css链入式, 什么是CSS链入式?
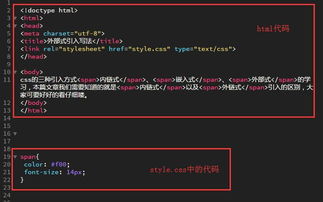
```html ```
在上面的比如中,`styles.css`是一个外部CSS文件,它包含了用于界说网页款式的CSS规矩。当浏览器加载这个HTML页面时,它会主动查找并运用这个CSS文件中的款式规矩。
链入式CSS的长处包含:
1. 可保护性:款式会集办理,便于保护和更新。2. 复用性:同一个CSS文件能够被多个HTML页面同享,削减代码重复。3. 功能:浏览器能够缓存外部CSS文件,当多个页面运用同一个CSS文件时,能够进步页面加载速度。
运用链入式CSS时,还需求注意一些细节,例如:
保证CSS文件的途径正确,防止呈现404过错。 能够经过媒体查询(Media Queries)来为不同的设备或屏幕尺度运用不同的款式。 能够运用CSS预处理器(如Sass、Less)来进步CSS的开发功率和可读性。
经过合理运用链入式CSS,能够有效地办理和保护网站的款式,进步网站的开发功率和用户体会。
CSS链入式:进步网页款式办理功率的利器
什么是CSS链入式?

CSS链入式是一种将CSS款式表文件链接到HTML文档中的办法。经过这种方法,能够将CSS款式会集办理,进步网页的保护性和扩展性。链入式CSS是网页规划中常用的一种款式引进方法,它将CSS款式表文件与HTML文档别离,使得网页内容和款式愈加明晰。
链入式CSS的优势

1. 款式重用:链入式CSS答应开发者将款式界说在一个独自的文件中,并在多个HTML文档中重复运用,然后防止了重复编写款式代码,进步了开发功率。

2. 保护便利:当需求修正款式时,只需在CSS款式表中修正一次,一切引证该款式表的HTML文档都会主动更新,大大简化了保护作业。
3. 进步加载速度:链入式CSS能够将款式表文件缓存,当用户拜访其他页面时,浏览器能够直接从缓存中加载款式表,削减了加载时刻。
4. 增强网页兼容性:链入式CSS能够保证一切引证该款式表的HTML文档都运用相同的款式,然后进步了网页的兼容性。
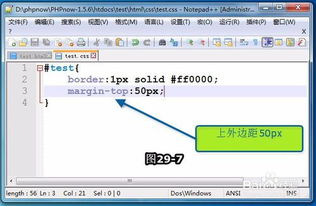
链入式CSS的根本语法
链入式CSS的根本语法如下:
相关
-
jquery技能,前端开发的得力助手详细阅读

1.选择器:jQuery供给了一套丰厚且易于运用的CSS选择器,能够轻松地选取页面上的元素。2.事情处理:jQuery简化了事情处理,使得绑定和处理事情变得十分直观...
2025-01-09 0
-
html5富文本修改器,二、HTML5富文本修改器的优势详细阅读

1.CKEditor:一个开源的富文本修改器,支撑多种编程言语和渠道,包含PHP、Python、Ruby等。它具有丰厚的功用和杰出的功用,广泛运用于各种网站和运用程序中。2....
2025-01-09 0
-
vue页面,从入门到实战详细阅读

您说到的vue页面一般指的是运用Vue.js结构构建的网页界面。Vue.js是一种用于构建用户界面的渐进式JavaScript结构,由尤雨溪于2014年创立,...
2025-01-09 0
-
css改动字体色彩,CSS根本语法详细阅读

在CSS中,你能够运用`color`特点来改动字体色彩。这个特点能够承受多种色彩值,包含色彩称号、十六进制色彩代码、RGB值、RGBA值、HSL值和HSLA值等。下面是一些...
2025-01-08 0
-
jquery用法, 什么是 jQuery?详细阅读
jQuery是一个快速、小型且功用丰厚的JavaScript库。它使HTML文档的遍历和操作、工作处理、动画和Ajax交互变得愈加简略。以下是jQuery的一...
2025-01-08 0
-
vue完成拖拽,vue完成拖拽功用详细阅读

在Vue中完成拖拽功用一般涉及到监听鼠标事情,如`mousedown`,`mousemove`,和`mouseup`,以及或许需求`dragstart`,`drag`,...
2025-01-08 1
-
html页面布景,HTML 布景布景色彩设置为浅蓝色。详细阅读

HTML页面的布景能够经过CSS样式表来设置。下面是一些常见的设置布景的办法:1.运用`backgroundcolor`特点设置布景色彩:```htmlbody{bac...
2025-01-08 1
-
html色彩标签,html色彩代码表大全详细阅读
1.色彩称号:HTML支撑大约140种色彩称号,如赤色、蓝色、绿色等。例如:```html这是赤色文本。```2.十六进制色彩代码:十六进制色...
2025-01-08 1
-
vue的路由详细阅读

Vue.js是一个用于构建用户界面的渐进式JavaScript结构。它被规划为能够自底向上逐层运用。Vue的中心库只重视视图层,不只易于上手,还便于与第三方库或既有项目整...
2025-01-08 0
-
css增加图片,css怎样增加图片详细阅读

运用`backgroundimage`特点假如您想将图片作为布景增加到某个元素上,能够运用`backgroundimage`特点。例如,将图片设置为元素的布景:```...
2025-01-08 1
