html文字方位,二、运用CSS定位特点调整文字方位
2. CSS款式: 定位: 运用`position`特点(如`absolute`, `relative`, `fixed`, `static`)来定位元素。 起浮: 运用`float`特点来使元素起浮。 文本对齐: 运用`textalign`特点来设置文本的水平对齐办法(如`left`, `right`, `center`)。 笔直对齐: 运用`verticalalign`特点来设置文本的笔直对齐办法。 行高: 运用`lineheight`特点来设置行高,然后影响文本的笔直方位。
3. JavaScript: 修正款式: 运用JavaScript来动态修正元素的款式,然后改动文字的方位。 动画: 运用JavaScript来完成动画作用,使文字移动到指定的方位。
以下是一个简略的示例,展现怎么运用HTML和CSS来操控文字的方位:
```html.container { position: relative; width: 300px; height: 200px; border: 1px solid black;}
.text { position: absolute; top: 50%; left: 50%; transform: translate; textalign: center;}
这是居中的文字
HTML文字方位调整攻略:把握布局技巧
在网页规划中,文字方位的调整是至关重要的。它不只影响网页的漂亮度,还直接关系到用户体会。本文将具体介绍HTML中文字方位的调整办法,帮助您轻松把握布局技巧。
二、运用CSS定位特点调整文字方位

CSS定位特点是调整文字方位的首要手法,首要包含以下几种:
1. position特点
position特点用于设置元素的定位类型,包含static(静态定位)、relative(相对定位)、absolute(肯定定位)和fixed(固定定位)。
static:默认值,元素依照正常文档流进行布局。
relative:相对于其正常方位进行定位。
absolute:相对于最近的已定位的先人元素进行定位。
fixed:相对于浏览器窗口进行定位。
2. top、bottom、left和right特点
这四个特点用于设置元素在笔直和水平方向上的偏移量。例如,设置top特点为20px,则元素向上偏移20px。
三、运用CSS文本特点调整文字方位

CSS文本特点首要用于调整文本的对齐办法,包含以下几种:
1. text-align特点
text-align特点用于设置文本的水平对齐办法,包含left(左对齐)、right(右对齐)和center(居中对齐)。
2. vertical-align特点
vertical-align特点用于设置文本的笔直对齐办法,包含top(顶部对齐)、bottom(底部对齐)、middle(居中对齐)和baseline(基线对齐)。
3. line-height特点
line-height特点用于设置行高,即一行文字的高度。经过调整行高,能够改动文本的笔直方位。
四、运用CSS起浮特点调整文字方位

CSS起浮特点首要用于完成文字盘绕图片等布局作用。
1. float特点
float特点用于设置元素的起浮办法,包含left(左起浮)、right(右起浮)和none(不起浮)。
2. clear特点
clear特点用于铲除元素周围的起浮元素,包含left(铲除左边起浮)、right(铲除右侧起浮)和both(铲除左右两边起浮)。
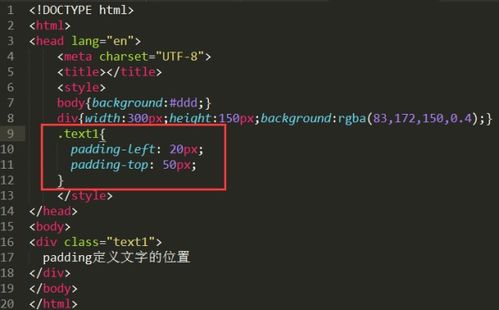
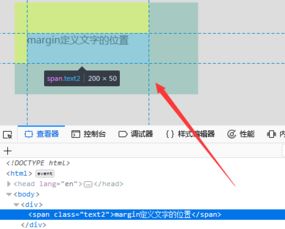
五、实例演示
以下是一个运用CSS定位特点调整文字方位的实例:
相关
-
vue路由装备,vue路由装备项详细阅读

在Vue中,路由装备一般运用vuerouter库来完结。VueRouter是Vue.js官方的路由管理器,它答应你为不同的途径界说组件,然后当用户拜访这些途径时,会烘托相应的...
2025-01-06 1
-
检查vue版别,怎么检查Vue版别详细阅读

为了检查Vue的版别,您能够运用多种办法。以下是其间一些常见的办法:1.运用`npm`或`yarn`检查大局装置的Vue版别:翻开指令行东西(如终端、指令提示符或Po...
2025-01-06 0
-
超链接html代码,```html 超链接示例详细阅读

超链接(Hyperlink)是HTML文档顶用于衔接不同文档或同一文档内不同部分的元素。在HTML中,超链接是经过``(anchor)元素创立的。下面是一个简略的超链接HTML...
2025-01-06 0
-
html转jsp, HTML与JSP简介详细阅读

HTML(超文本符号言语)和JSP(JavaServerPages)是两种不同的技能,它们在Web开发中有不同的用处。HTML首要用于创立网页内容和结构,而JSP则用于在服务...
2025-01-06 1
-
html文件的根本结构,html5文档的根本结构是什么详细阅读

HTML文件的根本结构一般包括以下几个部分:1.文档类型声明(Doctype):声明晰该文档运用的是HTML5的规范。下面是一个简略的HTML文件的根本结构示例:```htm...
2025-01-06 0
-
css布景图平铺, 布景图平铺概述详细阅读

CSS中,要完成布景图的平铺作用,能够运用`backgroundrepeat`特点。这个特点有多个值,能够操控布景图的平铺方法。`repeat`:默许值,布景图在水平缓笔直...
2025-01-06 0
-
html有什么特色,html有什么解说履行详细阅读

HTML(HyperTextMarkupLanguage,超文本符号言语)是一种用于创立网页的规范符号言语。它由一系列的元素(elements)组成,这些元素能够用来描绘网...
2025-01-06 0
-
html中超链接, 超链接的类型详细阅读

在HTML中,超链接(Hyperlink)是一种用于在网页之间或网页内部进行导航的元素。超链接一般由锚元素创立,它能够指向另一个网页、同一网页中的不同方位、电子邮件地址、文...
2025-01-06 0
-
vue和react的优缺陷, Vue的长处详细阅读

Vue.js和React.js都是现代前端开发中十分盛行的JavaScript结构,它们各有优缺陷,适用于不同的场景。下面是它们的一些首要优缺陷:Vue.js的优缺...
2025-01-06 0
-
html布景视频详细阅读

HTML5供给了``元素,可以用来在网页中嵌入视频。可是,直接运用``元素作为布景是不被HTML5规范所支撑的。不过,你可以运用一些技巧来完成相似的作用。一种常见...
2025-01-06 0
