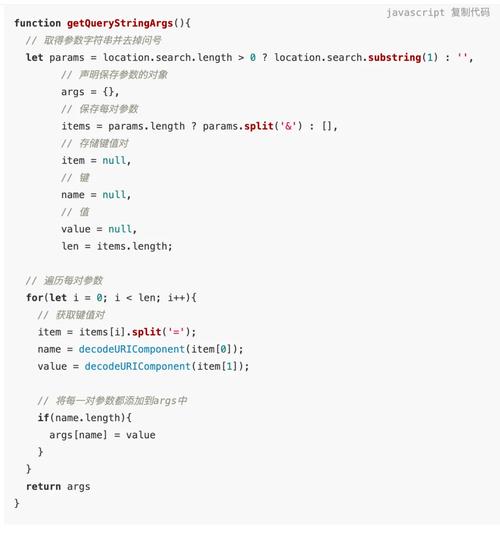
vue获取路由参数, 什么是路由参数
在Vue中,获取路由参数一般是经过运用`$route`目标来完结的。`$route`目标包括了当前路由的信息,例如途径、查询参数、哈希等。你能够经过拜访`$route.params`、`$route.query`和`$route.hash`来获取不同的路由参数。
以下是一个简略的示例,展现了如安在Vue组件中获取路由参数:
```javascriptexport default { name: 'MyComponent', mounted { // 获取途径参数 const userId = this.$route.params.userId; console.log;
// 获取查询参数 const searchQuery = this.$route.query.q; console.log;
// 获取哈希 const hash = this.$route.hash; console.log; }}```
在这个示例中,`mounted`钩子函数在组件挂载时被调用。在函数内部,咱们经过`this.$route.params`、`this.$route.query`和`this.$route.hash`来获取途径参数、查询参数和哈希值。这些参数能够在模板中运用,也能够在办法中运用,以呼应路由的改变。
请留意,`$route`目标是呼应式的,这意味着当路由发生改变时,`$route`目标会自动更新。因而,你不需求在Vue组件的`watch`或`computed`特点中手动监听路由改变,直接运用`$route`目标即可。
Vue获取路由参数详解
在Vue.js中,路由参数是传递数据到不同组件的重要方法。经过路由参数,咱们能够依据用户的恳求动态地烘托不同的组件。本文将具体介绍如安在Vue中获取路由参数,并讨论其运用场景。
什么是路由参数
路由参数是Vue Router中用于传递数据的一种方法。它答应咱们在路由途径中包括动态部分,从而在组件之间传递数据。路由参数分为两种类型:途径参数(params)和查询参数(query)。
途径参数(Params)
途径参数是URL的一部分,一般用于表明途径中的动态部分。例如,在途径`/user/:id`中,`:id`便是一个途径参数。在Vue Router中,咱们能够经过以下方法传递和获取途径参数:
传递途径参数

```javascript
// 运用router.push()传递途径参数
this.$router.push({
name: 'userDetail',
params: { userId: 123 }
获取途径参数

```javascript
// 在组件中获取途径参数
export default {
created() {
const userId = this.$route.params.userId;
console.log(userId); // 输出:123
查询参数(Query)

查询参数是URL中查询字符串的一部分,一般用于表明查询条件。例如,在途径`/user?id=123`中,`?id=123`便是一个查询参数。在Vue Router中,咱们能够经过以下方法传递和获取查询参数:
传递查询参数
```javascript
// 运用router.push()传递查询参数
this.$router.push({
path: '/user',
query: { userId: 123 }
获取查询参数

```javascript
// 在组件中获取查询参数
export default {
created() {
const userId = this.$route.query.userId;
console.log(userId); // 输出:123
路由参数的运用场景
用户详情页

在用户详情页中,咱们一般需求依据用户ID来获取用户信息。经过路由参数,咱们能够轻松地将用户ID传递到详情页组件中。
产品详情页

在电商项目中,产品详情页一般需求依据产品ID来获取产品信息。路由参数能够协助咱们完成这一功用。
查找成果页

在查找成果页中,咱们或许需求依据用户的查找关键词来展现相关内容。经过路由参数,咱们能够将查找关键词传递到成果页组件中。
路由参数是Vue Router中传递数据的重要方法,它能够协助咱们在组件之间传递动态数据。经过途径参数和查询参数,咱们能够完成丰厚的路由功用。在开发Vue项目时,合理运用路由参数能够进步代码的可读性和可维护性。
留意

在运用路由参数时,需求留意以下几点:
- 途径参数中的冒号`:`表明动态部分,有必要与组件中的`props`特点匹配。
- 查询参数中的键值对之间运用`
相关
-
css三种挑选器,类挑选器详细阅读

CSS(层叠款式表)中有三种根本的挑选器类型,它们用于挑选HTML文档中的元素,以便运用款式规矩。这三种根本挑选器是:1.元素挑选器(TypeSelector):元素...
2025-01-06 0
-
html空行代码,```html HTML Example body { fontfamily: Arial, sansserif; } .container { width: 80%; margin: 0 auto; }详细阅读

HTML中的空行不会影响文档的显现,由于浏览器会疏忽它们。空行能够添加代码的可读性,使得代码更易于了解和保护。在HTML中,你能够运用空行来分隔不同的代码块,例如,在`...
2025-01-06 0
-
css文字竖排,css文字竖排显现详细阅读

在CSS中,要将文字竖排显现,你能够运用以下几种办法:1.运用writingmode特点:`writingmode`特点答应你改动文本的方向。将`writingmode`...
2025-01-06 0
-
查找框html,```html 查找框示例 查找: ```详细阅读

查找框在HTML中一般是经过``元从来完成的,而且一般与``元素结合运用,以便用户可以提交查找查询。以下是一个简略的HTML查找框的示例代码:```html...
2025-01-06 0
-
css伪元素, 什么是CSS伪元素?详细阅读

CSS(层叠款式表)伪元素是一种用于挑选元素的一部分的特别类型的CSS挑选器。伪元素能够用来增加款式到元素的特定部分,如榜首个字母、榜首个行、之前或之后的内容等。它们一般与伪类...
2025-01-06 0
-
css图片平铺, 什么是CSS图片平铺?详细阅读

CSS中图片平铺能够经过设置布景图片特点`backgroundimage`和`backgroundrepeat`来完成。以下是一个简略的比如,展现了如何将图片设置为网页...
2025-01-06 0
-
html正确注释方法,```html HTML注释示例 这是可见的阶段详细阅读

HTML注释的语法是:```html```注释的内容不会在浏览器中显现,也不会影响页面的布局和功用。注释一般用于:1.在HTML代码中增加阐明或解说,以便于其他开发者了解代码...
2025-01-06 0
-
vue目标,深化了解Vue.js中的目标详细阅读
在Vue中,目标一般指的是组件实例或Vue实例。这些实例包括了数据和办法的调集,它们构成了Vue运用的根本构建块。下面是一些关于Vue目标的根本概念和用法:1.Vue实例:...
2025-01-06 0
-
网站html模板详细阅读
1.模板王:网站供给超越10000个免费网页模板,包含HTML模板、个人网站模板、企业网站模板、DIVCSS模板、呼应式网站模板、手机网站模板等。你能够依据自己的需...
2025-01-06 0
-
html5面试,预备攻略与常见问题解析详细阅读

2.HTML5的``元素有什么用?答复示例:``元素用于在网页上制作图形。它能够用来创立图表、动画、游戏等。``元素自身没有绘图功用,但它供给了一个画布,能够运用J...
2025-01-06 0
