vue的结构,渐进式前端结构的兴起与优势
Vue.js 是一个用于构建用户界面的渐进式 JavaScript 结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的东西链以及各种支撑类库结合运用时,Vue也完全能够为杂乱的单页运用供给驱动。
Vue.js 的主要特点包含:
1. 声明式烘托:Vue.js 运用依据 HTML 的模板语法,答应开发者声明式地将数据烘托进 DOM。当数据改动时,Vue会高效地更新烘托的 DOM。2. 组件化:Vue.js 组件化思维使得开发者能够复用代码,进步开发功率,并有助于代码的安排和保护。3. 虚拟 DOM:Vue.js 运用虚拟 DOM 来削减对实践 DOM 的操作,然后进步页面烘托功能。4. 呼应式数据绑定:Vue.js 供给了简练的API来完结呼应式数据绑定,开发者能够轻松地追寻和更新数据。5. 指令和过滤器:Vue.js 供给了一系列内置指令和过滤器,用于处理常见的DOM操作。6. 路由和状况办理:Vue.js 能够与vuerouter和vuex等库结合运用,完结单页运用的路由和状况办理。
Vue.js 的生态体系包含但不限于:
vuerouter:官方的路由办理器,用于构建单页运用。 vuex:官方的状况办理库,用于大型运用的状况办理。 vuecli:官方的命令行东西,用于快速建立Vue.js项目。 vueloader:webpack的loader,用于处理.vue文件。 vueserverrenderer:用于服务端烘托的库。
Vue.js 的运用场景十分广泛,从小型的个人项目到大型企业级运用,都能够运用Vue.js进行开发。因为其易用性和灵敏性,Vue.js 在全球范围内具有很多的开发者社区和资源支撑。
Vue.js:渐进式前端结构的兴起与优势
一、Vue.js简介

Vue.js是由尤雨溪(Evan You)于2014年创立的,它是一个用于构建用户界面的渐进式JavaScript结构。Vue.js的中心库只重视视图层,易于上手,一起具有驱动杂乱单页运用的才能。Vue.js的规划理念是“渐进式”,这意味着开发者能够依据项目的需求,逐渐引进Vue.js的各个功能模块。
二、Vue.js的中心特性

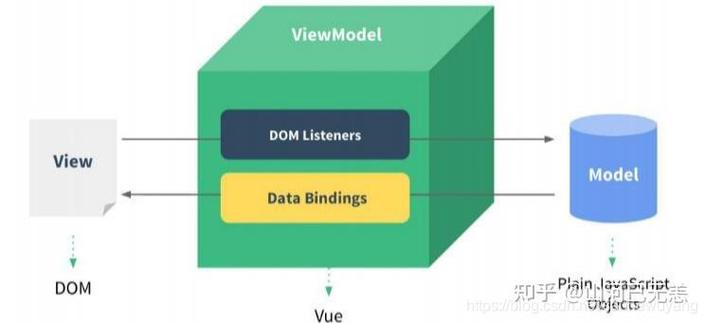
1. 呼应式数据绑定:Vue.js经过数据绑定机制,完结了视图与数据之间的主动同步。当数据发生变化时,视图会主动更新;反之亦然。这种机制大大简化了前端开发中的数据办理,进步了开发功率。

2. 组件化开发:Vue.js支撑组件化开发,将UI拆分红独立、可复用的部分。每个组件都包含自己的模板、脚本和款式,使得代码愈加模块化和易于保护。

3. 虚拟DOM:Vue.js运用虚拟DOM来优化DOM操作,经过比照虚拟DOM与实践DOM的差异,只更新必要的部分,然后进步页面烘托功能。

4. 灵敏的生态体系:Vue.js具有丰厚的生态体系,包含官方供给的Vue Router、Vuex等库,以及很多的第三方插件和东西,满意开发者多样化的需求。
三、Vue.js的优势
1. 易学易用:Vue.js的语法简练明了,学习曲线陡峭,合适初学者快速上手。

2. 高效开发:Vue.js的呼应式数据绑定和组件化开发,使得开发者能够更高效地完结项目。
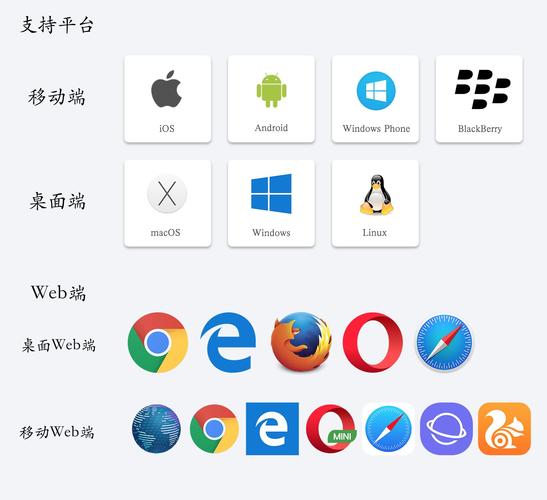
3. 跨渠道运用:Vue.js不只适用于Web开发,还能够用于移动端和桌面端运用开发,如经过Vue Native和Electron等技能。

4. 强壮的社区支撑:Vue.js具有巨大的社区,开发者能够在这里找到丰厚的学习资源、解决方案和沟通时机。
四、Vue.js在现代前端开发中的运用
1. 单页运用(SPA):Vue.js是构建SPA的抱负挑选,它能够协助开发者快速开宣布高功能、用户体会杰出的单页运用。
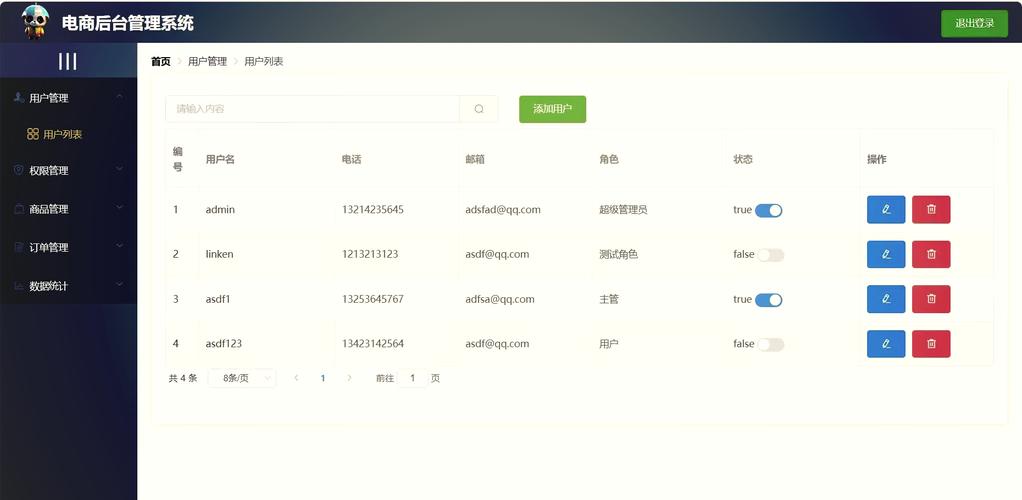
2. 企业级运用:Vue.js在企业级运用开发中也表现出色,如电商渠道、办理体系等,其组件化和模块化特性有助于进步代码的可保护性和可扩展性。
3. 移动端运用:Vue.js能够经过Vue Native等技能,完结移动端运用开发,下降开发本钱。
4. 桌面端运用:Vue.js结合Electron等技能,能够开宣布漂亮、功能强壮的桌面端运用。
Vue.js作为一款渐进式前端结构,凭仗其易学易用、高效开发、跨渠道运用和强壮的社区支撑等优势,在当时前端开发范畴占有了重要位置。跟着技能的不断发展和完善,Vue.js将持续为开发者们带来更多惊喜。
相关
-
vue中文文档, 简介详细阅读

您能够经过以下链接拜访Vue.js的官方中文文档:Vue3中文文档:快速入门与基础教程简介Vue.js是一个渐进式JavaScript结构,用于构建用户界面和单页应用...
2024-12-23 0
-
vue的优势有哪些,为什么它是前端开发者的首选结构详细阅读
Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立。它易于上手,一起具有强壮的功用,合适构建用户界面。以下是Vue的一些首要优势:1.轻...
2024-12-23 0
-
css命名规矩, 命名标准的重要性详细阅读

1.运用小写字母,单词之间运用连字符()分隔,例如:`textalign`、`backgroundcolor`。2.防止运用下划线(_)作为单词分隔符,由于这在CSS中不常...
2024-12-23 0
-
html有什么用,HTML简介详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2024-12-23 0
-
springboot回来html,```html Home Page Welcome to our homepage```详细阅读

在SpringBoot中,回来HTML页面一般涉及到模板引擎的运用。SpringBoot支撑多种模板引擎,如Thymeleaf、Freemarker和Velocity等。这...
2024-12-23 0
- 详细阅读
-
css图片水平居中,css完成图片水平居中显现详细阅读

在CSS中,要完成图片的水平居中,能够选用以下几种办法:1.运用`textalign:center;`:假如图片是放在一个块级元素(如``)中,而且想要在这个块级元素内...
2024-12-23 0
-
css瀑布流,css瀑布流布局详细阅读

CSS瀑布流布局是一种网页布局办法,它答应网页元素(如图片、文章等)依照列的办法摆放,而且每一列的高度尽可能相同,构成相似瀑布的作用。这种布局办法特别适用于展现很多图片或文章,...
2024-12-23 0
-
css字体大小, 字体大小单位详细阅读

1.运用像素(px):像素是屏幕上的最小单位,它是浏览器中最常用的字体大小单位。例如,`fontsize:16px;`表明字体大小为16像素。2.运用点(pt):点是一...
2024-12-23 0
-
html怎样加视频,```htmlVideo Example详细阅读

2.指定视频文件:运用`src`特点指定视频文件的途径。4.设置视频特点:例如`controls`(显现播映控件)、`autoplay`(自动播映)、`loop`(循环播映...
2024-12-23 0

