css3d旋转
CSS 3D 旋转是运用 CSS3 的 3D 改换功用来完成的。3D 改换能够让咱们在网页上创立出立体的作用,比方旋转、缩放、移动等。下面我将介绍怎么运用 CSS 3D 旋转。
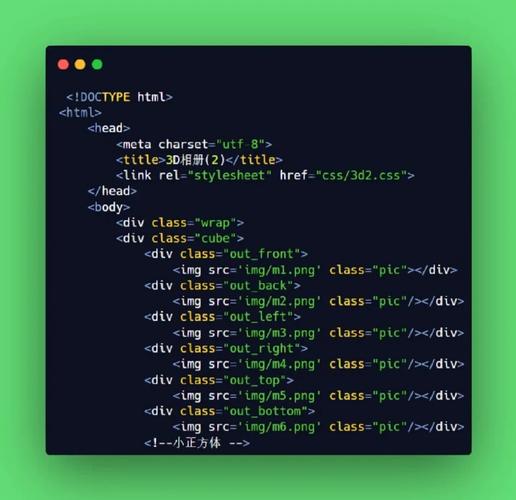
首要,咱们需求创立一个 HTML 元素,比方一个 `div` 元素,然后经过 CSS 给它增加 3D 旋转作用。以下是一个简略的比如:
```html3D Rotation Example .box { width: 100px; height: 100px; backgroundcolor: red; margin: 50px; / 3D 改换 / transform: rotateY; / 透视作用 / perspective: 1000px; }

在这个比如中,`.box` 类界说了一个宽高为 100px 的赤色方块。`transform: rotateY;` 这行代码使得方块环绕 Y 轴旋转了 45 度。`perspective: 1000px;` 这行代码界说了 3D 改换的透视作用,它会影响元素看起来有多远。
你还能够经过改动 `rotateY` 的值来操控旋转的视点,或许运用 `rotateX`、`rotateZ` 来环绕 X 轴或 Z 轴旋转。你还能够组合这些旋转,发明出更杂乱的 3D 作用。
以上是一个根本的 CSS 3D 旋转示例。假如你有更多具体的需求或问题,欢迎持续发问。
CSS3D旋转:发明立体视觉体会
CSS3的引进为网页规划带来了革命性的改变,其间3D旋转功用尤为有目共睹。经过CSS3的3D改换,咱们能够轻松地在网页上完成元素的旋转作用,为用户带来愈加生动和立体的视觉体会。本文将具体介绍CSS3D旋转的原理、运用场景以及怎么完成。
CSS3D旋转原理

- `transform: rotateX(angle);`: 沿X轴旋转元素。
- `transform: rotateY(angle);`: 沿Y轴旋转元素。

- `transform: rotateZ(angle);`: 沿Z轴旋转元素。
敞开3D空间

要运用CSS3D旋转,首要需求在父元素上设置`transform-style: preserve-3d;`特点,敞开3D空间。这样,子元素才干在三维空间中旋转。
```css
.scene {
transform-style: preserve-3d;
完成CSS3D旋转
以下是一个简略的示例,展现怎么运用CSS3D旋转完成一个旋转的立方体:
```html
相关
-
css动画特点, 动画根底详细阅读

CSS动画特点答应开发者创立滑润过渡的动画作用。以下是CSS中常用的动画特点:1.`@keyframes`:界说动画的关键帧,用于指定动画在特定时刻点的款式。```cs...
2025-01-05 2
-
css小手, 小手指针的原理详细阅读

要在网页中完成鼠标指针变成小手形状的作用,您能够运用CSS的`cursor`特点。以下是一个简略的示例,展现了怎么将鼠标指针在悬停在特定元素上时变为小手形状:```css.cu...
2025-01-05 2
-
html表格字体色彩,二、HTML表格字体色彩设置办法详细阅读
在HTML中,你能够运用CSS来设置表格中文字的色彩。以下是一个根本的比如,展现了如何为整个表格、特定的行或特定的单元格设置字体色彩。整个表格的字体色彩```htmltabl...
2025-01-05 1
-
css写法, 根本语法详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了如何将结构化文档(如HTML文档或XML运用)呈现为网页...
2025-01-05 1
-
css药理,揭秘网页规划的奥妙力气详细阅读

CSS在药理学中的概念首要指的是“稳态血药浓度”(SteadyStateConcentration),它是指药物在体内到达一种平衡状况时的血药浓度。当药物以恒速给药(如静脉...
2025-01-05 0
-
css布景色彩,打造个性化网页视觉作用详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等)文档款式的款式表言语。布景色彩是CSS中常用的一个特点,用于设置元素的布景色彩。布景色彩能够经...
2025-01-05 1
-
html超链接去下划线, 超链接下划线去除办法详细阅读

在HTML中,超链接默许带有下划线。假如你想要去除超链接的下划线,你能够运用CSS(层叠款式表)来改动超链接的款式。下面是一个简略的比如,展现怎么经过CSS去除超链接的下划线:...
2025-01-05 1
-
html面试详细阅读

1.什么是HTML?HTML(超文本符号言语)是一种用于创立网页的规范符号言语。它界说了网页的结构和内容,但不包括网页的款式和功用。2.HTML和HTML5有什么区...
2025-01-05 2
-
html在线制造网站,什么是HTML在线制造东西详细阅读

1.HTMLPAGE简介:HTMLPAGE是一款专业的在线网页规划、制造东西,适宜规划师和开发者运用。无需编程根底,依据网页模板和页面模块的灵敏组合,能够...
2025-01-05 1
-
html首行缩进2字符怎样设置详细阅读

在HTML中,首行缩进一般是经过CSS(层叠款式表)来设置的。你能够运用CSS的`textindent`特点来操控文本的首行缩进。以下是一个简略的比如,展现了如何将首行缩进设置...
2025-01-05 3
