css奇数偶数挑选器, nth-child()挑选器概述
CSS中,奇数和偶数挑选器一般用于挑选列表项(如``元素)中的奇数或偶数项。这能够经过`:nthchild`伪类挑选器完成。例如,要挑选一切偶数列表项,能够运用`:nthchild`;要挑选一切奇数列表项,能够运用`:nthchild`。
下面是一个简略的比如,展现了怎么运用`:nthchild`和`:nthchild`挑选器来改动列表项的款式:
```css/ 挑选偶数列表项 /li:nthchild { backgroundcolor: lightgray;}
/ 挑选奇数列表项 /li:nthchild { backgroundcolor: lightblue;}```
这段代码将为HTML中的``元素运用不同的布景色彩,偶数项运用浅灰色,奇数项运用浅蓝色。
CSS奇数偶数挑选器详解
在网页规划中,为了使页面愈加漂亮和具有层次感,咱们常常需要对列表、表格等元素中的奇数行和偶数行运用不同的款式。CSS3供给了强壮的挑选器功用,其间nth-child()伪类挑选器能够轻松完成这一需求。本文将具体介绍CSS奇数偶数挑选器的运用方法及其运用场景。
nth-child()挑选器概述

nth-child()挑选器简介

nth-child()挑选器是CSS3中的一种伪类挑选器,用于挑选父元素中特定方位的子元素。它能够依据子元素的方位(奇数或偶数)来运用款式。nth-child()挑选器的根本语法如下:
```css
element:nth-child(n)
nth-child()挑选器的运用

奇数行和偶数行的款式运用
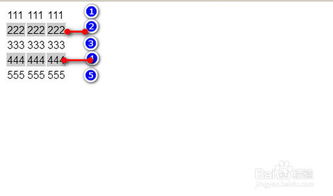
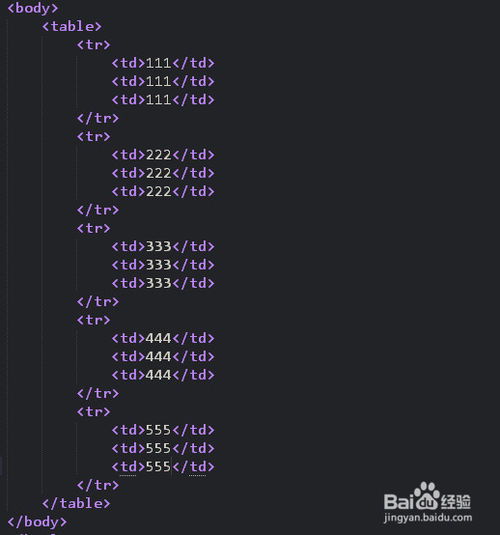
要完成奇数行和偶数行的款式运用,咱们能够运用nth-child()挑选器中的odd和even关键字。以下是一个示例:
```css
/ 奇数行款式 /
tr:nth-child(odd) {
background-color: f2f2f2;
/ 偶数行款式 /
tr:nth-child(even) {
background-color: ffffff;
自界说奇数偶数挑选器
除了运用odd和even关键字外,咱们还能够运用nth-child()挑选器中的数字来自界说奇数偶数挑选器。以下是一个示例:
```css
/ 第一个元素款式 /
li:nth-child(1) {
color: red;
/ 第三个元素款式 /
li:nth-child(3) {
color: green;
/ 第五个元素款式 /
li:nth-child(5) {
color: blue;
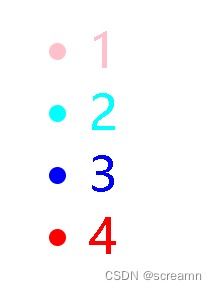
在上面的示例中,咱们别离挑选了列表中的第一个、第三个和第五个元素,并运用了不同的文字色彩。
nth-child()挑选器的扩展
nth-child()挑选器还有一些扩展用法,例如:
- nth-child(-n m):挑选第m个元素之前的一切元素。
- nth-child(-n m):挑选第m个元素之后的一切元素。
- nth-last-child(n):挑选最终一个子元素之前的第n个子元素。
以下是一个示例:
```css
/ 第一个元素之前的一切元素款式 /
li:nth-child(-n 1) {
color: red;
/ 第一个元素之后的一切元素款式 /
li:nth-child(-n 1) {
color: green;
/ 最终一个元素之前的第二个元素款式 /
li:nth-last-child(2) {
color: blue;
关键词
CSS, nth-child(), 奇数偶数挑选器, 奇数行, 偶数行, 款式运用, 扩展用法
相关
-
css思想导图详细阅读
2.纯htmlcss完成思想导图本篇文章首要介绍了运用CSS3完成思想导图款式,内容具体且有用。3.超具体CSS思想导图,克己_css手写思想导图...
2025-01-02 5
-
html页面嵌套html页面,```html 主页面 主页面 ```详细阅读

在HTML中,你能够经过iframe元从来嵌套HTML页面。iframe是一个内联结构,它答应你在当时HTML页面中嵌入另一个HTML页面。以下是一个根本的比如,展现了怎么运用...
2025-01-02 3
-
html和css的联系,网页的骨架详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS...
2025-01-01 5
-
html是什么格局的文件,什么是HTML文件格局?详细阅读

HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用...
2025-01-01 5
-
html鼠标款式,运用CSS特点设置鼠标款式详细阅读

默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor...
2025-01-01 5
-
react结构详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-01 4
-
html5实训总结,html5实训总结和领会详细阅读

一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CS...
2025-01-01 6
-
jQuery,前端开发的利器详细阅读

1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2...
2025-01-01 6
-
vue截取字符串详细阅读

在Vue中,你能够运用JavaScript的字符串办法来截取字符串。下面是一些常用的办法:1.`slice`:截取字符串的一部分,回来一个新的字符串,包括从`start`...
2025-01-01 6
-
如何用html制造网页,如何用html制造一个简略的网页详细阅读

制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:制造过程1.创立HTML文件:翻开你...
2025-01-01 4
