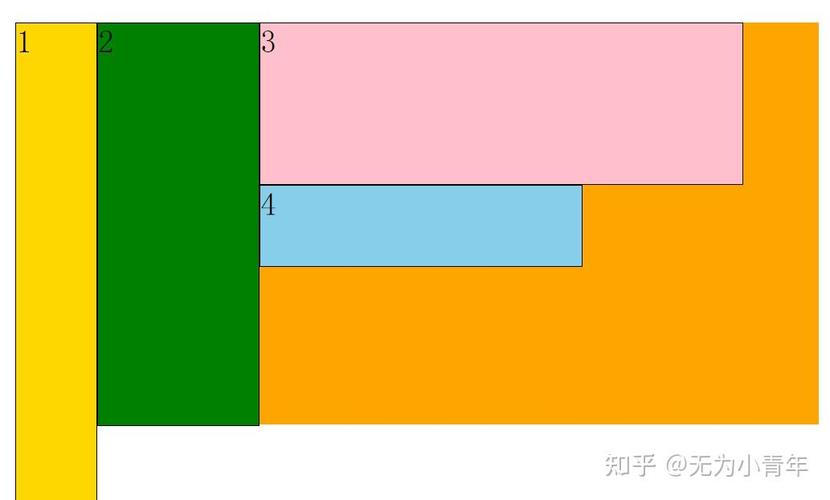
CSS中的`float`特点用于在文档流中定位和布局元素。它答应您将元素面向一侧,一同使其他内容盘绕它活动。`float`特点的主要用途包含创立多列布局、图片和文本盘绕等。
根本用法
`float`特点能够取以下值:
`left`:元素向左起浮。 `right`:元素向右起浮。 `none`:元素不起浮,这是默认值。 `inherit`:元素承继父元素的`float`值。
运用注意事项
1. 铲除起浮:当运用起浮时,由于起浮元素脱离了文档流,它后边的元素会受到影响。为了避免这种状况,一般需求在起浮元素的父元素上运用`clear`特点来铲除起浮。
2. 包含起浮:起浮元素会导致父元素的高度陷落,由于起浮元素脱离了文档流。为了处理这个问题,能够运用`::after`伪元素或`overflow`特点来包含起浮。
3. 起浮定位:起浮元素会影响周围元素的布局,因此在运用起浮时需求考虑其他元素的定位。
示例代码
```css.container { overflow: hidden; / 包含起浮 /}
.left { float: left; width: 200px; height: 100px; backgroundcolor: red;}
.right { float: right; width: 200px; height: 100px; backgroundcolor: blue;}
.clear { clear: both; / 铲除起浮 /}```
```html ```
在这个示例中,`.left` 和 `.right` 元素别离向左和向右起浮,而 `.clear` 元素用于铲除起浮,保证 `.container` 元素包含起浮元素。
现代布局办法
跟着CSS的开展,现代布局办法如Flexbox、Grid和CSS Box Alignment现已替代了起浮布局。这些办法供给了更强壮、更灵敏的布局选项,而且更简单保护。
Flexbox:用于在容器内创立灵敏的布局,能够轻松地操控子元素的巨细、次序和方向。 Grid:供给了二维布局体系,答应您在容器内创立行和列,然后完成杂乱的布局。 CSS Box Alignment:供给了对齐和对齐容器的子元素的办法,能够与Flexbox和Grid一同运用。
虽然起浮仍然在某些状况下运用,但建议您优先考虑现代布局办法,以取得更好的可保护性和更灵敏的布局选项。
CSS中的Float特点详解
在网页规划中,布局是至关重要的。CSS(层叠样式表)供给了多种布局方法,其间`float`特点是前期网页布局中常用的一个特点。本文将具体介绍CSS中的`float`特点,包含其根本用法、影响、常见问题及处理方案。
什么是Float特点?

`float`特点用于操控元素的起浮行为。当一个元素被设置为起浮时,它会脱离惯例文档流,并依据指定的方向(左或右)进行起浮。其他元素会依据起浮元素的方位进行调整,然后完成文本盘绕或其他布局作用。
```css
.float-element {
float: left; / 向左起浮 /

Float特点的根本用法
`float`特点有四个可用的值:
- `left`:元素向左起浮。
- `right`:元素向右起浮。
- `none`:默认值,元素不起浮,并会显现在其在文本中呈现的方位。
- `inherit`:规则应该从父元素承继`float`特点的值。
```css
.float-element {
float: left; / 向左起浮 /

Float特点对文档流的影响

- 父容器高度陷落:当子元素起浮时,父容器的高度可能会陷落,由于起浮元素不再占有空间。
- 文本盘绕:起浮元素周围的文本会依据起浮方向进行调整,完成文本盘绕作用。
铲除Float特点
运用clear特点
`clear`特点能够用来铲除起浮,避免起浮元素影响后续元素。
```css
.clearfix::after {
content: \
相关
-
html和css之间有什么联系,网页的骨架详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技术,它们之间存在严密的联系,但又各自独立,发挥着不同的效果。CSS是一种款式表言语,用于设置网页的视觉款式...
2024-12-31 6
-
html圆角边框代码详细阅读

HTML自身并不直接支撑创立圆角边框。要创立圆角边框,您需求运用CSS(层叠款式表)。下面是一个简略的比如,展现怎么运用CSS为HTML元素增加圆角边框:```html圆角边框...
2024-12-31 7
-
html2pdf, HTML 内容html_content = PDF Example Hello, World! This is an example of HTML content being converted to PDF.详细阅读

`html2pdf`是一个将HTML内容转化为PDF文件的东西。它支撑多种编程言语,如Python、PHP、JavaScript等。在Python中,常用的...
2024-12-31 5
-
vue下拉列表详细阅读
在Vue中,下拉列表通常是经过``元从来完成的。下面是一个简略的示例,展现了如安在Vue组件中运用下拉列表:```html{{opti...
2024-12-31 5
-
jquery增加款式, 什么是 jQuery 的 CSS 办法?详细阅读
1.设置单个款式特点:```javascript$.css;```这会将ID为`myElement`的元素的文本色彩设置为赤色。2.设置多个款式特点:```javascri...
2024-12-31 7
-
引进css的三种方法详细阅读
引进CSS(层叠款式表)到HTML文档中有三种首要方法:内联款式、内部款式和外部款式。每种方法都有其适用的场景和优缺点。下面别离介绍这三种方法:```html这是一...
2024-12-31 6
-
css计数器, 什么是CSS计数器?详细阅读

CSS计数器是一种用于盯梢特定元素在文档中呈现的次数的机制。它们能够用于为列表项、标题、章节等添加自界说编号或编号款式。CSS计数器一般与CSS生成的内容(`:befo...
2024-12-31 7
-
jquery三大挑选器, 根本挑选器详细阅读
jQuery是一个盛行的JavaScript库,用于简化HTML文档的遍历、事情处理、动画和Ajax交互。在jQuery中,挑选器用于定位和操作HTML元...
2024-12-31 6
-
html视频自动播映,```html Video Autoplay Example Your browser does not support the video tag. ```详细阅读
要在HTML中完成视频自动播映,您需求运用HTML5的``元素,并设置`autoplay`特点。以下是完成视频自动播映的根本过程:1.在HTML文件中,刺进``元素。2.设...
2024-12-31 5
-
css奇数偶数挑选器, nth-child()挑选器概述详细阅读

CSS中,奇数和偶数挑选器一般用于挑选列表项(如``元素)中的奇数或偶数项。这能够经过`:nthchild`伪类挑选器完成。例如,要挑选一切偶数列表项,能够运用`:nthchi...
2024-12-31 6
