css两头对齐, 什么是两头对齐?
CSS 中完成文本两头对齐,能够运用 `textalign: justify;` 特点。这个特点会让文本在左右两头都尽或许对齐,类似于报纸或杂志中的文本排版。这里有一个简略的比如:
```cssp { textalign: justify;}```
在 HTML 中运用这个 CSS 类:
```html这是一个两头对齐的阶段。这个阶段会主动调整每个单词之间的距离,使得每行的文本都尽或许地充溢整个容器宽度。
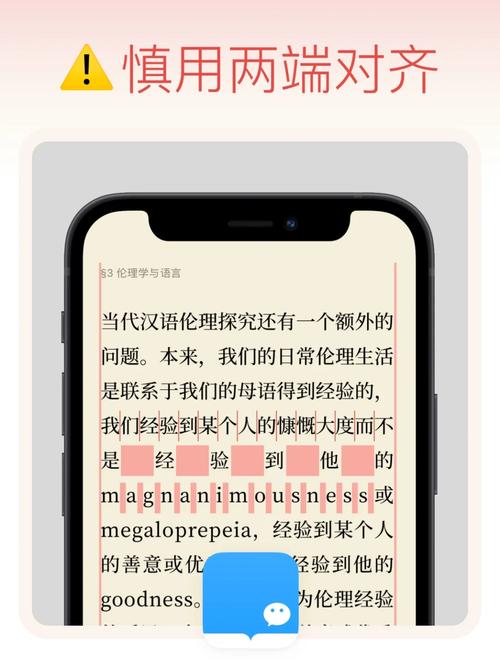
留意:两头对齐在中文文本中或许作用不明显,由于中文文本一般不需求单词之间的距离调整。但在英文文本中,两头对齐作用会很明显。
CSS两头对齐:完成网页文本漂亮布局
在网页规划中,文本的对齐办法是影响页面漂亮和阅览体会的重要因素之一。其间,两头对齐是一种常见的文本对齐办法,它能够使文本在容器中均匀分布,两头对齐,然后提高文本的可读性和视觉作用。本文将具体介绍CSS两头对齐的完成办法,协助您在网页规划中更好地运用这一技巧。
什么是两头对齐?

两头对齐(text-align: justify)是一种文本对齐办法,它能够使文本在容器中两头对齐,即文本的左边和右侧边际都与容器边际对齐。这种对齐办法常用于报纸、杂志等出版物,以及一些需求漂亮布局的网页规划中。
完成两头对齐的CSS特点

要完成两头对齐,咱们需求运用CSS中的`text-align`特点。该特点能够设置为`justify`,然后完成文本两头对齐的作用。
```css
div {
text-align: justify;
两头对齐的兼容性

两头对齐在大多数现代浏览器中都有很好的兼容性,但在一些较旧的浏览器中或许存在兼容性问题。例如,在IE6及以下版别中,两头对齐或许无法正常显现。因而,在运用两头对齐时,主张进行兼容性测验,保证在不同浏览器中都能到达预期作用。
两头对齐的留意事项
1. 防止运用两头对齐的场合:两头对齐尽管漂亮,但在某些场合或许会影响阅览体会。例如,在较短的文本或标题中,两头对齐或许会导致文本距离过大,影响漂亮。在这种情况下,能够考虑运用左对齐或居中对齐。

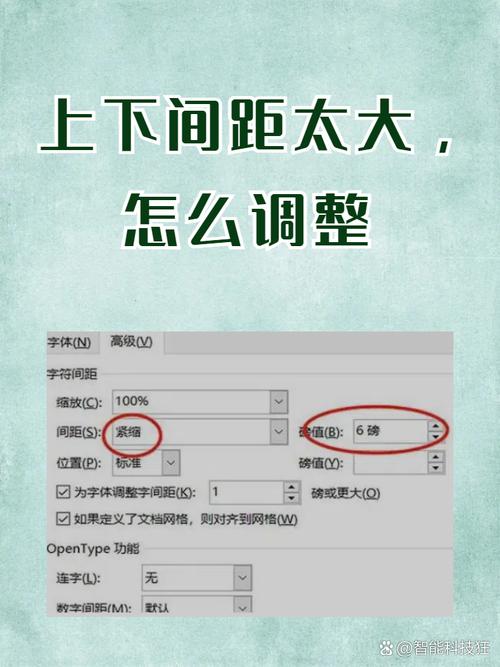
2. 调整行距离:在运用两头对齐时,行距离或许会变得较大。为了坚持文本的漂亮,能够恰当调整行距离。

```css
div {
text-align: justify;
line-height: 1.5;
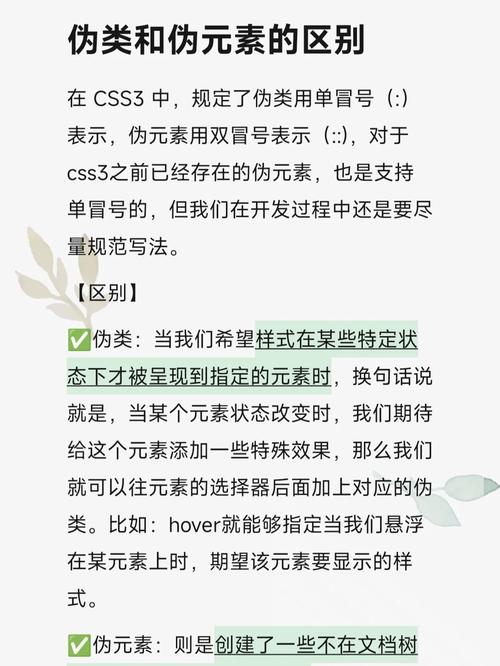
3. 防止运用两头对齐的伪元素:在某些情况下,为了完成两头对齐,或许会运用伪元素。但这种办法或许会导致一些问题,如文本溢出、布局紊乱等。因而,主张尽量防止运用两头对齐的伪元素。
两头对齐的示例代码
以下是一个两头对齐的示例代码,展现了怎么运用CSS完成文本两头对齐的作用。
```html
相关
-
html5的新特性有哪些, 多媒体支撑详细阅读

1.新的语义元素:HTML5引入了一系列新的语义元素,如``,``,``,``,``,``等,这些元素有助于更好地安排网页内容,进步可拜访性。2.增强的表单...
2025-01-06 0
-
html方位详细阅读

您的问题好像有些含糊,假如您是指HTML文件或元素在页面上的方位,那么HTML元素的方位能够经过CSS(层叠样式表)来操控。CSS供给了多种特点来操控元素的方位,如`posit...
2025-01-06 0
-
vue 多级菜单详细阅读

在Vue中完成多级菜单一般涉及到组件的嵌套和递归。下面是一个简略的示例,展现了怎么运用Vue创立一个根本的可打开的多级菜单。首要,咱们需求创立一个Vue组件来表明菜...
2025-01-06 0
-
html静态网页详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。静态网页是指网页内容固定不变,不依赖于数据库或服务器端程序来生成。以下是一个简略的HTML静态网页示例:```htm...
2025-01-06 0
- 详细阅读
-
react的名词,React常用名词解析详细阅读

React是一个用于构建用户界面的JavaScript库,它由Facebook开发并保护。React首要用于构建单页运用程序(SPA),而且能够协助开发者愈加高效地...
2025-01-06 0
-
html网页规划代码作业,HTML网页规划作业——探究现代网页规划的魅力详细阅读

当然能够!不过,为了更有效地协助你,我需求了解一些详细的信息。例如:你期望规划什么样的网页?是个人简历、公司网站、博客,仍是其他类型的网站?你期望网页包括哪些内容?...
2025-01-06 0
-
html加css,html加css做网页详细阅读

当然能够,HTML(超文本符号言语)用于创立网页的结构,而CSS(层叠款式表)用于操控网页的款式和布局。下面我将给你一个简略的比如,展现怎么运用HTML和CSS来创立一个带有款...
2025-01-06 0
-
html表单验证,```htmlForm Validation Example详细阅读

1.HTML5表单验证特点:`required`:保证用户有必要填写该字段。`minlength`和`maxlength`:约束输入的最小和最大长度。...
2025-01-06 0
-
css挑选父元素,css找父元素详细阅读

在CSS中,挑选父元素并不是直接经过挑选器完成的,由于CSS自身没有直接供给挑选父元素的功用。可是,你能够经过一些技巧来完成挑选父元素的作用。1.运用JavaScript:...
2025-01-06 0

