css文字上下居中
要在CSS中完成文字的笔直居中,你能够运用以下几种办法:
1. 运用`lineheight`特点: 假如你想在单行文本中完成笔直居中,能够设置`lineheight`等于元素的高度。 关于多行文本,`lineheight`需求大于元素的高度,但这个办法或许不适用于一切状况。
2. 运用`flexbox`布局: 运用`display: flex;`和`alignitems: center;`特点能够轻松地在容器中笔直居中一切子元素。
3. 运用`tablecell`布局: 将父元素设置为`display: table;`,子元素设置为`display: tablecell; verticalalign: middle;`。
4. 运用`grid`布局: 运用`display: grid;`和`alignitems: center;`特点也能够完成笔直居中。
下面是运用`flexbox`和`tablecell`的示例代码:
```css/ 运用flexbox完成笔直居中 /.container { display: flex; alignitems: center; / 笔直居中 / justifycontent: center; / 水平居中 / height: 200px; / 设置容器的高度 /}
/ 运用tablecell完成笔直居中 /.tablecontainer { display: table; height: 200px; / 设置容器的高度 /}
.tablecell { display: tablecell; verticalalign: middle; / 笔直居中 / textalign: center; / 水平居中 /}```
```html 笔直居中的文字
笔直居中的文字
```
这些办法能够协助你在不同的场景下完成文字的笔直居中。依据你的详细需求挑选适宜的办法。
CSS完成文字上下居中的多种办法详解
在网页规划中,文字的上下居中是一个常见且重要的布局需求。经过CSS,咱们能够轻松完成文字的上下居中作用。本文将详细介绍几种常用的CSS办法,协助您在网页规划中完成文字的上下居中。
1. 运用line-height特点完成上下居中

line-height特点用于设置行高,即行与行之间的间隔。经过将line-height的值设置为与元素高度相同,能够完成文字的上下居中。这种办法适用于单行文本,假如文本是多行的,则或许无法到达抱负的作用。
```css
/ CSS代码示例 /

height: 100px; / 设置元素高度 /
line-height: 100px; / 设置行高与高度相同 /

text-align: center; / 水平居中 /

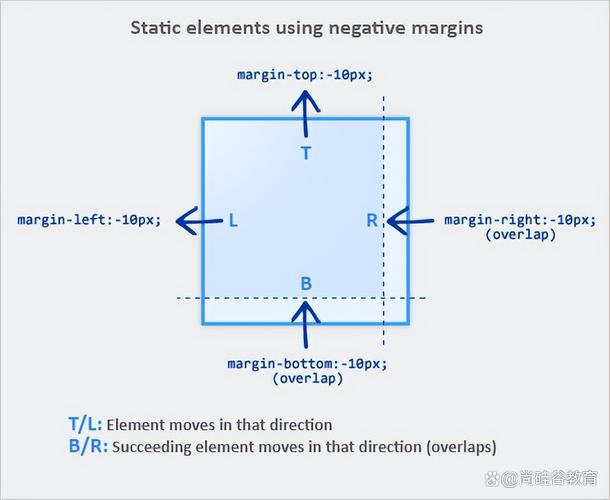
2. 运用肯定定位完成上下居中

肯定定位能够让咱们将元素放置在恣意方位。经过将元素的position特点设置为absolute,并调整top、left、margin等特点,能够完成文字的上下居中。这种办法适用于有固定高度的元素。
```css
/ CSS代码示例 /

.vert {
width: 580px;
height: 190px;
position: absolute;
top: 50%;
left: 50%;
margin: -95px 0 0 -290px; / 依据元素宽度和高度核算负值 /

text-align: center;
3. 运用flex布局完成上下居中

flex布局是CSS3中新增的一种布局办法,能够轻松完成各种杂乱的布局作用。经过将父元素的display特点设置为flex,并设置justify-content和align-items特点,能够完成文字的上下居中。
```css
/ CSS代码示例 /

.parent {
display: flex;
justify-content: center; / 水平居中 /
align-items: center; / 笔直居中 /

height: 400px; / 设置父元素高度 /
.child {
text-align: center;
4. 运用grid布局完成上下居中

grid布局是CSS3中另一种强壮的布局办法,能够创立杂乱的二维布局。经过将父元素的display特点设置为grid,并设置justify-content和align-items特点,能够完成文字的上下居中。
```css
/ CSS代码示例 /
.parent {
display: grid;
justify-content: center; / 水平居中 /
align-items: center; / 笔直居中 /
height: 400px; / 设置父元素高度 /
.child {
text-align: center;
5. 运用transform特点完成上下居中
transform特点能够用于改动元素的形状、巨细、方位等。经过将元素的transform特点设置为translateY,并调整其值,能够完成文字的上下居中。
```css
/ CSS代码示例 /
.child {
position: absolute;
top: 50%;
transform: translateY(-50%);
text-align: center;
经过以上五种办法,咱们能够轻松地在CSS中完成文字的上下居中作用。在实践使用中,能够依据详细需求和场景挑选适宜的办法。期望本文能协助您在网页规划中更好地完成文字的上下居中作用。
相关
-
css思想导图详细阅读
2.纯htmlcss完成思想导图本篇文章首要介绍了运用CSS3完成思想导图款式,内容具体且有用。3.超具体CSS思想导图,克己_css手写思想导图...
2025-01-02 6
-
html页面嵌套html页面,```html 主页面 主页面 ```详细阅读

在HTML中,你能够经过iframe元从来嵌套HTML页面。iframe是一个内联结构,它答应你在当时HTML页面中嵌入另一个HTML页面。以下是一个根本的比如,展现了怎么运用...
2025-01-02 3
-
html和css的联系,网页的骨架详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS...
2025-01-01 6
-
html是什么格局的文件,什么是HTML文件格局?详细阅读

HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用...
2025-01-01 6
-
html鼠标款式,运用CSS特点设置鼠标款式详细阅读

默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor...
2025-01-01 6
-
react结构详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-01 5
-
html5实训总结,html5实训总结和领会详细阅读

一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CS...
2025-01-01 7
-
jQuery,前端开发的利器详细阅读

1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2...
2025-01-01 7
-
vue截取字符串详细阅读

在Vue中,你能够运用JavaScript的字符串办法来截取字符串。下面是一些常用的办法:1.`slice`:截取字符串的一部分,回来一个新的字符串,包括从`start`...
2025-01-01 7
-
如何用html制造网页,如何用html制造一个简略的网页详细阅读

制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:制造过程1.创立HTML文件:翻开你...
2025-01-01 5
