vue商城,构建高效、快捷的电商解决方案
1. 依据Vue3的在线商城项目: 该项目依据Vue3、VueCLI、VueRouter、Vuex和Axios等技能栈,完成了产品零食和电商通用商城的功用,而且支撑呼应式布局。
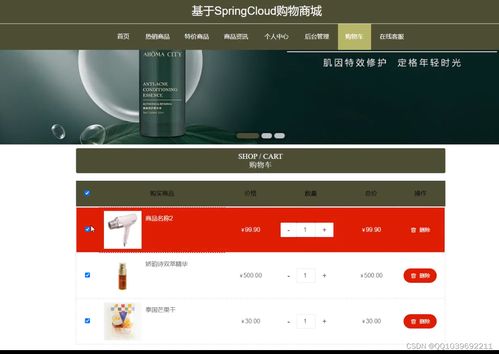
2. vue3_shopping: 这是一个依据Vue3的前端购物商城项目,包含主页一级分类、登录、产品概况、购物车、订单结算、付出和个人中心等功用。
3. 小米商城项目: 这是一个前后端别离的电商项目,前端依据Vue Vuerouter Vuex Elementui Axios,后端依据Node.js Mysql,包含产品展现、分类查询、查找、概况、购物车、订单结算、保藏等功用。
4. 依据Vue的移动端购物商城: 该项目依据Vue.js,运用Vuex进行状况办理,Vue Router处理页面导航,Axios进行异步数据恳求,适用于移动端商城开发。
5. 开源电商体系引荐: 引荐了一些依据Vue 3.0技能栈的电子商务网站前端开源项目,这些项目包含主页、类型分类、查找、地址办理、登录注册等功用。
6. 新蜂商城Vue版别: 该项目是一个前后端别离的商城项目,前端依据Vue,后端依据Spring Boot,支撑移动端版别。
7. mall项目: 这是一个依据SpringBoot Vue uniapp的电商体系,包含前台商城项目和后台办理体系,选用Docker容器化布置,功用全面。
8. 引荐的UI结构: 在开发Vue商城时,引荐运用Element UI、Vuetify、Ant Design Vue等UI结构,这些结构供给了丰厚的组件和杰出的社区支撑,能够进步开发功率和用户体会。
这些资源涵盖了从技能栈挑选、功用完成到UI结构引荐的各个方面,期望对你开发Vue商城项目有所协助。
Vue商城:构建高效、快捷的电商解决方案

一、Vue商城概述

Vue商城是依据Vue.js结构开发的电商体系,它集成了前端Vue.js、后端Spring Boot、数据库MySQL等技能,为用户供给了一个完好的电商解决方案。Vue商城具有以下特色:
前端运用Vue.js结构,具有呼应式、组件化、易保护等特色。
后端选用Spring Boot结构,具有高功用、易扩展、易于集成等特色。
数据库运用MySQL,保证数据的安全性和安稳性。
二、Vue商城的优势

Vue商城相较于其他电商解决方案,具有以下优势:
1. 开发功率高
Vue.js结构具有简练的语法和丰厚的组件库,使得开发者能够快速构建电商体系。一起,Vue商城选用模块化开发,降低了代码耦合度,进步了开发功率。
2. 用户体会佳
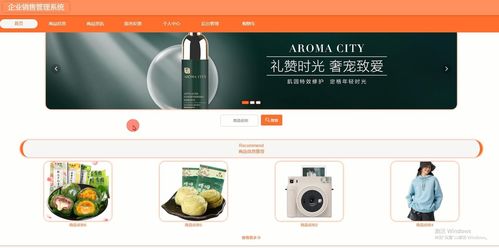
Vue商城选用呼应式规划,能够习惯不同尺度的设备,为用户供给杰出的阅读体会。此外,Vue商城还支撑多种交互效果,如轮播图、查找框等,提升了用户体会。
3. 易于扩展
Vue商城选用模块化规划,便利开发者依据需求进行扩展。例如,能够增加新的功用模块、付出方法、物流方法等,满意不同企业的需求。
4. 安全安稳
Vue商城选用Spring Boot结构,具有高功用、易扩展、易于集成等特色。一起,数据库运用MySQL,保证了数据的安全性和安稳性。
三、Vue商城的构建过程
以下是构建Vue商城的根本过程:
1. 环境建立
首要,需求建立Vue开发环境,包含Node.js、npm、Vue CLI等。一起,还需求装置Spring Boot开发工具和MySQL数据库。
2. 创立项目
运用Vue CLI创立Vue商城项目,并装备项目的根本信息,如项目名称、描绘、作者等。
3. 规划数据库
依据事务需求规划数据库表结构,包含用户表、产品表、订单表等。运用MySQL数据库创立相应的表。
4. 开发前端
运用Vue.js结构开发前端页面,包含主页、产品列表、产品概况、购物车、订单办理等。一起,运用Vue Router完成页面路由。
5. 开发后端
运用Spring Boot结构开发后端接口,包含用户办理、产品办理、订单办理等。一起,运用MyBatis完成数据库操作。
6. 集成付出和物流
集成第三方付出渠道和物流渠道,完成付出和物流功用。
7. 测验与布置
对Vue商城进行功用测验和功用测验,保证体系安稳运转。将体系布置到服务器,供用户运用。
Vue商城作为一种依据Vue.js结构的电商解决方案,具有高效、易用、易扩展等特色。经过以上过程,能够构建一个功用完善、用户体会杰出的电商渠道。跟着Vue.js技能的不断发展,Vue商城将在电商范畴发挥越来越重要的效果。
相关
-
怎样运转html文件,pycharm怎样运转html文件详细阅读

运转HTML文件一般触及以下几个过程:1.创立HTML文件:运用文本修改器(如记事本、SublimeText、VisualStudioCode等)创立一个新的文...
2024-12-23 0
-
css页面布局,CSS页面布局的基本概念详细阅读

1.Flexbox(弹性盒子):Flexbox是一种现代的布局方法,它答应你轻松地创立灵敏的布局。Flexbox容器能够主动调整其子元素的巨细和次序,以习惯不同的屏幕尺...
2024-12-23 0
-
vue结构的长处,Vue结构的五大长处解析详细阅读

Vue.js是一个渐进式JavaScript结构,由尤雨溪于2014年创立,并在开源社区的支撑下不断发展和完善。Vue.js的长处首要体现在以下几个方面:1.轻量...
2024-12-23 0
-
html5威望攻略详细阅读

《HTML5威望攻略》是一本体系学习网页规划的威望参阅图书,合适初学者和中等水平的Web开发人员。以下是关于这本书的具体信息:内容简介《HTML5威望攻略》分为五个部分:1....
2024-12-23 0
-
css输入框款式, 铲除默许款式详细阅读

CSS输入框款式能够经过多种方法定制,包含改动巨细、边框、色彩、字体等。下面是一些根本的CSS特点,能够用来设置输入框的款式:1.`width`和`height`:...
2024-12-23 0
-
vue与react,Vue.js 简介详细阅读

Vue.js和React.js是当时前端开发中最盛行的两个JavaScript结构。它们各自有共同的特色和优势,被广泛运用于各种Web运用的开发中。Vue.js1.规...
2024-12-23 0
-
css修正字体色彩, 根本语法详细阅读

要修正CSS中的字体色彩,你能够运用`color`特点。这个特点能够承受多种色彩值,包括色彩称号(如`red`、`blue`等)、十六进制色彩代码(如`ff0000`表明赤色)...
2024-12-23 0
-
css左右布局,css左右布局的办法详细阅读

1.运用起浮(Float):起浮是CSS中完成布局的常用办法之一。你能够将左面的元素设置为左起浮,右边的元素设置为右起浮,然后完成左右布局。```css.l...
2024-12-23 0
-
html加粗标签详细阅读

例如:```html这是加粗文本。这是加粗文本。```html这是加粗的文字```html这是加粗的文字1.杰出显现关键词2.着重标题和副标题1.防止乱用...
2024-12-23 0
-
布景色彩css, 布景色彩根底常识详细阅读

1.布景色彩特点:在CSS中,可以运用`backgroundcolor`特点来设置元素的布景色彩。例如,要设置一个``元素的布景色彩为蓝色,可以运用以下CSS代码:``...
2024-12-23 0
