css精灵图怎样运用, 什么是CSS精灵图?
CSS精灵图(CSS Sprite)是一种优化网页加载时刻的技能,经过将多个小图片兼并成一个大图片,并运用CSS的布景定位来显现需求的部分。这样能够削减HTTP恳求的次数,然后进步页面的加载速度。以下是运用CSS精灵图的过程:
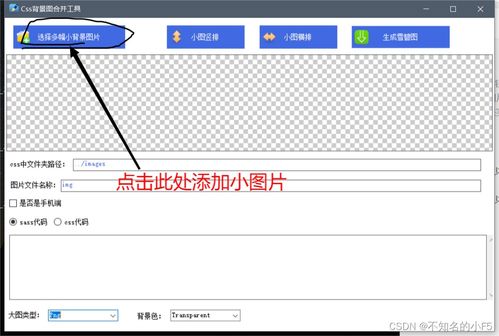
1. 兼并图片: 运用图画编辑软件(如Photoshop)将一切需求的小图片兼并成一个大图片。保证一切图片都紧挨在一起,且图片之间没有空地。
2. 保存精灵图: 将兼并后的图片保存为精灵图。一般运用`.png`格局,由于它支撑通明布景,但也能够运用`.jpg`或`.gif`格局,具体取决于你的需求。
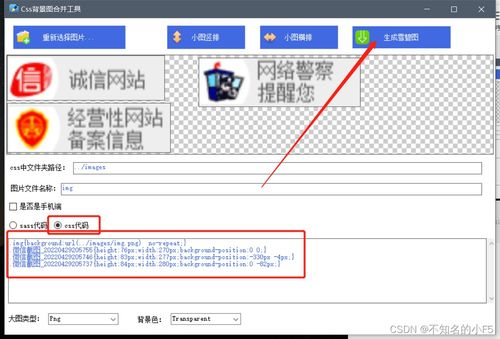
3. 获取图片方位: 运用图画编辑软件或在线东西(如Sprite Cow)来获取每个小图片在精灵图中的方位(X和Y坐标)。
4. 编写CSS: 在CSS文件中,为每个需求显现的图片创立一个类或ID。 运用`backgroundimage`特点来引证精灵图。 运用`backgroundposition`特点来设置每个小图片在精灵图中的方位。 能够运用`backgroundrepeat: norepeat;`来避免图片重复。
5. HTML运用: 在HTML文件中,运用相应的类或ID来显现需求的图片。
下面是一个简略的示例:
假定你有一个包括三个小图片的精灵图,分别是一个箭头、一个心形和一个星星。精灵图如下:
``` | 箭头 | 心形 | | 星星 | ```
每个图片的巨细为50x50像素,且它们在精灵图中的方位如下:
箭头:X=0, Y=0 心形:X=50, Y=0 星星:X=100, Y=0
CSS代码:
```css.arrow { width: 50px; height: 50px; backgroundimage: url; backgroundposition: 0 0; backgroundrepeat: norepeat;}
.heart { width: 50px; height: 50px; backgroundimage: url; backgroundposition: 50px 0; backgroundrepeat: norepeat;}
.star { width: 50px; height: 50px; backgroundimage: url; backgroundposition: 100px 0; backgroundrepeat: norepeat;}```
HTML代码:
```html```
这样,当浏览器加载页面时,它只会恳求一次精灵图,而不是每个小图片恳求一次,然后进步了页面的加载速度。
CSS精灵图运用指南
在网页规划中,为了进步用户体会和网站功能,合理运用CSS精灵图技能对错常有必要的。CSS精灵图能够将多个小图片兼并成一张大图,经过CSS的布景定位技能来显现所需的图片部分,然后削减HTTP恳求次数,进步页面加载速度。本文将具体介绍CSS精灵图的运用方法。
什么是CSS精灵图?

界说与原理

CSS精灵图(Sprite)是一种将多个小图片兼并成一张大图的网页图片运用处理方法。经过这种方法,当用户拜访网页时,浏览器只需求加载一张大图,然后经过CSS的`background-position`特点来显现所需的小图片部分。
优势

1. 削减HTTP恳求:兼并图片后,削减了服务器恳求次数,然后加速页面加载速度。
2. 削减图片巨细:兼并后的图片能够紧缩,削减文件巨细,进一步加速加载速度。
3. 进步用户体会:页面加载速度进步,用户拜访体会更佳。
CSS精灵图的运用方法
预备资料
1. 搜集一切需求的小图片:将网页中一切需求运用的小图片搜集起来。
2. 运用图画处理软件兼并图片:运用Photoshop等图画处理软件,将搜集的小图片兼并成一张大图。
编写HTML代码
1. 创立一个容器元素:在HTML中创立一个容器元素,用于寄存精灵图。
2. 增加小图标元素:在容器元素中增加小图标元素,例如`span`或`div`。
```html
相关
-
html和css的联系,网页的骨架详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS...
2025-01-01 1
-
html是什么格局的文件,什么是HTML文件格局?详细阅读

HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用...
2025-01-01 2
-
html鼠标款式,运用CSS特点设置鼠标款式详细阅读

默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor...
2025-01-01 2
-
react结构详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-01 1
-
html5实训总结,html5实训总结和领会详细阅读

一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CS...
2025-01-01 1
-
jQuery,前端开发的利器详细阅读

1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2...
2025-01-01 4
-
vue截取字符串详细阅读

在Vue中,你能够运用JavaScript的字符串办法来截取字符串。下面是一些常用的办法:1.`slice`:截取字符串的一部分,回来一个新的字符串,包括从`start`...
2025-01-01 4
-
如何用html制造网页,如何用html制造一个简略的网页详细阅读

制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:制造过程1.创立HTML文件:翻开你...
2025-01-01 2
-
html5入门,html教程菜鸟教程详细阅读

1.根本结构:HTML5文档通常以``声明开端,表明这是一个HTML5文档。接着是``元素,它包含整个页面的内容。在``内部,有``和``元素。``...
2025-01-01 4
-
vue怎样运转,从环境建立到项目发动详细阅读

在Vue中运转一个项目一般需求遵从以下进程:1.装置Node.js和npm:Vue.js依靠于Node.js环境。首要,保证你的电脑上装置了Node.js和npm。你能够从下...
2025-01-01 4
