react结构
React 是一个用于构建用户界面的 JavaScript 库,由 Facebook 开发并保护。它遵从组件化的规划理念,答应开发者将杂乱的 UI 分解为可复用的组件。React 的中心思维是经过声明式的办法描绘用户界面,并主动办理界面状况的改变,然后进步开发功率和代码的可保护性。
React 主要特点包含:
1. 声明式规划:React 让开发者只需描绘运用应该怎么显现,而不用关怀底层完成。这使得代码愈加简练和直观。
2. 组件化:React 组件能够将 UI 划分为独立、可复用的部分,每个组件都担任自己的状况和行为,便于代码的保护和重用。
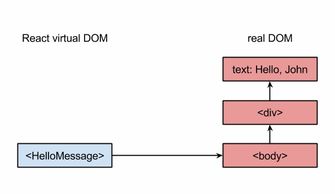
3. 虚拟 DOM:React 运用虚拟 DOM 来进步功用。虚拟 DOM 是一个轻量级的 JavaScript 目标,它描绘了实在 DOM 的状况。React 经过比较虚拟 DOM 和实在 DOM 的差异,只更新必要的部分,然后削减了对实在 DOM 的操作,进步了功用。
4. 数据驱动:React 是数据驱动的,当数据发生改变时,React 会主动更新 UI。这使得状况办理变得愈加简略。
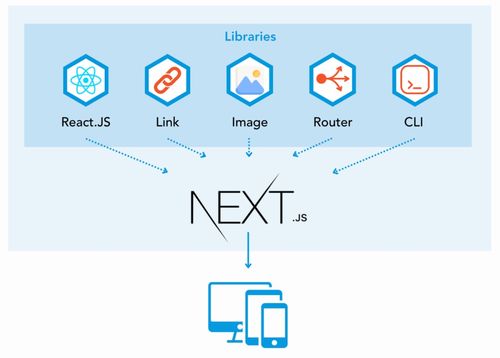
5. 生态系统丰厚:React 具有丰厚的生态系统,包含状况办理库(如 Redux 和 MobX)、路由库(如 React Router)、款式库(如 styledcomponents 和 emotion)等,能够协助开发者构建杂乱的运用。
React 的运用场景十分广泛,从简略的单页运用到杂乱的 Web 运用、移动运用、桌面运用等,都能够运用 React 进行开发。一起,React 还支撑服务端烘托,能够进步运用的功用和 SEO。
总归,React 是一个功用强大、易于上手、功用优异的 JavaScript 库,它为开发者供给了一种高效、灵敏的办法来构建用户界面。
浅显易懂 React 结构:前端开发的未来趋势
一、React 结构简介

React 是由 Facebook 开发并开源的一个用于构建用户界面的 JavaScript 库。自 2013 年发布以来,React 在前端开发范畴敏捷兴起,成为最受欢迎的 UI 构建东西之一。React 的中心思维是将 UI 拆分红独立的组件,经过组件的组合来构建杂乱的用户界面。
二、React 的中心特性

React 具有以下几个中心特性,使其在很多前端结构中锋芒毕露:
组件化开发:React 将 UI 拆分红独立的组件,每个组件担任一部分功用,便于代码复用和保护。
声明式编程:React 运用 JSX 语法,答应开发者以声明式的办法描绘 UI,简化了代码编写进程。
虚拟 DOM:React 运用虚拟 DOM 来进步页面烘托功用,经过比较虚拟 DOM 和实在 DOM 的差异,只更新必要的部分,然后进步页面烘托速度。
单向数据流:React 选用单向数据流,数据从父组件流向子组件,便于数据办理和追寻。
React Hooks:React Hooks 答应函数组件具有状况和生命周期特性,使得函数组件愈加灵敏。
三、React 的基本概念

JSX:JSX 是一种在 JavaScript 中嵌入 HTML 的语法,类似于模板言语。它答应开发者以声明式的办法描绘 UI。
组件:组件是 React 的根底单元,能够分为函数组件和类组件。函数组件运用 JavaScript 函数来界说,类组件则运用 ES6 类来界说。
Props:Props 是组件的特点,用于从父组件向子组件传递数据。
State:State 是组件内部办理的数据,用于描绘组件的状况。
生命周期:生命周期办法用于在组件的不同阶段履行特定的操作,如组件挂载、更新和卸载等。
四、React 的运用场景
单页运用(SPA):React 合适构建单页运用,如电商网站、交际渠道等。
杂乱的前端界面:React 能够轻松构建杂乱的前端界面,如数据可视化、地图运用等。
跨渠道运用:React Native 答应开发者运用 React 技能栈开发跨渠道移动运用。
五、React 的生态系统
React Router:用于办理 React 运用的路由。
Redux:用于办理 React 运用的状况。
React Query:用于数据同步和缓存。
React Testing Library:用于编写 React 组件的单元测试。
六、React 的功用优化
懒加载:将非首屏组件进行懒加载,削减初始加载时刻。
代码切割:将代码切割成多个小块,按需加载,进步页面加载速度。
虚拟 DOM:合理运用虚拟 DOM,削减不用要的 DOM 操作。
React.memo:运用 React.memo 避
相关
-
html躲藏域, 什么是HTML躲藏域?详细阅读

在HTML中,躲藏域(HiddenField)是一种表单元素,它答应网页开发者存储用户输入的数据,但这些数据不会在网页上显现。躲藏域一般用于在表单提交时传递一些不需要用户直接...
2025-01-04 0
-
vue 数组转字符串,vue 数组转字符串空格怎样打详细阅读

在Vue中,假如你想将一个数组转化为字符串,能够运用JavaScript的`join`办法。`join`办法能够将数组中的一切元素连接成一个字符串,你能够指定一个...
2025-01-04 0
-
html单选框, 单选框的根本用法详细阅读

在HTML中,单选框一般用于让用户从一组选项中挑选一个。单选框一般由``元素创立,并设置`type=radio`特点。为了将单选框分组,并保证用户只能挑选组中的一个选项,需求为...
2025-01-04 0
-
html中style,html中style的用法详细阅读

例如,您能够运用`style`特点来改动一个``元素的字体色彩和巨细:```html这是一个赤色的阶段,字体巨细为20像素。您也能够在``部分中界说款式,然后经过...
2025-01-04 0
-
vue获取路由参数, 什么是路由参数详细阅读

在Vue中,获取路由参数一般是经过运用`$route`目标来完结的。`$route`目标包括了当前路由的信息,例如途径、查询参数、哈希等。你能够经过拜访`$route.para...
2025-01-04 1
-
css手指款式, 什么是手指款式详细阅读

CSS中没有直接设置手指款式的特点。可是,咱们能够经过一些技巧来模仿手指的款式,比方运用背景图片、边框半径等。以下是一个简略的比如:```css.finger{width...
2025-01-04 0
-
html改写页面,```html 主动改写页面示例 function reloadPage { window.location.reload; } window.onload = reloadPage; 这个页面将在加载时主动改写```详细阅读

在HTML中,你能够运用JavaScript来完成页面的改写。下面是一个简略的示例,展现了怎么运用JavaScript在页面加载时主动改写页面:```html主动改写页...
2025-01-04 0
-
怎样引进css详细阅读
引进CSS(层叠款式表)的办法主要有两种:内联款式和外部款式。下面别离介绍这两种办法的完成办法:1.内联款式内联款式是直接在HTML元素中运用`style`特点来界说款式。...
2025-01-04 1
-
中兴vue认证,敞开您的通讯技能工作生涯详细阅读

中兴VUE认证是由中兴通讯与PearsonVUE协作推出的一系列认证考试,旨在进步通讯技能人员的专业水平。以下是关于中兴VUE认证的具体介绍:1.认证系统中兴VUE认证系...
2025-01-04 1
- 详细阅读

