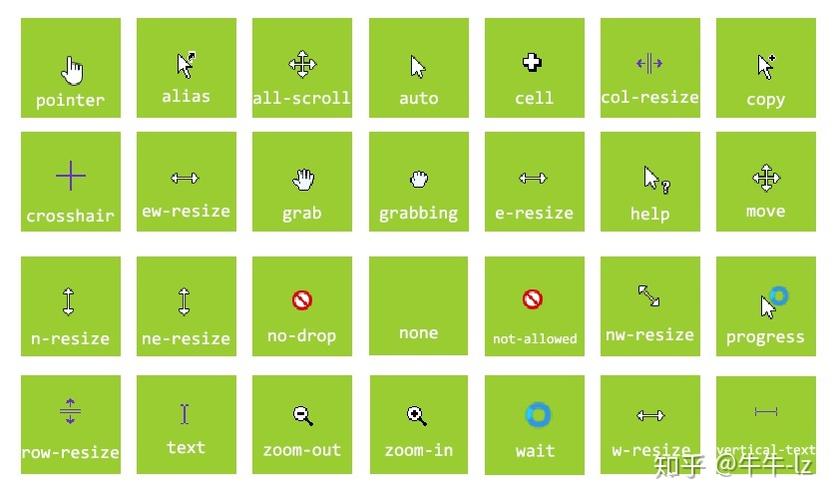
html鼠标款式,运用CSS特点设置鼠标款式
默许款式(一般是一个箭头):`cursor: default;` 手形光标(一般用于可点击的链接):`cursor: pointer;` 纺织光标(表明等候):`cursor: wait;` 穿插光标(用于准确操作):`cursor: crosshair;` 文本光标(一般用于可修改的文本):`cursor: text;` 协助光标(一般是一个问号):`cursor: help;` 移动光标(一般用于可移动元素):`cursor: move;` 不答应光标(一般用于不行点击的元素):`cursor: notallowed;` 制止光标(一般用于不行点击的元素):`cursor: nodrop;`
例如,假如你想要将一个链接的鼠标款式设置为手形光标,你能够这样写:
```html点击这儿```
```htmlbody { cursor: default;}
这是一个阶段。
你还能够运用其他更具体的鼠标款式,例如`cursor: url, auto;`,这会运用一个自界说的图画作为鼠标光标。但请注意,并不是一切的浏览器都支撑自界说图画作为鼠标光标,并且图画可能会遭到尺度和色彩约束。
在网页规划中,鼠标款式是一个简单被忽视但能明显提高用户体会的细节。经过改动鼠标指针的款式,能够增强用户的交互体会,使网页愈加生动有趣。本文将具体介绍HTML中怎么设置鼠标款式,包含运用CSS特点和图片等不同办法,协助您打造个性化的网页。
运用CSS特点设置鼠标款式

cursor特点
cursor特点是设置鼠标款式的中心特点。它答应您运用预界说的鼠标款式,如指针(pointer)、文本(text)、等候(wait)等,或许运用自界说的图片。
cursor: pointer; / 设置鼠标为指针形状 /

cursor: text; / 设置鼠标为文本挑选形状 /

cursor: wait; / 设置鼠标为等候形状 /
url()函数
假如您想要运用自界说的鼠标图片,能够运用url()函数来指定图片的途径。
cursor: url('path/to/your/cursor.png'); / 运用自界说图片 /

运用HTML设置鼠标款式
相关
-
html躲藏域, 什么是HTML躲藏域?详细阅读

在HTML中,躲藏域(HiddenField)是一种表单元素,它答应网页开发者存储用户输入的数据,但这些数据不会在网页上显现。躲藏域一般用于在表单提交时传递一些不需要用户直接...
2025-01-04 0
-
vue 数组转字符串,vue 数组转字符串空格怎样打详细阅读

在Vue中,假如你想将一个数组转化为字符串,能够运用JavaScript的`join`办法。`join`办法能够将数组中的一切元素连接成一个字符串,你能够指定一个...
2025-01-04 0
-
html单选框, 单选框的根本用法详细阅读

在HTML中,单选框一般用于让用户从一组选项中挑选一个。单选框一般由``元素创立,并设置`type=radio`特点。为了将单选框分组,并保证用户只能挑选组中的一个选项,需求为...
2025-01-04 0
-
html中style,html中style的用法详细阅读

例如,您能够运用`style`特点来改动一个``元素的字体色彩和巨细:```html这是一个赤色的阶段,字体巨细为20像素。您也能够在``部分中界说款式,然后经过...
2025-01-04 0
-
vue获取路由参数, 什么是路由参数详细阅读

在Vue中,获取路由参数一般是经过运用`$route`目标来完结的。`$route`目标包括了当前路由的信息,例如途径、查询参数、哈希等。你能够经过拜访`$route.para...
2025-01-04 1
-
css手指款式, 什么是手指款式详细阅读

CSS中没有直接设置手指款式的特点。可是,咱们能够经过一些技巧来模仿手指的款式,比方运用背景图片、边框半径等。以下是一个简略的比如:```css.finger{width...
2025-01-04 0
-
html改写页面,```html 主动改写页面示例 function reloadPage { window.location.reload; } window.onload = reloadPage; 这个页面将在加载时主动改写```详细阅读

在HTML中,你能够运用JavaScript来完成页面的改写。下面是一个简略的示例,展现了怎么运用JavaScript在页面加载时主动改写页面:```html主动改写页...
2025-01-04 0
-
怎样引进css详细阅读
引进CSS(层叠款式表)的办法主要有两种:内联款式和外部款式。下面别离介绍这两种办法的完成办法:1.内联款式内联款式是直接在HTML元素中运用`style`特点来界说款式。...
2025-01-04 1
-
中兴vue认证,敞开您的通讯技能工作生涯详细阅读

中兴VUE认证是由中兴通讯与PearsonVUE协作推出的一系列认证考试,旨在进步通讯技能人员的专业水平。以下是关于中兴VUE认证的具体介绍:1.认证系统中兴VUE认证系...
2025-01-04 1
- 详细阅读

