vue富文本修改器, 什么是Vue富文本修改器?
1. wangeditor5 特色:功用丰厚,支撑多种修改功用,如表格、代码高亮等。 运用教程:。
2. TinyMCE 特色:功用十分全面,类似于在线版的Word,支撑Vue3和TypeScript,文档完善。 运用教程:。
3. tiptap 特色:高度可定制,支撑Vue3,适用于需求杂乱定制功用的场n4. CKEditor 5 特色:功用强大,支撑多种编程语言和结构,文档丰厚。 运用教程:。
5. Quill 特色:现代化,轻量级,易于集成,支撑服务端烘托和单页运用。 运用教程:。
6. Froala 特色:功用丰厚,支撑多种修改功用,易于集成。 运用教程:。
7. summernote 特色:轻量级,易于运用,支撑多种编程语言和结构。 运用教程:。
8. Trumbowyg 特色:简略易用,适宜需求简略富文本修改功用的场n9. CodeMirror 特色:首要用于代码修改,支撑多种编程语言和结构。 运用教程:。
这些修改器各有优缺点,适用于不同的场景和需求。你能够依据自己的项目需求挑选适宜的修改器,并参阅上述教程进行集成和运用。
Vue富文本修改器:提高内容创造体会的利器
在当今的Web开发范畴,富文本修改器已经成为内容创造不可或缺的东西。Vue.js作为一款盛行的前端结构,其丰厚的生态系统为开发者供给了多种富文本修改器的挑选。本文将深入探讨Vue富文本修改器的运用,剖析其优势,并介绍如安在Vue项目中集成和运用富文本修改器。
什么是Vue富文本修改器?

Vue富文本修改器是一种答应用户在网页上修改和格局化文本的东西。它支撑多种文本格局,如标题、阶段、列表、图片、视频等,而且能够与Vue结构无缝集成。常见的Vue富文本修改器有vue-quill-editor、WangEditor、tinymce等。
Vue富文本修改器的优势

1. 易于集成

Vue富文本修改器一般供给简略的API和丰厚的文档,使得开发者能够轻松地将修改器集成到Vue项目中。
2. 丰厚的功用

Vue富文本修改器支撑多种文本格局和修改功用,如字体、色彩、图片、视频等,满意不同场景下的内容创造需求。
3. 优异的功能

Vue富文本修改器通过优化,具有优异的功能,即便在处理很多文本和杂乱格局时也能坚持流通的修改体会。
4. 社区支撑
Vue富文本修改器具有巨大的开发者社区,能够方便地获取技术支撑和解决方案。
如安在Vue项目中集成Vue富文本修改器?
以下以vue-quill-editor为例,介绍如安在Vue项目中集成富文本修改器。
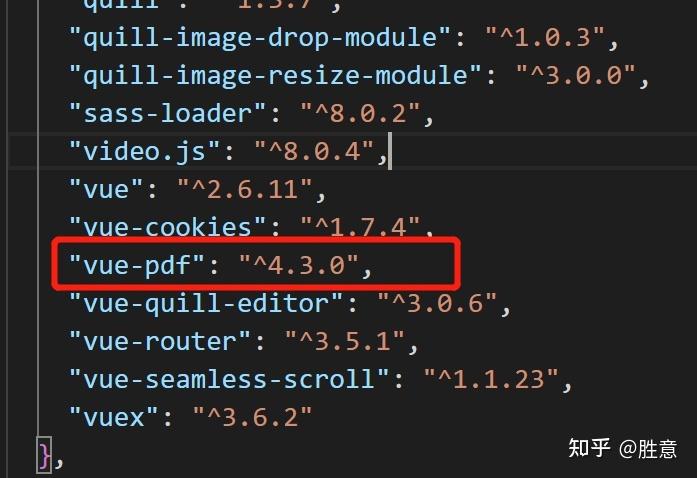
1. 装置vue-quill-editor

首要,在项目根目录下运转以下指令装置vue-quill-editor:
```bash
npm install vue-quill-editor --save
2. 引进vue-quill-editor

在Vue组件中,引进vue-quill-editor及其款式文件:
```javascript
import QuillEditor from 'vue-quill-editor'
import 'quill/dist/quill.core.css'
import 'quill/dist/quill.snow.css'
import 'quill/dist/quill.bubble.css'
3. 装备修改器

在Vue组件的data或setup函数中,装备修改器选项:
```javascript
data() {
return {
content: ''
4. 运用修改器
```html
相关
-
css偶数挑选器, 什么是CSS偶数挑选器?详细阅读

CSS中没有直接的挑选器来专门挑选偶数元素。可是,你能够运用`:nthchild`伪类挑选器来挑选偶数元素。`:nthchild`伪类挑选器答应你依据元素的序号来挑选它们。运用...
2025-01-06 1
-
html中字体款式, HTML字体款式的基本概念详细阅读

1.`fontfamily`:设置字体族,例如ArialTimesNewRoman宋体等。2.`fontsize`:设置字体巨细,能够运用像素(px)、点(pt...
2025-01-06 1
-
html网页游戏开发,入门攻略与技巧共享详细阅读

1.学习根底知识:HTML:了解怎么创立网页结构,包含元素、特点和嵌套。CSS:学习怎么规划网页款式,包含布局、色彩、字体等。JavaScript:把...
2025-01-06 0
-
css3旋转, 什么是CSS3旋转?详细阅读

CSS3中的旋转能够经过`transform`特点来完成。`transform`特点答应你旋转、缩放、歪斜或移动元素。要完成旋转,你能够运用`rotate`函数。下面是一些关于...
2025-01-06 0
-
vue服务器端烘托,原理、优势与完成详细阅读

Vue.js是一个渐进式JavaScript结构,它答应开发者经过组合可复用的组件来构建用户界面。服务器端烘托(SSR)是一种技能,它答应服务器在接收到恳求时,在服务器上...
2025-01-06 1
-
行距离css, 行距离的基本概念详细阅读

在CSS中,行距离能够经过多种办法来设置。以下是几种常用的办法:1.运用`lineheight`特点:`lineheight`特点能够用来设置行距离,其值能够是...
2025-01-06 1
-
html表达代码详细阅读

当然能够!这里有一个简略的HTML代码示例,用于创立一个表达页面。这个页面包含了一个心形图画和一些文本,你能够依据自己的需求修正它。```html表达页面body{...
2025-01-06 0
-
html居中,二、运用CSS款式完成居中详细阅读

HTML居中能够分为文本居中、图片居中、容器居中等多种状况。下面是一些常见的居中办法:1.文本居中:运用`textalign:center;`特点来使文本水平...
2025-01-06 0
-
css模板下载详细阅读

以下是几个供给免费CSS模板下载的网站,您能够依据需求挑选适宜的资源:1.Toy模板网供给免费的HTML、HTML5、CSS、后台等各类网站模板下载。网站致力于同享高...
2025-01-06 1
-
前端结构react,前端结构的引领者详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-06 0
