装备vue环境, 装置Node.js
装备Vue环境一般触及以下几个进程:
1. 装置Node.js和npm: Vue.js依靠于Node.js环境,因而首要需求装置Node.js。一起,Node.js自带了npm(node package manager),用于装置和办理项目依靠。
2. 创立Vue项目: 运用Vue CLI(Vue指令行东西)能够快速建立Vue项目。Vue CLI是一个根据Vue.js的前端项目脚手架,它能够协助你生成Vue项目的初始结构,包括必要的装备文件和目录结构。
3. 装置Vue: 在项目根目录下,运用npm装置Vue。假如你运用的是Vue 3,能够运转`npm install vue@next`;假如你运用的是Vue 2,能够运转`npm install vue`。
4. 装备Webpack: 假如你的项目需求自定义Webpack装备,你或许需求修正`webpack.config.js`文件。Webpack是一个模块打包器,它能够将你的JavaScript代码、CSS款式、图片等资源打包成一个或多个bundle文件。
5. 运转和构建项目: 运用npm指令运转项目,例如`npm run serve`用于发动开发服务器,`npm run build`用于构建出产环境的静态文件。
6. 开发东西和插件: 根据需求装置开发东西和插件,例如Vue DevTools、Vuex、Vue Router等。
7. 代码编辑器: 挑选一个适宜的代码编辑器,例如Visual Studio Code、Sublime Text、Atom等,并装置必要的扩展和插件,例如Vetur(Vue东西)。
8. 版别操控: 运用Git进行版别操控,将项目代码保管在GitHub、GitLab或其他代码保管平台上。
9. 布置: 将构建好的静态文件布置到服务器上,能够运用FTP、SSH、Webhooks等方法进行布置。
10. 继续集成和继续布置: 假如需求,能够设置继续集成(CI)和继续布置(CD)流程,自动化构建、测验和布置进程。
请注意,以上进程或许因项目需求和具体环境而有所不同。在实际操作中,主张查阅官方文档和教程,以获取更具体和精确的信息。
Vue环境装备攻略
Vue.js 是一款盛行的前端JavaScript结构,它使得构建用户界面变得愈加简略和高效。为了能够顺畅地开端运用Vue.js进行开发,装备一个适宜的环境是至关重要的。本文将具体介绍怎么装备Vue环境,包括装置Node.js、Vue CLI、以及一些常用的装备文件。
装置Node.js
Vue.js 需求Node.js环境来运转,因而首要需求装置Node.js。以下是装置Node.js的进程:
1. 拜访Node.js官网(https://nodejs.org/)。
2. 下载适宜您操作系统的Node.js版别。
3. 运转装置程序,并依照提示完结装置。
装置完结后,能够经过在指令行中输入 `node -v` 和 `npm -v` 来查看Node.js和npm(Node.js包办理器)的版别是否正确装置。
装置Vue CLI
Vue CLI(Command Line Interface)是一个官方供给的东西,用于快速建立Vue项目。以下是装置Vue CLI的进程:
1. 翻开指令行东西。
2. 运转以下指令来大局装置Vue CLI:
```bash
npm install -g @vue/cli
3. 装置完结后,能够经过运转 `vue --version` 来查看Vue CLI的版别。
创立Vue项目
运用Vue CLI创立一个新的Vue项目十分简略。以下是创立项目的进程:
1. 翻开指令行东西。
2. 切换到您期望创立项目的目录。
3. 运转以下指令来创立一个新的Vue项目:
```bash
vue create my-vue-project
4. 依照提示挑选项目装备,例如挑选预设、增加插件等。
5. 等候项目创立完结。
装备文件介绍

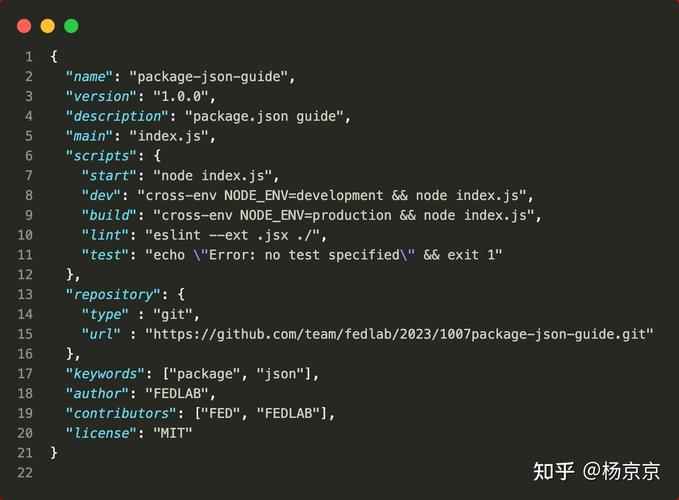
- package.json:包括项目依靠、脚本、装备等信息。

- vue.config.js:用于自定义Vue CLI的装备,如根本途径、构建装备、插件装备等。

- .env:用于装备环境变量,如API端点、API密钥等。
装备vue.config.js

`vue.config.js` 文件答应您自定义Vue CLI的装备。以下是一个根本的 `vue.config.js` 装备示例:
```javascript
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? '/production-sub-path/' : '/',
outputDir: 'dist',
assetsDir: '',
productionSourceMap: false,
devServer: {
host: '0.0.0.0',
port: 8080,
https: false,
open: true,
proxy: {
'/api': {
target: 'http://api.example.com',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
装备.env文件
`.env` 文件用于装备环境变量。以下是一个 `.env` 文件的示例:
```env
VUE_APP_API_URL=https://api.example.com
VUE_APP_TITLE=My Vue App
在Vue组件中,您能够经过 `process.env.VUE_APP_API_URL` 拜访这些变量。
经过以上进程,您现已成功装备了一个Vue环境。装备Vue环境是开端Vue项目开发的第一步,它为您的开发作业供给了坚实的根底。在开发进程中,您或许还需求根据项目需求调整装备,以优化项目功能和开发体会。
相关
-
vue组件间通讯,vue2组件通讯详细阅读

1.props和$emit:这是最根底的父子组件通讯办法。父组件经过props向子组件传递数据,子组件经过$emit向父组件发送事情。2.自界说事情:除了运用Vue内置的事...
2025-01-04 0
-
html行内标签, 界说详细阅读
1.``创立超链接。2.``将文本加粗。3.``表明着重的内容,通常以斜体显现。4.``将文本设置为斜体。5.``刺进图片。6.``用于组合...
2025-01-04 0
-
vue 状况办理,vue store之状况办理形式详细阅读

Vue状况办理一般指的是在Vue.js运用程序中办理和追寻状况(如组件间的同享数据、用户输入等)的办法。在Vue中,有几种办法能够完成状况办理,每种办法都有其适用的场景和优缺点...
2025-01-04 0
-
react项目实战详细阅读

React是一个用于构建用户界面的JavaScript库,它答应开发者经过声明式的方法创立交互式的UI组件。在React中,组件是可复用的代码块,它们能够将UI...
2025-01-04 0
-
html 播映音频,```html 音频播映示例详细阅读

要在HTML中播映音频,你能够运用``元素。这个元素答应你在网页中嵌入音频文件,并供给了操控播映的按钮,如播映、暂停和音量操控。以下是一个根本的HTML示例,展现了怎么运用``...
2025-01-04 0
-
html格局是什么,```html 网页标题详细阅读
HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它描绘了一个网站的结构化的语义信息,并决议了网页的内容和布局。H...
2025-01-04 0
-
html去下划线,```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }详细阅读

```htmlNoUnderlineExample/去除一切超链接的下划线/a{textdecoration:none;}T...
2025-01-04 0
-
个人简历模板html详细阅读

当然能够,下面是一个简略的个人简历模板的HTML代码。这个模板运用了根本的HTML结构和CSS款式,您能够依据自己的需求进行调整和扩展。```html个人简历body...
2025-01-04 0
-
css右起浮, 什么是CSS右起浮详细阅读

CSS(层叠款式表)中的右起浮(float:right)是一种布局技能,它答应您将元素面向其父容器的右侧,一起让其他元素环绕它活动。这种技能一般用于在文本中刺进图片,或许创立...
2025-01-04 0
-
css3transform详细阅读

CSS3中的`transform`特点是一个功用强壮的特点,它答应你经过平移、缩放、旋转和歪斜等方法来改动元素的外观。这个特点一般与`transition`和`animatio...
2025-01-04 0
