html链接css, 行内款式示例```html 行内款式示例
要将HTML链接到CSS,您能够经过以下几种办法:
内部款式表示例```html body { backgroundcolor: lightblue; } h1 { color: white; }
这是一个标题这是一个阶段。
外部款式表示例1. 创立一个CSS文件,例如`styles.css`: ```css body { backgroundcolor: lightblue; } h1 { color: white; } ```
2. 在HTML文档中引证这个CSS文件: ```html
这是一个标题这是一个阶段。
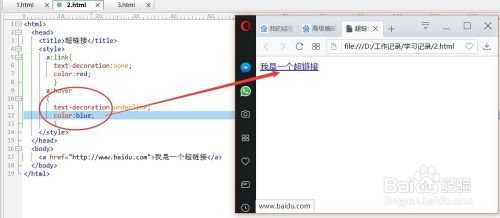
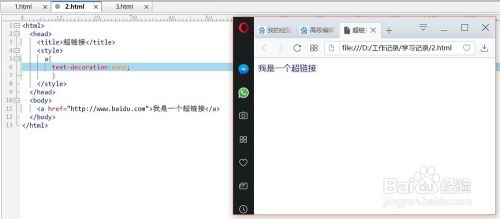
行内款式示例```html 行内款式示例

这是一个标题这是一个阶段。
在实践运用中,主张运用外部款式表,由于它能够进步代码的可保护性和重用性。
在互联网年代,网页规划已经成为展现企业、个人形象的重要手法。HTML(超文本符号言语)和CSS(层叠款式表)是构成网页的两大柱石。本文将深入探讨HTML与CSS的联系,以及怎么运用它们来创立契合搜索引擎规范的网页。
HTML:网页的结构根底

1.1 HTML概述
CSS:网页的款式规划
2.1 CSS概述
CSS用于操控网页元素的款式,如色彩、字体、巨细、距离、边框等。它能够将网页内容和表现形式别离,使得网页的保护和修正愈加便利。
2.2 CSS选择器
CSS选择器用于指定要运用款式的HTML元素。常见的CSS选择器包含:
- 类选择器:运用`.`符号后跟类名,如`.class-name`。
- ID选择器:运用``符号后跟ID名,如`id-name`。
2.3 CSS款式特点
CSS款式特点包含:
- 色彩:运用`color`特点来设置文本色彩,如`color: red;`。
- 字体:运用`font-family`特点来设置字体类型,如`font-family: Arial, sans-serif;`。
- 巨细:运用`font-size`特点来设置字体巨细,如`font-size: 16px;`。
- 距离:运用`margin`和`padding`特点来设置元素的外边距和内边距。
- 边框:运用`border`特点来设置元素的边框款式,如`border: 1px solid black;`。
HTML与CSS的结合
为了使网页既具有结构又具有款式,咱们需求将HTML和CSS结合起来。以下是一个简略的示例:
```html
我的网页
body {
font-family: Arial, sans-serif;
color: 333;
}
h1 {
color: ff0000;
}
p {
font-size: 16px;
line-height: 1.5;
}
欢迎来到我的网页
这是网页的内容部分。
契合搜索引擎规范的网页规划
为了使网页更简单被搜索引擎录入,咱们需求留意以下几点:
- 合理运用CSS:防止运用过多的内联款式,尽量运用外部CSS文件来操控款式。
- 优化图片:运用适宜的图片格式和尺度,并增加`alt`特点来描绘图片内容。
- 运用搜索引擎友爱的URL:运用简练、描绘性的URL,并防止运用特别字符。
相关
-
色彩html详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。在HTML中,色彩能够经过多种办法来界说,包含运用色彩名、十六进制色彩代码、RGB色彩代码和HSL色彩代码。1....
2024-12-23 0
-
css加载动画详细阅读

1.运用CSS动画(`@keyframes`)和过渡(`transition`):运用`@keyframes`界说动画的关键帧。运用动画到元素上,并设置动画的...
2024-12-23 0
-
css字体暗影作用, 什么是字体暗影作用详细阅读

CSS中的字体暗影作用能够经过`textshadow`特点来完成。这个特点答应你为文本增加暗影,然后增强文本的视觉作用。`textshadow`特点能够承受多个暗影值,每个暗影...
2024-12-23 1
-
html的结构包括详细阅读
HTML(超文本符号言语)是一种用于创立网页的规范符号言语。HTML文档由一系列的元素组成,这些元素界说了网页的内容和结构。HTML的结构首要包括以下几个部分:1.文档类型声...
2024-12-23 0
-
vue获取url后边的参数详细阅读

在Vue中,你能够运用JavaScript的`window.location`目标来获取URL后边的参数。具体来说,你能够运用`window.location.search`来...
2024-12-23 0
-
html边框色彩, HTML边框色彩设置办法概述详细阅读

HTML边框色彩能够经过CSS的`bordercolor`特点来设置。`bordercolor`特点能够承受一个或多个色彩值,用于设置元素的边框色彩。例如,假如你想...
2024-12-23 0
-
html文本缩进详细阅读

在HTML中,你能够运用CSS款式来完成文本的缩进。一般,咱们会运用`textindent`特点来设置文本的缩进。这个特点能够使用于阶段(``)、列表(``、``)等元素。下面...
2024-12-23 0
-
网页规划html详细阅读

网页规划是创立和保护网站的进程,它包含网页布局、颜色调配、字体挑选、图画运用、用户界面规划以及交互规划等方面。HTML(超文本符号言语)是网页规划的根底,它用于创立网页的结构和...
2024-12-23 1
-
html5图片居中,HTML怎么让图片居中详细阅读

要在HTML5中使图片居中,您可以运用CSS来完成。以下是一个根本的示例,展现了怎么运用CSS使图片在页面中水平居中:```htmlImageCenteringExampl...
2024-12-23 1
- 详细阅读

