vue拖拽组件,功用、运用与最佳实践
6. Vue Easy DnD 特色:简略易用,适用于快速完成拖拽功用的需求。
7. Awe dnd 特色:功用丰厚,适用于需求杂乱拖拽功用的场n此外,如果您不想处理前端问题,还能够考虑运用卡拉云,这是一款低代码开发工具,内置各类组件,只需拖拽即可快速生成运用。
深化探究Vue拖拽组件:功用、运用与最佳实践

跟着前端技能的开展,拖拽功用已经成为许多运用不可或缺的一部分。Vue.js作为盛行的前端结构,供给了丰厚的组件库和插件,使得完成拖拽功用变得简略而高效。本文将深化探讨Vue拖拽组件的运用,包含其功用、运用场景以及最佳实践。
一、Vue拖拽组件概述

Vue拖拽组件是根据Vue.js结构开发的,旨在供给简略、灵敏的拖拽功用。这类组件一般根据现有的拖拽库,如Sortable.js,并供给了丰厚的API和事情监听,使得开发者能够轻松完成各种拖拽需求。
二、Vue拖拽组件的功用特色

兼容性:支撑Vue 2和Vue 3,满意不同版别项目的需求。
丰厚的API:供给多种拖拽操作选项,如拖动开端、拖动完毕、元素移动等。
事情监听:支撑自定义事情监听,如拖动开端、拖动完毕、元素移动等。
自定义容器:答应开发者将恣意指定的容器作为拖拽容器。
三、Vue拖拽组件的运用场景
Vue拖拽组件在以下场景中具有广泛的运用:
列表排序:完成列表元素的拖动排序,如使命列表、待办事项等。
元素定位:完成元素在页面中的拖动定位,如图片、图标等。
自定义组件拖拽:完成自定义组件的拖拽操作,如拖拽增加组件到页面等。
富文本编辑器:完成富文本编辑器中的图片拖拽功用。
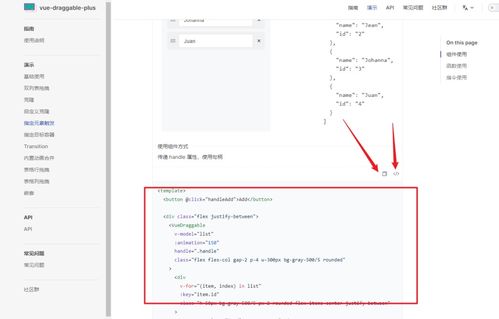
四、Vue拖拽组件的运用方法
以下是一个简略的Vue拖拽组件运用示例:
```html
相关
-
html5空格标签,html多个空格代码怎样写详细阅读
1.运用``(非断行空格)实体来刺进一个空格。例如:``。2.运用`...
2025-01-06 0
-
html5代码,html代码大全可仿制免费详细阅读

HTML5(超文本符号言语5)是HTML的最新修订版,它引入了许多新元素和功用,旨在改善网络应用程序的交互性和功用。以下是一个简略的HTML5代码示例,展现了根本的HTML5结...
2025-01-06 0
-
html 导入css,html怎样引进css文件详细阅读

要在HTML中导入CSS,你能够运用两种首要办法:内部款式表和外部款式表。内部款式表```htmlExamplePagebody{...
2025-01-06 0
-
记事本html,用记事本制造html网页代码详细阅读

记事本(Notepad)是一个简略的文本修改器,首要用于创立和修改文本文件。HTML(超文本符号言语)是一种用于创立网页的规范符号言语。尽管记事本不是专门为修改HTML规划的,...
2025-01-06 0
-
vue富文本, 什么是Vue富文本修改器?详细阅读

1.wangEditor5特色:简练易用,功用强大,支撑多种结构,包含Vue、React等。供给了官方的Vue和React组件,处理了5000常见问题,兼容干流的...
2025-01-06 1
-
html的input的6个特点,html的input的type特点详细阅读

HTML中的``元素用于创立表单输入字段,它能够有多个特点,以下是六个常用的特点:1.`type`:界说输入字段的类型,如文本框、暗码框、单选按钮、复选框等。2.`name...
2025-01-06 0
-
vue路由完成原理, 路由的概念详细阅读

Vue路由完成原理能够分为以下几个部分:1.路由器(Router):Vue路由的中心是VueRouter,它是一个Vue插件,用于在Vue运用中完成页面导航和路由操控。2....
2025-01-06 0
-
vue子父组件传值, 父组件向子组件传值详细阅读

在Vue中,子组件向父组件传值一般经过自界说事情来完成。下面是具体步骤:1.在子组件中,运用`$emit`办法触发一个事情,并即将传递的数据作为参数传递给这个事情。2.在父...
2025-01-06 0
-
html资料网,规划师的瑰宝库详细阅读

1.爱给网供给超越一万款HTML模板和网页规划模板,包含各种风格、主题、色彩、布局和巨细,适用于个人、企业、博客、电商等网站制造。用户能够挑选免费或VIP下载,并能够...
2025-01-06 0
-
jquery的ajax, 什么是AJAX?详细阅读

jQueryAJAX:高效网页交互的利器在Web开发中,完结客户端与服务器之间的数据交互是至关重要的。传统的同步恳求办法会导致页面改写,用户体会欠安。而AJAX(Async...
2025-01-06 0
