css英文换行, 默许换行规矩
在CSS中,假如你想操控英文文本的换行行为,能够运用 `wordwrap` 和 `wordbreak` 特点。这两个特点能够用来操控长单词或非标准字符的换行。
1. `wordwrap`: 这个特点界说了当单词太长无法习惯容器时,是否答应单词断开换行。它有两个值: `normal`: 单词不会断开换行。 `breakword`: 单词能够在中心断开换行。
2. `wordbreak`: 这个特点界说了单词怎么被中止换行。它有多个值,包含: `normal`: 运用默许的换行规矩。 `breakall`: 答应在单词内部换行。 `keepall`: 只能在半角空格或连字符处换行。
下面是一个比如,展现怎么运用这些特点来操控英文文本的换行:
```css.container { width: 200px; backgroundcolor: lightgray; wordwrap: breakword; / 答应单词断开换行 / wordbreak: breakall; / 答应在单词内部换行 /}```
在上面的比如中,`.container` 类的元素宽度被设置为200像素。假如文本中的单词太长,它将断开并换行,即便这意味着单词会在中心被断开。
CSS英文换行:把握技巧,优化网页布局
英文文本在网页布局中常常遇到换行问题,尤其是在呼应式规划和多设备展现中。正确的英文换行不只能够提高用户体会,还能优化页面布局。本文将具体介绍CSS中英文换行的相关技巧,协助您更好地操控英文文本的显现作用。
默许换行规矩

在默许状况下,浏览器会依据文本的宽度主动换行。关于英文文本,通常状况下,单词会在中心换行,而不会在字母之间换行。这种默许行为关于大多数状况来说是合理的,但在某些特定场景下,咱们或许需要对其进行调整。
word-break特点

CSS中的`word-break`特点用于操控浏览器处理主动换行的方法。以下是`word-break`特点的几个常用值:
- `normal`:默许值,答应在词间换行。
- `break-all`:答应在单词内部进行换行,适用于英文文本。
- `keep-all`:不答应在单词内部进行换行,适用于中文、日文和韩文。
```css
word-break: break-all; / 英文单词内部换行 /

word-wrap特点
`word-wrap`特点用于操控内容是否能够在边界内进行换行。以下是`word-wrap`特点的几个常用值:
- `normal`:默许值,不答应在边界内进行换行。
- `break-word`:答应在边界内进行换行,适用于英文文本。
```css
word-wrap: break-word; / 英文单词在边界内换行 /
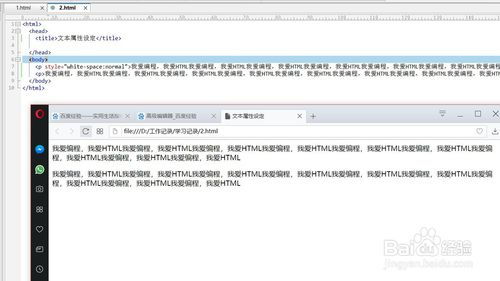
white-space特点
`white-space`特点用于操控空白字符的处理方法。以下是`white-space`特点的几个常用值:
- `normal`:默许值,空白字符会被正常处理。
- `pre`:空白字符会被保存,并依照预格式化的方法显现。
- `nowrap`:强制不换行。
```css
white-space: nowrap; / 强制不换行 /
呼应式规划
- 运用媒体查询(Media Queries)依据不同屏幕尺度调整文本的显现方法。
- 设置适宜的容器宽度,防止文本溢出。
- 运用`overflow`和`text-overflow`特点处理超出容器的文本。
```css
@media (max-width: 600px) {
p {
font-size: 14px;
把握CSS英文换行的技巧关于优化网页布局至关重要。经过合理运用`word-break`、`word-wrap`和`white-space`等特点,您能够更好地操控英文文本的显现作用,提高用户体会。期望本文能为您供给协助,祝您在网页规划中获得更好的效果。
相关
-
css思想导图详细阅读
2.纯htmlcss完成思想导图本篇文章首要介绍了运用CSS3完成思想导图款式,内容具体且有用。3.超具体CSS思想导图,克己_css手写思想导图...
2025-01-02 6
-
html页面嵌套html页面,```html 主页面 主页面 ```详细阅读

在HTML中,你能够经过iframe元从来嵌套HTML页面。iframe是一个内联结构,它答应你在当时HTML页面中嵌入另一个HTML页面。以下是一个根本的比如,展现了怎么运用...
2025-01-02 4
-
html和css的联系,网页的骨架详细阅读

HTML(超文本符号言语)和CSS(层叠款式表)是构建网页的两种核心技能,它们之间存在严密的联系,一起决议了网页的结构和外观。2.CSS(层叠款式表):界说:CSS...
2025-01-01 6
-
html是什么格局的文件,什么是HTML文件格局?详细阅读

HTML文件的主要特色包括:2.文本内容:HTML文件中能够包括文本内容,这些内容能够是纯文本,也能够是格局化的文本,如加粗、斜体、下划线等。9.注释:HTML文件能够运用...
2025-01-01 6
-
html鼠标款式,运用CSS特点设置鼠标款式详细阅读

默许款式(一般是一个箭头):`cursor:default;`手形光标(一般用于可点击的链接):`cursor:pointer;`纺织光标(表明等候):`cursor...
2025-01-01 6
-
react结构详细阅读

React是一个用于构建用户界面的JavaScript库,由Facebook开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的UI分解为可复用的组件。Reac...
2025-01-01 5
-
html5实训总结,html5实训总结和领会详细阅读

一、实训意图二、实训内容三、实训效果1.个人著作完成了个人著作,包含网页布局、内容填充、款式美化等。在著作制造进程中,运用了HTML5的新特性和CS...
2025-01-01 7
-
jQuery,前端开发的利器详细阅读

1.HTML元素选择器:jQuery供给了强壮的选择器机制,答应开发者轻松地选取页面上的HTML元素。它支撑多种选择器,包含ID选择器、类选择器、特点选择器等。2...
2025-01-01 7
-
vue截取字符串详细阅读

在Vue中,你能够运用JavaScript的字符串办法来截取字符串。下面是一些常用的办法:1.`slice`:截取字符串的一部分,回来一个新的字符串,包括从`start`...
2025-01-01 7
-
如何用html制造网页,如何用html制造一个简略的网页详细阅读

制造网页一般涉及到HTML(超文本符号言语)的运用,它是网页结构的规范言语。以下是一个简略的过程,辅导你如何用HTML制造网页:制造过程1.创立HTML文件:翻开你...
2025-01-01 5
