css计数器, 什么是CSS计数器?
CSS 计数器是一种用于盯梢特定元素在文档中呈现的次数的机制。它们能够用于为列表项、标题、章节等添加自界说编号或编号款式。CSS 计数器一般与 CSS 生成的内容(`:before` 或 `:after` 伪元素)一同运用。
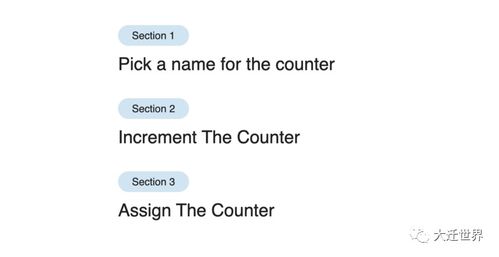
要运用 CSS 计数器,你需求遵从以下过程:
1. 界说计数器:运用 `counterreset` 特点界说一个新的计数器。你能够为计数器指定一个称号,并可选地设置一个初始值。2. 添加计数器:运用 `counterincrement` 特点来添加计数器的值。一般,这会在你想要开端计数的当地(如列表项或标题)进行。3. 运用计数器:运用 `counter` 函数来显现计数器的当时值。这一般与 `content` 特点一同运用,以在元素的 `:before` 或 `:after` 伪元素中刺进计数器的值。
以下是一个简略的比如,展现了如何为有序列表的列表项添加自界说编号:
```cssol { counterreset: itemcounter; / 界说一个名为 itemcounter 的计数器 /}
li { counterincrement: itemcounter; / 每个列表项添加计数器 /}
li::before { content: counter . ; / 在每个列表项前刺进计数器的值 /}```
在这个比如中,每个列表项都会在前面显现一个递加的编号。计数器从 1 开端,并为每个列表项添加 1。
CSS 计数器能够用于更杂乱的场景,例如为嵌套列表或不同类型的元素添加编号。它们供给了一种灵敏的方法来操控文档中的编号款式。
CSS计数器:深化探究与高效运用
什么是CSS计数器?

CSS计数器是一种强壮的CSS功用,它答应开发者创立和办理自界说的计数序列。这种功用在处理杂乱文档结构时特别有用,例如生成有序列表、章节编号等。CSS计数器类似于变量,能够完成简略的计数功用,并将成果显现在页面上。
CSS计数器的运用方法

要运用CSS计数器,需求了解以下几个要害特点:
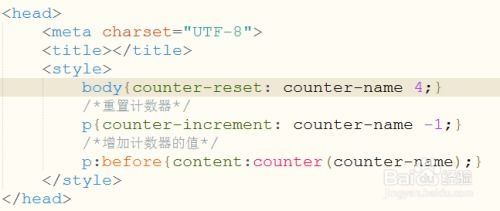
counter-reset

`counter-reset` 特点用于创立或重置计数器。它的语法格局如下:
```css
element {
counter-reset: counter-name [initial-value];
- `counter-name`:界说计数器的称号。
- `initial-value`:界说计数器的起始值,默认值为0。
counter-increment
`counter-increment` 特点用于递加计数器的值。每次该特点运用到元素上时,计数器的值就会添加。其语法格局如下:
```css
element {
counter-increment: counter-name [increment-value];
- `counter-name`:界说要递加的计数器称号。
- `increment-value`:界说计数器每次添加的数值,默认值为1。
content
`content` 特点与 `counter()` 或 `counters()` 函数结合运用,能够在元素中显现计数器的值。其语法格局如下:
```css
element {
content: counter(counter-name) \
相关
-
css思想导图详细阅读
2.纯htmlcss完成思想导图本篇文章首要介绍了运用CSS3完成思想导图款式,内容具体且有用。3.超具体CSS思想导图,克己_css手写思想导图...
2025-01-02 5
-
html页面嵌套html页面,```html 主页面 主页面 ```详细阅读

在HTML中,你能够经过iframe元从来嵌套HTML页面。iframe是一个内联结构,它答应你在当时HTML页面中嵌入另一个HTML页面。以下是一个根本的比如,展现了怎么运用...
2025-01-02 3
-
html和css的联系,网页的骨架详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS...
2025-01-01 5
-
html是什么格局的文件,什么是HTML文件格局?详细阅读

HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用...
2025-01-01 5
-
html鼠标款式,运用CSS特点设置鼠标款式详细阅读

默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor...
2025-01-01 5
-
react结构详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-01 4
-
html5实训总结,html5实训总结和领会详细阅读

一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CS...
2025-01-01 6
-
jQuery,前端开发的利器详细阅读

1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2...
2025-01-01 6
-
vue截取字符串详细阅读

在Vue中,你能够运用JavaScript的字符串办法来截取字符串。下面是一些常用的办法:1.`slice`:截取字符串的一部分,回来一个新的字符串,包括从`start`...
2025-01-01 6
-
如何用html制造网页,如何用html制造一个简略的网页详细阅读

制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:制造过程1.创立HTML文件:翻开你...
2025-01-01 4
