css款式挑选器有哪些, 注意事项
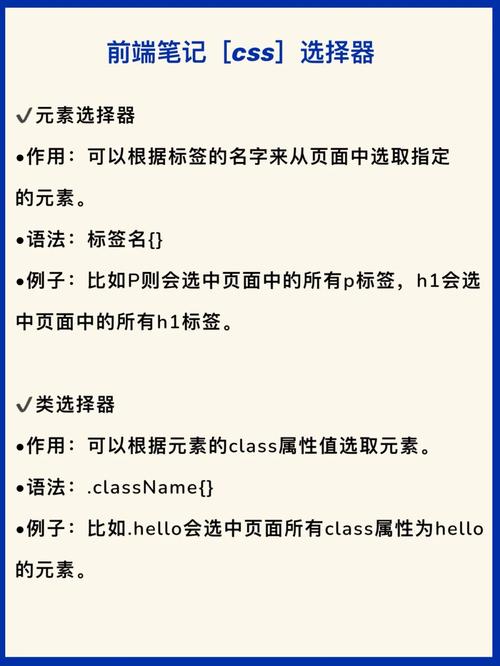
1. 元素挑选器:挑选具有特定元素称号的元素。例如,`p` 挑选一切 `` 元素。2. 类挑选器:挑选具有特定类名的元素。例如,`.myclass` 挑选一切类名为 `myclass` 的元素。3. ID挑选器:挑选具有特定ID的元素。例如,`myid` 挑选ID为 `myid` 的元素。4. 特点挑选器:挑选具有特定特点的元素。例如,`` 挑选一切具有 `type=text` 特点的元素。5. 子孙挑选器:挑选具有特定子孙元素的元素。例如,`div p` 挑选一切 `` 元素的子孙 `` 元素。6. 子挑选器:挑选具有特定子元素的元素。例如,`div > p` 挑选一切直接子元素为 `` 的 `` 元素。7. 相邻兄弟挑选器:挑选紧接在另一个元素后的元素。例如,`p span` 挑选紧接在 `` 元素后的 `` 元素。8. 一般兄弟挑选器:挑选具有相同父元素的元素。例如,`p ~ span` 挑选一切与 `` 元素具有相同父元素的 `` 元素。9. 伪类挑选器:挑选具有特定状况的元素。例如,`:hover` 挑选鼠标悬停时的元素。10. 伪元素挑选器:挑选特定方位的元素。例如,`:firstletter` 挑选元素的榜首个字母。
这些挑选器能够独自运用,也能够组合运用,以完成更杂乱的款式挑选。
CSS款式挑选器详解
在网页规划中,CSS(层叠款式表)是用于描绘HTML文档款式的言语。款式挑选器是CSS的中心组成部分,它决议了哪些HTML元素将运用特定的款式。本文将具体介绍CSS款式挑选器的品种、用法以及注意事项。
```css
color: blue;
```css
h1 {
font-size: 24px;
div {
margin: 10px;
注意事项

类挑选器

什么是类挑选器?

类挑选器经过元素的`class`特点来挑选元素。每个元素能够具有多个类,类名之间用空格分隔。例如:
```css
.important {
color: red;
font-weight: bold;
这段代码将使一切具有`important`类的元素的文本色彩变为赤色,并加粗。
类挑选器的运用

```css
/ 挑选一切具有class特点的元素 /

.class {
background-color: yellow;
/ 挑选具有多个类的元素 /

.element important {
font-size: 18px;
注意事项

- 类挑选器不区别大小写。
ID挑选器

什么是ID挑选器?
ID挑选器经过元素的`id`特点来挑选元素。每个元素只能有一个ID,因而ID挑选器一般用于挑选特定的元素。例如:
```css
unique {
color: green;
这段代码将使具有ID为`unique`的元素的文本色彩变为绿色。
ID挑选器的运用

```css
/ 挑选具有ID为header的元素 /

header {
background-color: 333;
color: white;
/ 挑选具有ID为footer的元素 /

footer {
text-align: center;
注意事项

- ID挑选器不区别大小写。
- 每个元素只能有一个ID。
- ID挑选器一般用于挑选页面中的要害元素。
伪类挑选器
什么是伪类挑选器?
伪类挑选器用于挑选元素的特别状况,如鼠标悬停、活动状况等。例如:
```css
a:hover {
color: red;
这段代码将使链接在鼠标悬停时文本色彩变为赤色。
伪类挑选器的运用
```css
/ 鼠标悬停时的款式 /
a:hover {
background-color: f0f0f0;
/ 鼠标点下时的款式 /
a:active {
background-color: ddd;
/ 榜首个子元素 /
li:first-child {
font-weight: bold;
注意事项
- 伪类挑选器不区别大小写。
- 伪类挑选器一般用于挑选元素的特别状况。
类挑选器
类挑选器经过元素的`class`特点来挑选元素,十分灵敏且可重复运用。
ID挑选器
ID挑选器经过元素的`id`特点来挑选元素,一般用于挑选页面中的要害元素。
伪类挑选器
伪类挑选器用于挑选元素的特别状况,如鼠标悬停、活动状况等。
相关
-
html5富文本修改器,二、HTML5富文本修改器的优势详细阅读

1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2....
2025-01-09 0
-
vue页面,从入门到实战详细阅读

您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,...
2025-01-09 0
-
css改动字体色彩,CSS根本语法详细阅读

在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些...
2025-01-08 0
-
jquery用法, 什么是 jQuery?详细阅读
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、工作处理、动画和Ajax交互变得愈加简略。以下是jQuery的一...
2025-01-08 0
-
vue完成拖拽,vue完成拖拽功用详细阅读

在Vue中完成拖拽功用一般涉及到监听鼠标事情,如`mousedown`,`mousemove`,和`mouseup`,以及或许需求`dragstart`,`drag`,...
2025-01-08 1
-
html页面布景,HTML 布景布景色彩设置为浅蓝色。详细阅读

HTML页面的布景能够经过CSS样式表来设置。下面是一些常见的设置布景的办法:1.运用`backgroundcolor`特点设置布景色彩:```htmlbody{bac...
2025-01-08 0
-
html色彩标签,html色彩代码表大全详细阅读
1.色彩称号:HTML支撑大约140种色彩称号,如赤色、蓝色、绿色等。例如:```html这是赤色文本。```2.十六进制色彩代码:十六进制色...
2025-01-08 1
-
vue的路由详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-08 0
-
css增加图片,css怎样增加图片详细阅读

运用`backgroundimage`特点假如您想将图片作为布景增加到某个元素上,能够运用`backgroundimage`特点。例如,将图片设置为元素的布景:```...
2025-01-08 1
-
vue循环, Vue.js 循环烘托原理详细阅读
在Vue中,循环通常是经过`vfor`指令完成的。`vfor`指令能够用来遍历数组、目标、数字规模等,并在每次迭代中烘托模板。根本用法```html...
2025-01-08 3
