vue面试
Vue 面试常见问题及答复
因为您未指定详细的面试等级(初级、中级、高档)或面试方法(书面考试、面试),我将为您供给一些包含 Vue 基础知识、进阶用法和项目经历的常见面试问题及答复思路,您能够依据实际情况进行调整和弥补。
基础知识
进阶用法
Vue 的 computed 和 watch 有什么差异? `computed` 是依据它们的依靠进行缓存的,只有当依靠发生改变时才会从头核算。`watch` 是用来调查和呼应 Vue 实例上的数据改变。 Vue 的自定义指令是什么? 自定义指令能够扩展 Vue 的功用,例如自定义 `vfocus` 指令,能够在元素挂载时主动聚集。 Vue 的插槽是什么? 插槽能够让咱们将内容刺进到组件的模板中,完成更灵敏的组件复用。 Vue 的路由是什么? Vue 路由答应咱们依据不同的 URL 显现不同的组件,完成单页运用的路由功用。 Vue 的状况办理是什么? 状况办理库,例如 Vuex,能够协助咱们办理大型运用的状况,完成组件间数据的同享和传递。
项目经历
你运用 Vue 开发过哪些项目? 扼要介绍项目布景、技能栈、你的责任和奉献。 你在项目中遇到过哪些问题?你是怎么处理的? 介绍遇到的问题,以及你怎么剖析问题、寻觅处理方案并终究处理问题的进程。 你对 Vue 的未来有什么观点? 能够谈谈你对 Vue 新版本或新功用的等待,以及你以为 Vue 未来开展的方向。
其他问题
你对前端开发的了解程度怎么? 你了解哪些前端结构或库? 你有什么兴趣爱好? 你对薪资有什么期望?
面试技巧
充分预备: 温习 Vue 的基础知识,了解常见面试问题。 展现你的项目经历: 要点介绍你在项目中运用 Vue 的经历,以及你处理的问题。 表达明晰: 明晰地表达你的思路和主意。 坚持自傲: 信任自己的才能,展现你的热心和积极性。
期望以上信息能协助您预备 Vue 面试,祝您面试顺畅!
Vue面试攻略:全面解析中心知识点与高频面试题
跟着前端技能的开展,Vue.js已成为很多开发者喜欢的前端结构之一。把握Vue.js不只有助于进步开发功率,还能在求职进程中添加竞争力。本文将全面解析Vue面试的中心知识点,并供给一些高频面试题,协助您在面试中锋芒毕露。
一、Vue的基本概念
Vue是什么?
Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页运用程序。它易于上手,一起供给了丰厚的组件和东西,协助开发者快速构建高功用的运用。
Vue的特色
1. 声明式烘托:Vue经过数据绑定和条件烘托,完成视图与数据的同步更新。
2. 组件化开发:Vue支撑组件化开发,进步代码复用性和可维护性。
3. 虚拟DOM:Vue运用虚拟DOM技能,进步页面烘托功用。
4. 易于上手:Vue具有简练的语法和丰厚的文档,便利开发者快速上手。
二、Vue的中心概念

呼应式原理

Vue的呼应式原理首要依据数据绑架和发布-订阅形式。当数据发生改变时,Vue会主动更新视图。详细完成如下:
数据绑架:Vue经过Object.defineProperty或Proxy阻拦数据特点的读取和修正操作。
依靠搜集:当数据被拜访时,Vue会搜集依靠该数据的组件。
改变告诉:当数据发生改变时,Vue会告诉一切依靠该数据的组件,并更新视图。
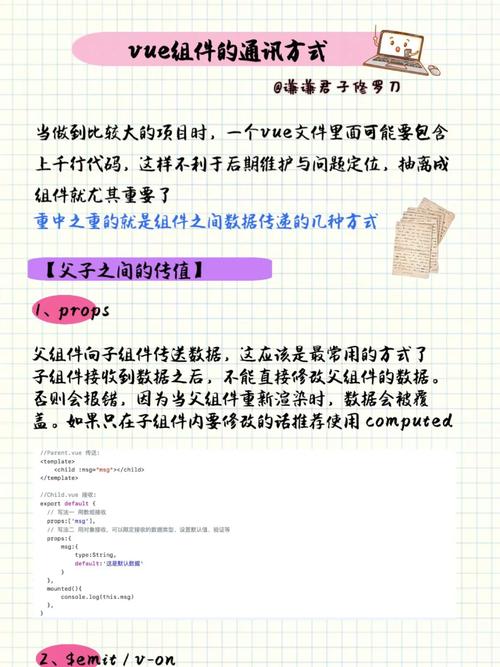
组件通讯

Vue组件之间能够经过以下方法通讯:
props:父组件向子组件传递数据。
events:子组件向父组件传递数据。
slots:父组件向子组件传递内容。
provide/inject:跨组件传递数据。
生命周期
Vue组件的生命周期包含以下阶段:
创立阶段:beforeCreate、created
挂载阶段:beforeMount、mounted
更新阶段:beforeUpdate、updated
毁掉阶段:beforeDestroy、destroyed
三、Vue的高档特性

Vue Router

Vue Router是Vue的官方路由办理器,用于完成单页运用程序的路由功用。它支撑嵌套路由、动态路由、路由护卫等特性。
Vuex
Vuex是Vue的状况办理形式和库,用于会集办理一切组件的状况。它支撑模块化、耐久化、热替换等特性。
Vue CLI
Vue CLI是Vue的官方命令行东西,用于快速建立Vue项目。它支撑项目模板、代码生成、构建优化等功用。
四、Vue面试高频题

Vue的呼应式原理是什么?

Vue的呼应式原理依据数据绑架和发布-订阅形式。当数据发生改变时,Vue会主动更新视图。
Vue组件通讯方法有哪些?
Vue组件通讯方法包含props、events、slots、provide/inject等。
Vue的生命周期有哪些?
Vue的生命周期包含创立阶段、挂载阶段、更新阶段和毁掉阶段。
Vue Router和Vuex的差异是什么?
Vue Router用于完成单页运用程序的路由功用,Vuex用于会集办理一切组件的状况。
本文全面解析了Vue面试的中心知识点,包含Vue的基本概念、中心概念、高档特性和高频面试题。期望本文能协助您在Vue面试中获得优异成绩,顺畅进入心仪的公司。祝您面试顺畅!
相关
-
css操控图片巨细详细阅读

在CSS中,你能够运用几种办法来操控图片的巨细。以下是几种常用的办法:1.运用`width`和`height`特点:你能够直接设置图片的宽度和高度。假如只设置一...
2025-01-07 0
-
html5动画,新时代的网页互动体会详细阅读

HTML5动画是指运用HTML5、CSS3和JavaScript等技能完成的网页动画作用。HTML5动画能够完成丰厚的动画作用,如过渡、改换、旋转、缩放等,还能够完成杂乱的动画...
2025-01-07 0
-
html5视频网站,敞开在线视频新篇章详细阅读

1.优酷:优酷是国内最早支撑HTML5视频播映的网站之一,供给丰厚的视频内容。2.马铃薯:马铃薯网也支撑HTML5视频播映,用户能够经过HTML5技能在网页上观看视频。3....
2025-01-07 0
-
vue官方文档详细阅读

Vue.js是一款用于构建用户界面的渐进式JavaScript结构,它根据规范HTML、CSS和JavaScript构建,供给了简单上手的API和一流的文档。...
2025-01-07 0
-
jquery获取select选中的文本详细阅读

要运用jQuery获取select元素选中的文本,您可以运用`$.find.text`办法。这个办法会找到select元素中所有被选中的option元素,并...
2025-01-07 0
-
css款式下载,打造个性化网页的利器详细阅读
1.零代码精巧CSS款式库:供给各种按钮、卡片、表单元素的构思CSS款式,免费开源,能够一键仿制运用到你的网站中。2.FreeCSS:收录了3280款免费的CSS网站...
2025-01-07 0
-
vue怎样获取dom元素, 什么是 ref 特点?详细阅读

在Vue中,你能够运用几种办法来获取DOM元素:1.运用`ref`特点:这是Vue官方引荐的办法。你能够在模板中给元素增加一个`ref`特点,然后在Ja...
2025-01-07 0
-
css界说变量, 什么是 CSS 变量?详细阅读

CSS界说变量(也称为CSS自界说特点)是CSS3中的一个强壮功用,它答应你存储和重用值,如色彩、字体大小、边距等。CSS变量能够在整个文档中同享,而且能够在任何CSS规矩中拜...
2025-01-07 0
-
vue署理跨域, 什么是跨域问题详细阅读

在Vue项目中,跨域问题是一个常见的问题。跨域是指浏览器不能履行其他网站的脚本,它是由浏览器的同源战略形成的。为了处理这个问题,一般有几种办法,比方CORS(跨源资源共享)、J...
2025-01-07 0
-
Css 溢出躲藏, 什么是 CSS 溢出躲藏?详细阅读

CSS中,溢出躲藏能够经过`overflow`特点来完成。当元素的内容超出其指定的高度或宽度时,能够运用`overflow`特点来操控内容的显现办法。`overflow`特点有...
2025-01-07 0
