css色修, 颜色根底知识
1. CSS颜色根底CSS供给了丰厚的东西来操控和调整网页颜色,包含颜色形式转化和颜色空间转化。例如,将RGB颜色形式转化为HEX颜色形式,或将sRGB颜色空间转化为Adobe RGB颜色空间。
2. 色修精华CSS色修精华是一种针对CSS颜色运用的优化计划,经过一系列颜色处理技能提高网页在多种设备和屏幕尺度下的显现作用。例如,运用`color`函数和不同的颜色空间(如sRGB、displayp3、a98rgb、prophotorgb、rec2020)来设置布景色。
3. 颜色办理CSS颜色办理包含颜色校对和颜色美化。颜色校对能够经过filter特点和webkitfilter特点完成,例如运用LUTs(查找表)进行颜色校对。颜色美化则经过调整网页元素的颜色,使其愈加漂亮、调和,常用的办法包含颜色调配准则和颜色突变。
4. 动态颜色调整CSS答应经过CSS变量和calc函数动态调整颜色的亮度,例如完成按钮悬停时布景颜色变浅的作用。
5. CSS Color 4新标准CSS Color 4新标准引入了新的取色办法`color`和相应的语法,支撑更多的色域及颜色空间,使网页能够展现更丰厚更高清的颜色。
经过这些技能和办法,规划师能够更好地操控网页中的颜色显现,提高用户体会和视觉作用。
CSS颜色批改:提高网页视觉体会的艺术
在网页规划中,颜色是传达情感、引导用户视觉焦点和提高用户体会的要害元素。CSS(层叠样式表)供给了丰厚的颜色批改东西,能够协助规划师和开发者调整网页中的颜色,使其愈加调和、漂亮。本文将深入探讨CSS颜色批改的技巧和战略,协助您提高网页的视觉体会。
颜色根底知识

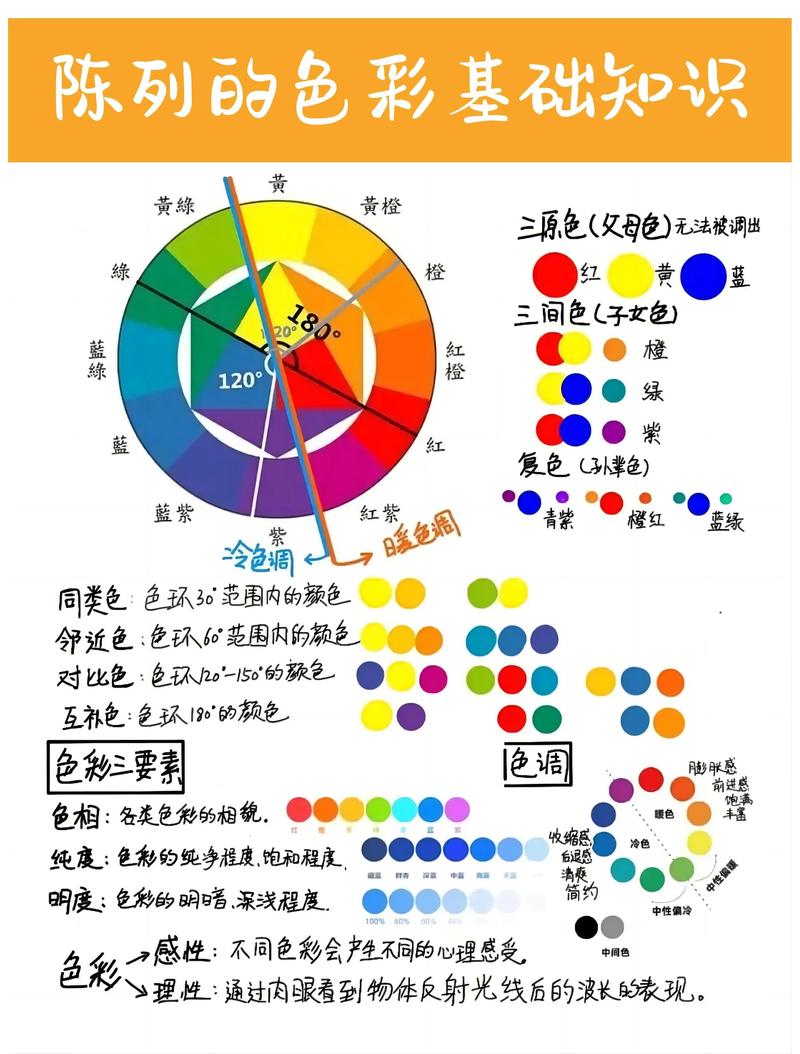
在开端颜色批改之前,了解一些颜色根底知识是必要的。颜色的三要素包含色相、饱和度和亮度。色相是指颜色的类别,如赤色、蓝色等;饱和度是指颜色的纯度,即颜色的艳丽程度;亮度是指颜色的明暗程度。
挑选适宜的颜色计划
考虑方针受众:了解方针受众的喜爱和文化布景,挑选与之相匹配的颜色。
遵从颜色理论:运用颜色理论,如对比色、互补色等,来增强视觉作用。
坚持一致性:保证网页上运用的颜色坚持一致,以增强品牌形象。
运用CSS颜色特点
background-color:设置元素的布景颜色。
color:设置文本颜色。
border-color:设置边框颜色。
box-shadow:设置暗影颜色。
以下是一个示例代码,展现怎么运用这些特点:
```css
body {
background-color: f0f0f0;
color: 333;
h1 {
border-color: ff0000;
box-shadow: 2px 2px 5px 888888;
颜色突变与透明度

CSS还支撑颜色突变和透明度,这些功用能够进一步提高网页的视觉作用。
linear-gradient:创立线性突变作用。
radial-gradient:创立径向突变作用。
rgba:设置带有透明度的颜色。
以下是一个运用线性突变的示例代码:
```css
background-image: linear-gradient(to right, ff7e5f, feb47b);
颜色批改技巧

调整亮度:经过调整亮度,能够使网页的颜色愈加柔软或明显。
对比度:添加对比度能够突出重点内容,使网页愈加夺目。
颜色平衡:调整颜色平衡,能够使网页的颜色愈加和谐。
CSS颜色批改是提高网页视觉体会的重要手法。经过挑选适宜的颜色计划、运用CSS颜色特点、把握颜色突变与透明度以及运用颜色批改技巧,您能够打造出令人形象深入的网页规划。记住,颜色批改不仅仅是技能问题,更是一门艺术,需求不断实践和探究。
相关
-
css言语,网页美学的魔法师详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为...
2025-01-06 0
-
css和html怎样衔接,html怎样引进css详细阅读

CSS(层叠款式表)和HTML(超文本符号言语)是构建网页的两种首要技能。CSS用于操控网页的款式和布局,而HTML用于创立网页的结构和内容。要将CSS与HTML衔接,你能够运...
2025-01-06 0
-
vue兄弟组件传值详细阅读

在Vue中,兄弟组件之间的通讯能够经过Vue实例的事情体系来完成。以下是几种常见的兄弟组件传值办法:1.运用事情总线(EventBus):创立一个空的Vue实例作为中...
2025-01-06 0
-
html5的新特性有哪些, 多媒体支撑详细阅读

1.新的语义元素:HTML5引入了一系列新的语义元素,如``,``,``,``,``,``等,这些元素有助于更好地安排网页内容,进步可拜访性。2.增强的表单...
2025-01-06 0
-
html方位详细阅读

您的问题好像有些含糊,假如您是指HTML文件或元素在页面上的方位,那么HTML元素的方位能够经过CSS(层叠样式表)来操控。CSS供给了多种特点来操控元素的方位,如`posit...
2025-01-06 0
-
vue 多级菜单详细阅读

在Vue中完成多级菜单一般涉及到组件的嵌套和递归。下面是一个简略的示例,展现了怎么运用Vue创立一个根本的可打开的多级菜单。首要,咱们需求创立一个Vue组件来表明菜...
2025-01-06 0
-
html静态网页详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。静态网页是指网页内容固定不变,不依赖于数据库或服务器端程序来生成。以下是一个简略的HTML静态网页示例:```htm...
2025-01-06 0
- 详细阅读
-
react的名词,React常用名词解析详细阅读

React是一个用于构建用户界面的JavaScript库,它由Facebook开发并保护。React首要用于构建单页运用程序(SPA),而且能够协助开发者愈加高效地...
2025-01-06 0
-
html网页规划代码作业,HTML网页规划作业——探究现代网页规划的魅力详细阅读

当然能够!不过,为了更有效地协助你,我需求了解一些详细的信息。例如:你期望规划什么样的网页?是个人简历、公司网站、博客,仍是其他类型的网站?你期望网页包括哪些内容?...
2025-01-06 0

