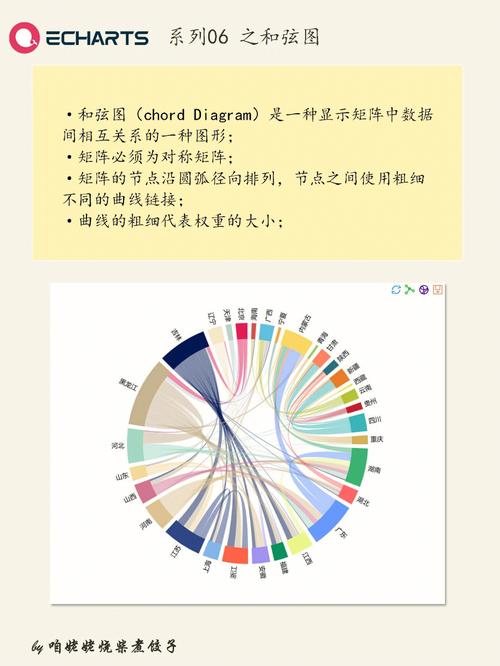
vue运用echart,前端vue运用echarts制造全国
在Vue中运用ECharts十分简略,以下是一个根本的过程攻略:
1. 装置ECharts:首要,你需求在你的项目中装置ECharts。你能够运用npm或yarn来装置它。
```bash npm install echarts save ```
或许
```bash yarn add echarts ```
2. 引进ECharts:在你的Vue组件中,你需求引进ECharts。
```javascript import as echarts from 'echarts'; ```
3. 创立图表:接下来,你需求在你的组件的`mounted`钩子中创立图表。这一般是因为你需求保证你的DOM元素现已烘托完结。
```javascript mounted { this.myChart = echarts.init; // 然后你能够装备你的图表 } ```
4. 装备图表:你能够依据你的需求装备图表。ECharts供给了十分灵敏的装备选项。
```javascript mounted { this.myChart = echarts.init; this.myChart.setOption }, yAxis: {}, series: }qwe2 }qwe2; } ```
5. 呼应式处理:假如你的图表需求呼应式,你能够在窗口巨细变化时更新图表的巨细。
```javascript mounted { this.myChart = echarts.init; this.myChart.setOption; window.addEventListener; }, beforeDestroy { window.removeEventListener; }, methods: { handleResize { this.myChart.resize; } } ```
6. 毁掉图表:当你的组件被毁掉时,你应该毁掉图表以防止内存走漏。
```javascript beforeDestroy { if { this.myChart.dispose; } } ```
这是一个十分根本的攻略,ECharts供给了许多高档功用和装备选项,你能够依据你的需求进行进一步的定制和扩展。
Vue中运用ECharts进行数据可视化开发攻略
跟着Web技能的开展,数据可视化现已成为现代Web运用中不可或缺的一部分。ECharts作为一款功用强大的图表库,能够协助开发者轻松完结各种杂乱的数据可视化作用。Vue.js作为盛行的前端结构,与ECharts的结合运用,能够极大地提高开发功率和用户体会。本文将具体介绍如安在Vue中运用ECharts进行数据可视化开发。
一、ECharts简介

ECharts是由百度开源的一个运用JavaScript完结的数据可视化库,它供给了丰厚的图表类型,包含折线图、柱状图、饼图、散点图、地图等,而且支撑多种交互操作。ECharts易于运用,装备灵敏,能够满意大部分数据可视化的需求。
二、Vue中运用ECharts的准备工作

在Vue中运用ECharts之前,需求完结以下准备工作:
1. 装置ECharts:在Vue项目中,能够经过npm指令装置ECharts。
```bash
npm install echarts --save
```
2. 引进ECharts:在Vue组件中,需求引进ECharts库。
```javascript
import as echarts from 'echarts';
```
3. 初始化ECharts实例:在Vue组件的`mounted`生命周期钩子中,初始化ECharts实例。
```javascript
mounted() {
this.initChart();
},
methods: {
initChart() {
this.chart = echarts.init(this.$refs.chart);
}
}
```
4. 设置图表装备项:依据需求,设置图表的装备项和数据。

```javascript
data() {
return {
option: {
title: {
text: '示例图表'
},
tooltip: {},
legend: {
data:['销量']
},
xAxis: {
data: [\
相关
-
vscode怎样创立HTML项目,vscode怎样创立项目详细阅读

在VisualStudioCode(VSCode)中创立HTML项目十分简略。以下是一个根本的过程攻略,协助您开端创立HTML项目:1.翻开VSCode:首要,确保您...
2025-01-07 3
-
vue选项卡,vue选项卡切换组件详细阅读

在Vue中,选项卡(Tab)是一种常见且有用的用户界面元素,用于在不同的视图或内容之间切换。完成Vue选项卡的办法有很多种,但一般能够运用以下过程来创立一个根本的选项卡组件:1...
2025-01-07 2
-
什么是html5,简略的html5网页规划模板详细阅读

HTML5(HyperTextMarkupLanguage5)是HTML(超文本符号言语)的最新版别,由万维网联盟(W3C)进行规范化。它于2014年10月28日由万维网...
2025-01-07 3
-
html5网站模板,html网页模板免费下载详细阅读

以下是几个供给HTML5网站模板的网站,您可以依据需求挑选适宜的模板:1.模板之家供给高质量的HTML5、CSS、后台等各类网站模板免费下载。致力于同享高质量的网站规...
2025-01-07 2
-
css是什么,什么是CSS?详细阅读

CSS(层叠款式表,CascadingStyleSheets)是一种用于描绘HTML或XML文档款式的款式表言语。它用于设置网页中元素的外观和布局,如色彩、字体、距离、巨细...
2025-01-07 3
-
vue装备路由详细阅读

在Vue中装备路由一般涉及到运用VueRouter库。VueRouter是一个官方的路由办理器,它答应你界说多个路由组件,并在不同的URL途径之间切换。下面是一个根本的Vu...
2025-01-07 2
-
css 字体上下居中,css h3文字上下居中详细阅读

运用FlexboxFlexbox是一种十分强壮的布局东西,它能够轻松完成各种居中对齐。```css.container{display:flex;aligni...
2025-01-07 3
-
div css网页布局, Div CSS布局的根本概念详细阅读

DIVCSS网页布局是一种常用的网页规划办法,它经过将HTML内容分割成不同的部分,并运用CSS来操控这些部分的款式和布局。这种办法可以使网页愈加灵敏和可定制,一起...
2025-01-07 2
-
html验证码代码,html代码大全可仿制免费详细阅读

HTML验证码一般触及到前端展现和后端验证两个部分。以下是一个简略的HTML验证码示例,这个示例中验证码的生成和验证逻辑会在客户端完结,不触及后端服务器。这种办法的验证码安全性...
2025-01-07 4
-
vue登录,```vue Login Username: Password: Login {{ error }}详细阅读

在Vue中完成登录功用一般包含以下几个过程:1.创立登录表单:在Vue组件中创立一个表单,包含用户名和暗码输入框。2.处理表单提交:运用Vue的事情处理机制来监听表单的提交...
2025-01-07 2
