css引证,提高网页开发功率的要害
CSS(层叠款式表)引证是指将CSS款式应用于HTML文档的进程。有几种不同的办法能够引证CSS款式:
1. 内联款式:直接在HTML元素的`style`特点中界说款式。例如:
```html这是一个阶段。
```htmlp { color: red; fontsize: 20px;}
这是一个阶段。
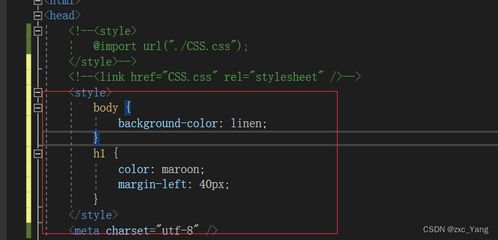
```html
这是一个阶段。
在`styles.css`文件中,能够界说如下的款式:
```cssp { color: red; fontsize: 20px;}```
这些办法能够依据实践需求挑选运用,以到达最佳的款式作用。
深化解析 CSS 引证办法:提高网页开发功率的要害

CSS(层叠款式表)是网页规划中不可或缺的一部分,它担任界说网页的布局、色彩、字体等款式。正确地引证 CSS 文件关于提高网页开发功率和用户体会至关重要。本文将深化解析 CSS 引证的办法,协助开发者更好地把握这一技术。
一、CSS 的作用与重要性

CSS 的首要作用是美化网页,经过界说 HTML 元素的款式,使网页呈现出丰厚的视觉作用。CSS 的引进,使得网页规划愈加灵敏,开发者能够轻松地完成杂乱的布局和款式作用。以下是 CSS 的一些重要作用:
页面外观美化:经过 CSS,能够设置文字大小、色彩、字体、布景等款式,使网页愈加漂亮。
布局和定位:CSS 供给了丰厚的定位特点,如起浮、定位等,协助开发者精确地组织网页元素的方位。
兼容性:CSS 能够兼容多种浏览器,保证网页在不同设备上都能正常显现。
保护性:经过将款式会集办理,便利开发者进行修正和保护。
二、CSS 引证的办法

CSS 引证首要有以下几种办法:
1. 内嵌式引证
相关
-
selenium css定位元素, CSS 定位元素的基本概念详细阅读

Selenium是一个自动化测验东西,用于Web应用程序测验。它支撑多种编程言语,包含Python、Java、C等。在Selenium中,CSS定位是一种常用的办法来定位Web...
2025-01-08 0
-
jquery版别, jQuery版别概述详细阅读

jQuery现在首要有三个大版别,分别是1.x、2.x和3.x版别。每个版别都有其特定的特色和适用场n适用砛n《jQuery版别解析与挑选攻略》jQuery,作为...
2025-01-08 0
-
react优势,React 简介详细阅读

1.虚拟DOM:React运用虚拟DOM来进步页面烘托功率。虚拟DOM是一个轻量级的JavaScript目标,它代表了实在DOM的结构。当组件的状况产生变...
2025-01-08 0
-
html陈述详细阅读

当然能够!我能够协助你创立一个简略的HTML陈述。请告诉我陈述的具体内容和结构,例如标题、副标题、阶段、列表、表格等,以及你想要陈述的外观风格。我将为你生成相应的HTML代码。...
2025-01-08 0
-
免费网站模板html,打造个性化网页的利器详细阅读

你能够从以下几个网站下载免费的HTML网站模板:1.模板王:供给上万个免费网页模板,包含HTML模板、个人网站模板、企业网站模板、DIVCSS模板、呼应式网站模板、手机网站...
2025-01-08 0
-
html5介绍,什么是HTML5?详细阅读

HTML5是一种用于创立网页和网页运用的符号言语。它是HTML(超文本符号言语)的最新版别,旨在供给一种更简略、更强壮的方法来构建现代网络运用程序。HTML5引入了许多新...
2025-01-08 0
-
css怎么让div居中, 水平居中详细阅读

要让一个`div`元素在页面中居中,你能够运用CSS的多种办法。以下是几种常见的居中办法:1.水平居中办法一:运用`margin:0auto;````css.cent...
2025-01-08 0
-
vue和react差异,结构定位与规划哲学详细阅读

1.规划哲学:Vue:Vue的规划哲学更接近于传统的HTML/CSS/JavaScript开发形式。它供给了一个声明式、组件化的编程模型,一起坚持了HTML的直观性。...
2025-01-08 0
-
vue的脚手架,快速建立高效的前端项目详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue.js的中心库只重视视图层,不只易于上手,还便于与第三方库或既...
2025-01-08 1
-
html表达源码,html表达代码大全可仿制免费详细阅读

创立一个简略的HTML页面用于表达是一个很好的方法,能够表达你的情感。下面是一个根本的HTML表达页面示例代码:```html我的表达body...
2025-01-08 1
