html设置布景图片巨细, 布景图片巨细设置办法概述
1. 将布景图片设置为填充整个元素,坚持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: cover;}```
2. 将布景图片设置为彻底填充元素,不坚持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: 100% 100%;}```
3. 将布景图片设置为特定尺度:```csselement { backgroundimage: url; backgroundsize: 200px 300px;}```
4. 将布景图片设置为原始尺度:```csselement { backgroundimage: url; backgroundsize: auto;}```
5. 将布景图片设置为水平缓笔直方向上的特定尺度,坚持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: 50% auto;}```
6. 将布景图片设置为笔直方向上的特定尺度,坚持图片的宽高比:```csselement { backgroundimage: url; backgroundsize: auto 200px;}```
请注意,`element` 应该被替换为你想要设置布景图片的HTML元素的类名或ID。此外,`image.jpg` 应该被替换为你想要作为布景的图片的途径。
HTML设置布景图片巨细详解
在网页规划中,布景图片的运用能够极大地提高页面的视觉作用和用户体会。合理设置布景图片的巨细,能够使图片与网页内容调和一致,一起也能优化网页的加载速度。本文将具体介绍如安在HTML中设置布景图片的巨细,帮助您打造漂亮且高效的网页。
布景图片巨细设置办法概述

1. 运用`background-size`特点;
2. 经过`width`和`height`特点;
3. 运用`cover`和`contain`要害字。
运用`background-size`特点设置布景图片巨细

`background-size`特点是CSS中用于设置布景图片巨细的要害特点。它答应您指定布景图片的宽度和高度,然后操控图片在元素中的显现作用。
语法

```css
background-size: width height;
其间,`width`和`height`能够是以下值之一:
- ``:如`100px`、`50%`等,表明图片的宽度和高度;
- ``:如`50%`,表明相对于元素宽度和高度的百分比;
- `auto`:坚持图片的原始宽高比;
- `cover`:使布景图片彻底掩盖元素,或许形成图片的某些部分无法显现;
- `contain`:使布景图片完整地显现在元素内,或许形成图片周围有空白区域。
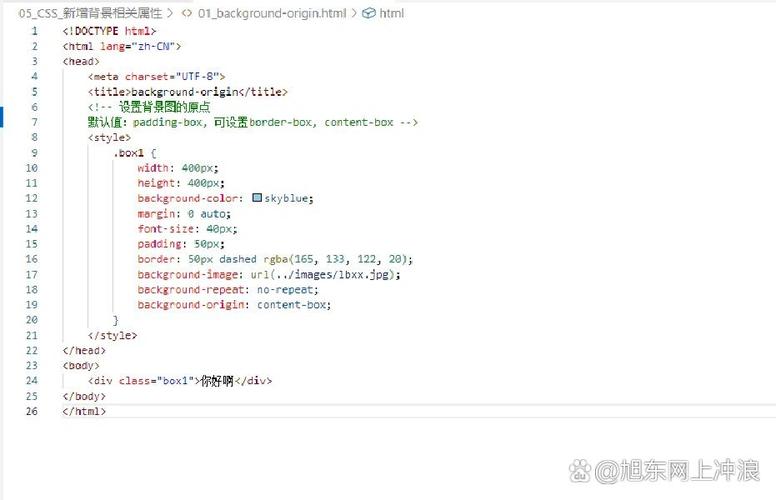
示例
```html
.background-image {
background-image: url('background.jpg');
background-size: cover;
相关
-
css偶数挑选器, 什么是CSS偶数挑选器?详细阅读

CSS中没有直接的挑选器来专门挑选偶数元素。可是,你能够运用`:nthchild`伪类挑选器来挑选偶数元素。`:nthchild`伪类挑选器答应你依据元素的序号来挑选它们。运用...
2025-01-06 6
-
html中字体款式, HTML字体款式的基本概念详细阅读

1.`fontfamily`:设置字体族,例如ArialTimesNewRoman宋体等。2.`fontsize`:设置字体巨细,能够运用像素(px)、点(pt...
2025-01-06 4
-
html网页游戏开发,入门攻略与技巧共享详细阅读

1.学习根底知识:HTML:了解怎么创立网页结构,包含元素、特点和嵌套。CSS:学习怎么规划网页款式,包含布局、色彩、字体等。JavaScript:把...
2025-01-06 6
-
css3旋转, 什么是CSS3旋转?详细阅读

CSS3中的旋转能够经过`transform`特点来完成。`transform`特点答应你旋转、缩放、歪斜或移动元素。要完成旋转,你能够运用`rotate`函数。下面是一些关于...
2025-01-06 3
-
vue服务器端烘托,原理、优势与完成详细阅读

Vue.js是一个渐进式JavaScript结构,它答应开发者经过组合可复用的组件来构建用户界面。服务器端烘托(SSR)是一种技能,它答应服务器在接收到恳求时,在服务器上...
2025-01-06 5
-
行距离css, 行距离的基本概念详细阅读

在CSS中,行距离能够经过多种办法来设置。以下是几种常用的办法:1.运用`lineheight`特点:`lineheight`特点能够用来设置行距离,其值能够是...
2025-01-06 6
-
html表达代码详细阅读

当然能够!这里有一个简略的HTML代码示例,用于创立一个表达页面。这个页面包含了一个心形图画和一些文本,你能够依据自己的需求修正它。```html表达页面body{...
2025-01-06 6
-
html居中,二、运用CSS款式完成居中详细阅读

HTML居中能够分为文本居中、图片居中、容器居中等多种状况。下面是一些常见的居中办法:1.文本居中:运用`textalign:center;`特点来使文本水平...
2025-01-06 5
-
css模板下载详细阅读

以下是几个供给免费CSS模板下载的网站,您能够依据需求挑选适宜的资源:1.Toy模板网供给免费的HTML、HTML5、CSS、后台等各类网站模板下载。网站致力于同享高...
2025-01-06 3
-
前端结构react,前端结构的引领者详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-06 4
