你有没有听说最近娱乐圈又炸出了一个大瓜?没错,就是那个曾经红极一时的“娱乐吃瓜酱”账号。今天,我们就来一探究竟,揭开这个神秘账号背后的故事。一、娱乐吃瓜酱的崛起说起“娱乐吃瓜酱”,相信很多网友都不陌生。这个账号在2018年左...
-
 最新爆料
最新爆料
娱乐吃瓜酱以前是谁的账号,揭秘其前身账号背后的故事
-
 网红明星
网红明星
美国民兵爆料视频播放,视频播放揭示惊人内幕
亲爱的读者们,你是否曾好奇过那些神秘的组织和他们的秘密行动?今天,我要带你揭开一个神秘组织的面纱,那就是美国民兵。最近,一段关于美国民兵的爆料视频在网络上引起了广泛关注,让我们一起来看看吧!一、神秘组织曝光这段视频的主角是美...
-
 网红明星
网红明星
王者战令皮肤爆料最新,神秘英雄华丽蜕变,独家爆料抢先看!
哇哦,小伙伴们,是不是已经迫不及待想要知道王者荣耀的最新动态了呢?今天,就让我来给你揭秘王者战令皮肤爆料的最新消息,让你提前一睹为快!一、神秘皮肤,提前曝光最近,网络上突然掀起了一股王者战令皮肤的热潮。据可靠消息透露,这次的...
-
 最新爆料
最新爆料
吃瓜网红讲述了什么,揭秘网红吃瓜背后的惊人故事
最近网上那股热闹劲儿,真是让人停不下来!这不,有个吃瓜网红突然成了焦点,她那口才和爆料能力,简直让人欲罢不能。今天,就让我带你一起走进这位网红的世界,看看她都讲述了些什么吧!瓜田里的“侦探”这位吃瓜网红,名叫小瓜瓜,她的微博...
-
 娱乐头条
娱乐头条
触电新闻新闻爆料平台下载,揭秘网络爆料平台的幕后故事
你有没有听说过最近那个超级火的“触电新闻”呢?没错,就是那个让无数网友都爱不释手的新闻爆料平台!今天,我就要带你全方位了解一下这个神奇的APP,让你知道为什么它能在众多新闻应用中脱颖而出。一、触电新闻:揭秘新闻背后的真相首先...
-
 娱乐新闻
娱乐新闻
炽天使李连杰在线观看,在线重温武侠传奇
你有没有听说最近网上有个大动作?炽天使李连杰的电影在线观看成了热门话题!没错,就是那个身手矫健、英姿飒爽的功夫巨星,这次他的经典之作《炽天使》终于可以在网上一睹为快了。快来跟我一起,从多个角度来探索这个现象吧!一、重温经典,...
-
 娱乐新闻
娱乐新闻
胡先煦最新爆料视频,揭秘娱乐圈幕后真相
最近娱乐圈可是炸开了锅,胡先煦的最新爆料视频成了大家茶余饭后的热门话题。这位小鲜肉不仅演技了得,连爆料起来也是趣味十足,让人忍不住想一探究竟。今天,就让我带你一起走进胡先煦的爆料世界,看看他都说了些什么吧!一、爆料内容大揭秘...
-
 热门大瓜
热门大瓜
2007版色戒在线观看,激情与背叛的交织
你有没有听说过那部让人心跳加速的电影《色·戒》?2007年上映的这部作品,凭借其独特的艺术风格和深刻的故事内涵,成为了许多人心中难以忘怀的经典。今天,就让我带你一起走进这部电影的魅力世界,感受一下2007版《色·戒》在线观看...
-
 热门大瓜
热门大瓜
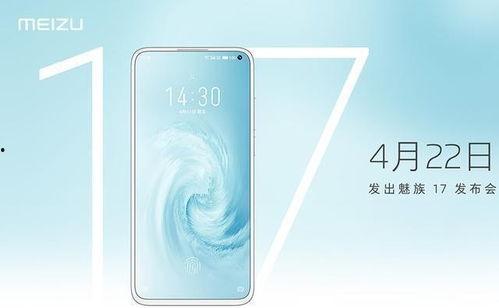
魅族17最新官方爆料,旗舰性能与美学设计再升级
魅族17最新官方爆料:揭秘这款手机的神秘面纱亲爱的手机控们,你是否已经迫不及待地想要了解魅族17的最新动态了呢?今天,就让我带你一起揭开这款手机的神秘面纱,看看它究竟有哪些亮点吧!一、外观设计:时尚与科技的完美融合魅族17的...
-
 娱乐头条
娱乐头条
东营八卦爆料最新,揭秘最新热点事件背后的真相与内幕
最近东营的八卦可是传得沸沸扬扬,让人忍不住想要一探究竟。这不,我就迫不及待地来给你揭秘那些让人津津乐道的最新八卦啦!一、东营某知名企业高层变动最近,东营某知名企业突然宣布高层人事变动,这可是在当地引起了不小的轰动。原来,这家...
