css大局款式, 什么是CSS大局款式?
1. 字体和字号:设置整个网站的默许字体和字号,以保证共同性。2. 色彩:界说文本色彩、布景色彩、链接色彩等,以坚持视觉上的和谐。3. 边距和填充:设置元素的默许边距和填充,以操控元素之间的空间。4. 布局:界说元素的默许布局办法,如起浮、定位等。5. 边框:设置元素的默许边框款式。6. 列表款式:界说列表的默许款式,如列表符号、缩进等。7. 表单元素:设置表单元素的默许款式,如输入框、按钮等。
以下是一个简略的CSS大局款式的示例:
```css/ 大局字体和字号 /body { fontfamily: Arial, sansserif; fontsize: 16px;}
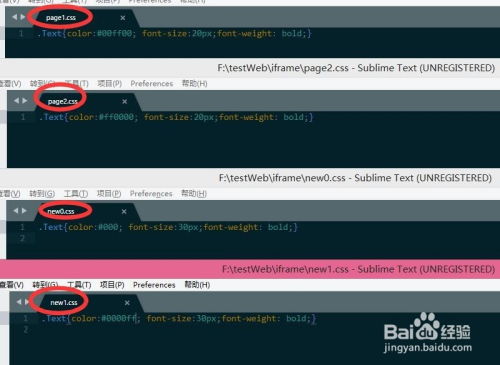
/ 大局色彩 /body { color: 333; backgroundcolor: fff;}
a { color: 00f; textdecoration: none;}
a:hover { textdecoration: underline;}
/ 大局边距和填充 /body { margin: 0; padding: 0;}
p { margin: 1em 0;}
/ 大局边框 /img { border: 1px solid ddd;}
/ 大局布局 /.container { width: 80%; margin: 0 auto;}
/ 大局列表款式 /ul { liststyletype: disc; paddingleft: 20px;}
ol { liststyletype: decimal; paddingleft: 20px;}
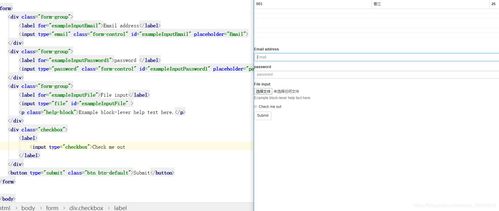
/ 大局表单元素款式 /input,input,input,textarea { width: 100%; padding: 8px; margin: 10px 0; border: 1px solid ddd; boxsizing: borderbox;}
input,button { padding: 10px 20px; backgroundcolor: 00f; color: fff; border: none; cursor: pointer;}
input:hover,button:hover { backgroundcolor: 0055cc;}```
请注意,这些款式规矩能够依据你的详细需求进行调整。在实践项目中,你可能会依据不同的规划要求和功用需求来界说更多的大局款式规矩。
CSS大局款式:进步网站共同性与用户体会的要害
在Web开发中,CSS大局款式是构建共同性和专业网站外观的要害。大局款式界说了网站中一切页面的根本款式,包括字体、色彩、距离和布局等。经过合理设置大局款式,能够进步用户体会,增强品牌形象,并简化保护作业。本文将深入探讨CSS大局款式的重要性、设置办法以及一些最佳实践。
什么是CSS大局款式?

CSS大局款式,望文生义,是指应用于整个网站的一切页面的CSS规矩。这些规矩一般包括在网站的根目录下的一个或多个CSS文件中,如`styles.css`或`main.css`。大局款式界说了网站的根本视觉元素,如字体、色彩、布景等,保证网站在不同页面间坚持共同性和专业性。
CSS大局款式的重要性

1. 进步用户体会:共同的外观和感觉能够削减用户在阅读网站时的困惑,进步他们的满意度。

2. 增强品牌形象:一致的视觉元素有助于强化品牌辨认度,让用户更简单记住你的网站。
3. 简化保护作业:经过会集办理大局款式,开发者能够轻松更新和调整款式,而不用逐页修正。
4. 进步加载速度:精简的CSS文件能够削减页面加载时刻,进步网站功能。
设置CSS大局款式的办法
1. 运用CSS文件:创立一个或多个CSS文件来界说大局款式,并在HTML文档的``部分引进这些文件。
相关
-
vue页面,从入门到实战详细阅读

您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,...
2025-01-09 0
-
css改动字体色彩,CSS根本语法详细阅读

在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些...
2025-01-08 0
-
jquery用法, 什么是 jQuery?详细阅读
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、工作处理、动画和Ajax交互变得愈加简略。以下是jQuery的一...
2025-01-08 0
-
vue完成拖拽,vue完成拖拽功用详细阅读

在Vue中完成拖拽功用一般涉及到监听鼠标事情,如`mousedown`,`mousemove`,和`mouseup`,以及或许需求`dragstart`,`drag`,...
2025-01-08 1
-
html页面布景,HTML 布景布景色彩设置为浅蓝色。详细阅读

HTML页面的布景能够经过CSS样式表来设置。下面是一些常见的设置布景的办法:1.运用`backgroundcolor`特点设置布景色彩:```htmlbody{bac...
2025-01-08 0
-
html色彩标签,html色彩代码表大全详细阅读
1.色彩称号:HTML支撑大约140种色彩称号,如赤色、蓝色、绿色等。例如:```html这是赤色文本。```2.十六进制色彩代码:十六进制色...
2025-01-08 1
-
vue的路由详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-08 0
-
css增加图片,css怎样增加图片详细阅读

运用`backgroundimage`特点假如您想将图片作为布景增加到某个元素上,能够运用`backgroundimage`特点。例如,将图片设置为元素的布景:```...
2025-01-08 1
-
vue循环, Vue.js 循环烘托原理详细阅读
在Vue中,循环通常是经过`vfor`指令完成的。`vfor`指令能够用来遍历数组、目标、数字规模等,并在每次迭代中烘托模板。根本用法```html...
2025-01-08 3
-
怎样把html转化成pdf, HTML内容html_content = Example PDF Hello, World! This is an example PDF generated from HTML.详细阅读

将HTML转化为PDF一般涉及到将网页上的内容渲染成PDF格局的文件。这能够经过多种办法完结,包含运用在线东西、桌面软件或编程库。以下是几种常见的办法:1.在线东西有许多在...
2025-01-08 1
