html和css之间有什么联系,网页的骨架
HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技术,它们之间存在严密的联系,但又各自独立,发挥着不同的效果。
CSS是一种款式表言语,用于设置网页的视觉款式。它界说了网页中各种元素的外观,如色彩、字体、巨细、布局等。CSS运用选择器来选择要款式化的元素,并经过特点来设置元素的款式。
HTML和CSS之间的联系首要体现在以下几个方面:
1. HTML是结构,CSS是款式:HTML界说了网页的结构和内容,而CSS界说了网页的视觉款式。它们相得益彰,一同构成了一个完好的网页。
2. CSS依赖于HTML:CSS需求HTML供给元素和结构,才干进行款式设置。没有HTML,CSS就无法发挥效果。
3. HTML能够独立存在:尽管HTML和CSS一般一同运用,但HTML也能够独立存在,不需求CSS。这时,网页将运用浏览器默许的款式。
4. CSS能够进步网页的可保护性:经过将款式与结构别离,CSS能够进步网页的可保护性。当需求修正款式时,只需修正CSS文件,而不需求修正HTML文件。
5. CSS能够完成丰厚的视觉效果:CSS供给了丰厚的款式特点,能够完成各种视觉效果,如暗影、突变、动画等,使网页愈加漂亮和生动。
总归,HTML和CSS是构建网页的两大核心技术,它们之间存在严密的联系,但又各自独立,发挥着不同的效果。经过合理地运用HTML和CSS,能够创建出结构明晰、款式漂亮的网页。
在互联网的国际里,HTML和CSS是构建网页的柱石。它们各自扮演着不可或缺的人物,一同刻画了网页的骨架和外观。本文将深入探讨HTML和CSS之间的联系,协助读者更好地了解这两者怎么协同作业,以创建出既漂亮又有用的网页。
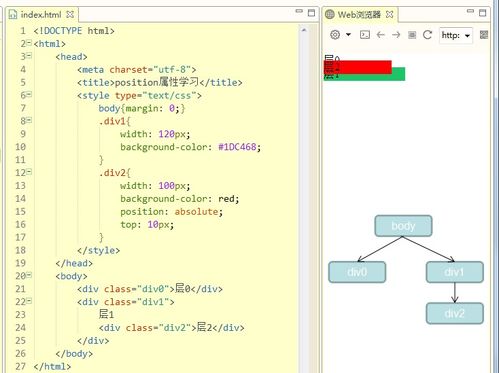
HTML:网页的骨架

HTML的根本结构一般包含以下几个部分:
文档类型声明(DOCTYPE)
HTML根元素
头部(Head)
主体(Body)
CSS:网页的华服

CSS(层叠款式表)是一种用于描绘HTML文档款式的言语。它经过选择器指定款式规矩,然后操控HTML元素的视觉体现。CSS能够改动元素的色彩、字体、巨细、布局等,使网页看起来愈加漂亮和吸引人。
CSS的根本结构一般包含以下几个部分:
选择器
特点
值
HTML与CSS的协同作业

HTML和CSS之间的联系是相得益彰的。HTML为CSS供给了操作的目标,而CSS则依据HTML的结构来施加款式。
HTML界说了一个阶段元素(),CSS能够指定该阶段的字体、色彩和距离。
HTML界说了一个标题元素(),CSS能够指定该标题的字体巨细、色彩和加粗。
HTML界说了一个列表元素(),CSS能够指定列表项的款式、距离和布局。
HTML与CSS的别离
将HTML和CSS别离是现代网页开发的一个重要准则。这样做的优点包含:
1. 保护性
经过将款式与内容别离,能够更容易地修正网页的外观,而不会影响到内容的结构。
2. 可重用性
CSS款式能够跨多个页面重用,然后进步开发功率。
3. 可拜访性
别离的款式有助于进步网页的可拜访性,由于屏幕阅读器能够更容易地解析HTML内容。
HTML与CSS的结合方法
在网页开发中,有几种方法能够将HTML和CSS结合起来:
1. 内联款式
2. 内部款式表
3. 外部款式表
HTML和CSS是构建网页的两大柱石,它们各自担任不同的使命,但一同作业以创建出既漂亮又有用的网页。经过了解它们之间的联系,开发者能够更好地把握网页开发的艺术,为用户供给更好的用户体会。
相关
-
css思想导图详细阅读
2.纯htmlcss完成思想导图本篇文章首要介绍了运用CSS3完成思想导图款式,内容具体且有用。3.超具体CSS思想导图,克己_css手写思想导图...
2025-01-02 5
-
html页面嵌套html页面,```html 主页面 主页面 ```详细阅读

在HTML中,你能够经过iframe元从来嵌套HTML页面。iframe是一个内联结构,它答应你在当时HTML页面中嵌入另一个HTML页面。以下是一个根本的比如,展现了怎么运用...
2025-01-02 3
-
html和css的联系,网页的骨架详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS...
2025-01-01 5
-
html是什么格局的文件,什么是HTML文件格局?详细阅读

HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用...
2025-01-01 5
-
html鼠标款式,运用CSS特点设置鼠标款式详细阅读

默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor...
2025-01-01 5
-
react结构详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-01 4
-
html5实训总结,html5实训总结和领会详细阅读

一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CS...
2025-01-01 6
-
jQuery,前端开发的利器详细阅读

1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2...
2025-01-01 6
-
vue截取字符串详细阅读

在Vue中,你能够运用JavaScript的字符串办法来截取字符串。下面是一些常用的办法:1.`slice`:截取字符串的一部分,回来一个新的字符串,包括从`start`...
2025-01-01 6
-
如何用html制造网页,如何用html制造一个简略的网页详细阅读

制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:制造过程1.创立HTML文件:翻开你...
2025-01-01 4
