html一键打包东西
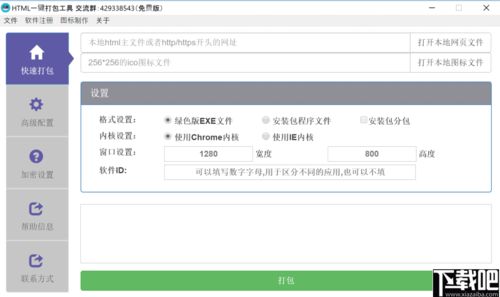
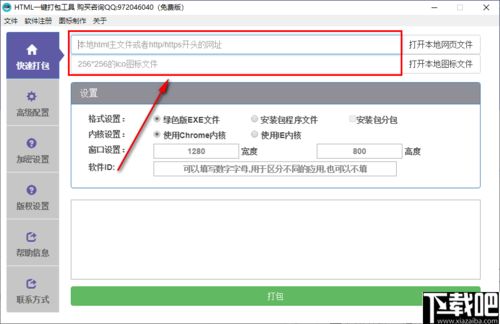
1. HTML一键打包东西 特色:功用强大,支撑将恣意HTML项目(网址)打包为单个EXE文件,支撑课件、网址、各类项目等。支撑打包绿色版EXE文件和装置包程序,适用于不同场n 下载地址:
2. HTML一键打包EXE东西 特色:支撑将恣意HTML项目(网址)打包为单个EXE文件,无需依靠浏览器和服务器,直接双击即可运转。支撑多种HTML项目类型,包含KRPano全景VR项目、WebGL游戏项目等。 下载地址:
3. HTML Compiler 特色:能够将HTML文件转换为可执行文件,制造独立的网页应用程序或演示文稿。
4. htmlbundler 特色:依据Node.js,能兼并HTML、CSS、JS文件,优化加载速度。支撑多种模板引擎、数据注入、资源预处理器,适用于静态网站、PWA和原型开发。
5. Webpack 特色:最盛行的前端打包东西,适用于多种资源类型(JavaScript、CSS、图片等)的打包。经过模块化的方法安排和打包资源,能够协助咱们将开发进程中发生的模块化代码终究打包成浏览器可运转的文件。
这些东西各有特色,您能够依据详细需求挑选适宜的东西进行HTML项目的一键打包。
HTML一键打包东西:简化网站布置的利器
一、HTML一键打包东西的功用概述

HTML一键打包东西是一种能够将网站源代码、静态资源(如图片、CSS、JavaScript等)以及配置文件等打包成一个紧缩包的东西。其主要功用包含:
自动识别和打包网站资源
紧缩文件,削减传输时刻
生成可布置的紧缩包
支撑多种打包格局,如ZIP、TAR等
供给可视化界面,操作简略易用
二、HTML一键打包东西的优势

运用HTML一键打包东西,能够带来以下优势:
1. 进步功率
传统的网站布置需求手动上传文件,进程繁琐且简略犯错。而HTML一键打包东西能够自动识别和打包资源,大大缩短了布置时刻。
2. 优化功能
经过紧缩文件,能够削减网站加载时刻,进步用户体会。一起,打包后的文件结构愈加明晰,便于保护。
3. 简化流程
HTML一键打包东西将网站布置流程简化为几个过程,下降了布置难度,特别合适非技能布景的用户。
4. 进步安全性
打包后的文件能够避免别人随意修正,进步了网站的安全性。
三、怎么运用HTML一键打包东西

以下是一个简略的HTML一键打包东西运用过程:
下载并装置HTML一键打包东西
翻开东西,挑选要打包的网站目录
设置打包格局和紧缩份额
点击“打包”按钮,等候打包完结
将打包后的文件上传到服务器
四、HTML一键打包东西的常见问题及解决方案
在运用HTML一键打包东西的进程中,或许会遇到以下问题:
1. 打包失利
原因:或许是因为网站目录结构不正确或短少必要文件。
解决方案:查看网站目录结构,保证一切文件和文件夹都在正确的方位。
2. 打包后文件过大
原因:或许是因为静态资源未紧缩或紧缩份额设置过高。
解决方案:调整紧缩份额或手动紧缩静态资源。
3. 打包后文件无法解压
原因:或许是因为打包格局不正确或文件损坏。
解决方案:查看打包格局,测验从头打包或运用其他东西解压。
HTML一键打包东西是简化网站布置、进步工作功率的利器。经过运用该东西,能够轻松完成网站资源的打包和布置,下降布置难度,进步网站功能。跟着技能的不断发展,HTML一键打包东西将会在网站建造范畴发挥越来越重要的效果。
相关
-
HTML元素,HTML元素概述详细阅读

这些仅仅HTML元素的一小部分,实际上还有许多其他的元素。HTML元素能够嵌套运用,以创立杂乱的网页结构。HTML元素概述HTML元素的根本结构`。元素的内容能够是文本、图画、...
2025-01-08 0
-
css官网,开发者必备的攻略详细阅读

你能够拜访以下两个网站来获取CSS相关的信息和教程:1.MDNWebDocs:这是一个十分全面的资源,供给了丰厚的CSS教程、参阅和技能手册。它涵盖了CSS的根底知识、文...
2025-01-08 0
-
css布景图片不显现, 布景图片不显现的或许原因详细阅读

1.途径问题:保证布景图片的途径正确。假如图片坐落与CSS文件不同的目录中,需求运用正确的相对途径或绝对途径来引证图片。2.文件扩展名:保证图片文件的扩展名正确(如.jpg...
2025-01-08 0
-
css靠左对齐,css该行左对齐详细阅读

在CSS中,要完成元素的靠左对齐,能够运用以下几种办法:1.运用`textalign`特点:这个特点一般用于文本元素,如`p`、`h1`、`h2`等。将`texta...
2025-01-08 0
-
vue怎样引进js文件, 本地引进 JS 文件详细阅读

在Vue中引进JavaScript文件主要有两种办法:1.大局引进:在`main.js`或`main.ts`文件中,运用`import`句子来引进JavaScript文件。这...
2025-01-08 0
- 详细阅读
-
html给字体加色彩, HTML字体色彩设置的基本原理详细阅读

```html这是赤色的文字。```2.运用`style`特点:```html这是蓝色的文字。这两种办法都能够到达给字体增加色彩的作用。可是,运用`style`特点愈加灵敏,...
2025-01-08 0
-
jquery移除元素,jquery移除div详细阅读

在jQuery中,移除元素能够运用`.remove`办法。这个办法能够从DOM中移除指定的元素。假如挑选器匹配了多个元素,那么一切匹配的元素都会被移除。运用`....
2025-01-08 0
-
vue cms,构建现代企业级内容办理体系的利器详细阅读

关于VueCMS(内容办理体系),这里有几个较为闻名和广泛运用的项目,你能够依据自己的需求挑选适宜的解决方案:1.RuoYiVueCMS:技能栈:SpringBoo...
2025-01-08 1
-
html和js的联系,网页的结构与内容详细阅读

HTML(超文本符号言语)和JavaScript(JS)是构建现代网页和Web应用程序的两个核心技能。它们之间的联系能够从多个方面来了解:1.结构vs.行为:HTML首...
2025-01-08 0

