html去下划线,```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }
```htmlNo Underline Example / 去除一切超链接的下划线 / a { textdecoration: none; }

This is a link without underline: Example
HTML文本去下划线技巧详解
在HTML页面中,文本的下划线是一种常见的款式,它能够协助用户区别超链接、着重文本或其他特别信息。有时候咱们或许需求去除文本的下划线,以坚持页面风格的一致或许满意特定的规划需求。本文将具体介绍如安在HTML和CSS中去除文本的下划线,并供给一些有用的技巧。
HTML去除下划线的办法

```html
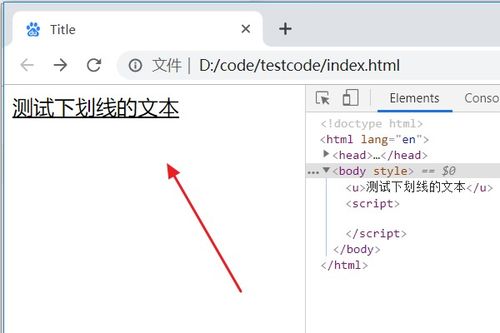
原始文本:带下划线的文本
运用CSS款式

运用`text-decoration`特点
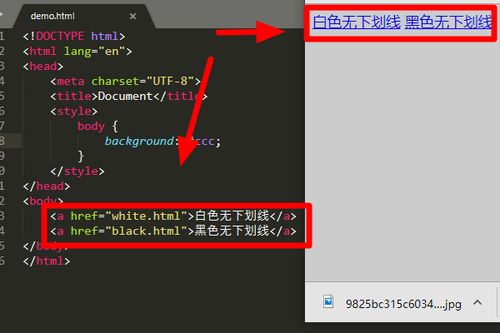
`text-decoration`特点能够用来设置文本的装修作用,包含下划线、上划线、删去线等。要去除下划线,能够将`text-decoration`特点设置为`none`。
```html
相关
-
css行距, 什么是CSS行距?详细阅读

CSS中的行距能够经过`lineheight`特点来设置。`lineheight`特点界说了行框(linebox)的高度,它会影响文本的行距离。例如,假如你想将某个元...
2025-01-06 0
-
css去除下划线,css铲除超级链接的下划线详细阅读

在CSS中,你能够运用`textdecoration`特点往来不断除文本的下划线。下面是一些常见的比如:1.去除一切文本的下划线:```csstextdecoration...
2025-01-06 0
-
css言语,网页美学的魔法师详细阅读

CSS(层叠款式表)是一种用于描绘HTML或XML(包含如SVG、MathML等运用)文档款式的款式表言语。CSS描绘了怎么将结构化文档(如HTML文档或XML运用程序)呈现为...
2025-01-06 0
-
css和html怎样衔接,html怎样引进css详细阅读

CSS(层叠款式表)和HTML(超文本符号言语)是构建网页的两种首要技能。CSS用于操控网页的款式和布局,而HTML用于创立网页的结构和内容。要将CSS与HTML衔接,你能够运...
2025-01-06 0
-
vue兄弟组件传值详细阅读

在Vue中,兄弟组件之间的通讯能够经过Vue实例的事情体系来完成。以下是几种常见的兄弟组件传值办法:1.运用事情总线(EventBus):创立一个空的Vue实例作为中...
2025-01-06 0
-
html5的新特性有哪些, 多媒体支撑详细阅读

1.新的语义元素:HTML5引入了一系列新的语义元素,如``,``,``,``,``,``等,这些元素有助于更好地安排网页内容,进步可拜访性。2.增强的表单...
2025-01-06 0
-
html方位详细阅读

您的问题好像有些含糊,假如您是指HTML文件或元素在页面上的方位,那么HTML元素的方位能够经过CSS(层叠样式表)来操控。CSS供给了多种特点来操控元素的方位,如`posit...
2025-01-06 0
-
vue 多级菜单详细阅读

在Vue中完成多级菜单一般涉及到组件的嵌套和递归。下面是一个简略的示例,展现了怎么运用Vue创立一个根本的可打开的多级菜单。首要,咱们需求创立一个Vue组件来表明菜...
2025-01-06 0
-
html静态网页详细阅读

HTML(超文本符号言语)是一种用于创立网页的规范符号言语。静态网页是指网页内容固定不变,不依赖于数据库或服务器端程序来生成。以下是一个简略的HTML静态网页示例:```htm...
2025-01-06 0
- 详细阅读

